Mobile Designer
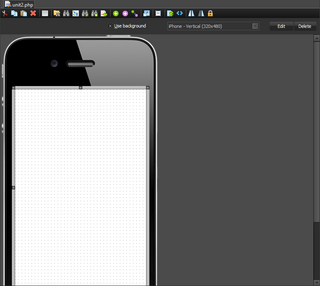
Mobile Designer is the design view for mobile applications and the default view when you create a new mobile application project. It works like the regular designer it most ways, and it looks pretty much the same.
Backgrounds
What makes Mobile Designer different from regular designer is that it lets you design for specific devices.
On the top bar you can enable the Background feature (check Use background), which lets you choose a mobile device to be used as background when designing your mobile application. This background not only lets you have a better idea of the final look of your application, but it also defines the canvas limits, so you can design your application to fit a particular device.
HTML5 Builder includes several default devices you can use as background, already setup with their proper resolutions. You can also easily add your own backgrounds, and change default ones, so you will be able to code for any mobile device available now or in the future.
Note: The device you design for in the Designer does not limit the range of devices you can deploy to. It is just intended to help you visualize the final appearance of your application on an specific device and orientation.
Restore Defaults
Follow these steps to restore default HTML5 Builder backgrounds for mobile devices:
Warning: This process will destroy any devices you manually added.
- Close HTML5 Builder if it is open.
- Remove this registry key:
- HKEY_CURRENT_USER\Software\Embarcadero\HTML5 Builder\6.0\Devices
Warning: Edit Windows Registry at your own risk. We recommend that you use the Microsoft Regedit tool to perform the edition. Whatever tool you use, however, you should, before making any changes, make backups of your registry and thoroughly familiarize yourself with the editing tool and the registry editing process. The registry is a critical component of your operating system, and any mistakes you make while editing it can prevent your computer from working.
- HKEY_CURRENT_USER\Software\Embarcadero\HTML5 Builder\6.0\Devices
- Open HTML5 Builder.
Help Resources
Video Tutorials
- HTML5 Builder Mobile Development & Deployment.
- 2:40 — Backgrounds.