Arbeiten mit fortgeschrittenen Tools
Quick Start Guide
HTML5 Builder enthält mehrere fortgeschrittene Tools, die die schwierigsten Aufgaben des Entwicklungsprozesses vereinfachen.
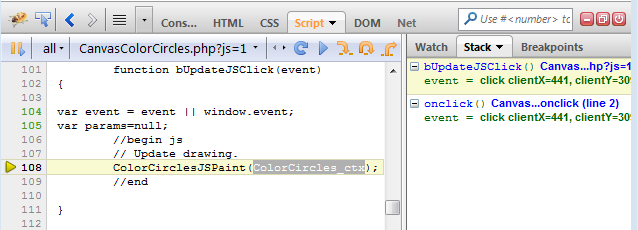
Für JavaScript-Code können Sie die in Ihrem Webbrowser integrierten Debugger-Tools, wie den Web Inspector in Chrome und Safari oder FireBug in Firefox, verwenden. Mobile Anwendungen können Sie auch mit Weinre oder JS Console remote debuggen.

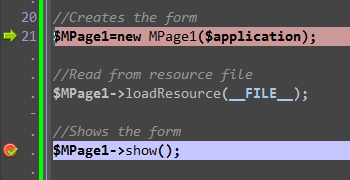
Bei PHP-Code unterstützt Sie der Debugger beim Suchen von Fehlern in Ihrer Anwendung und der Profiler weist Sie auf Flaschenhälse hin, sodass Sie die Leistung Ihrer Anwendung wirksam verbessern können. Darüber hinaus stehen Refactoring-Tools, -Dialogfelder und -Hilfsfunktionen für die schnelle und einfache Bereinigung Ihres Codes zur Verfügung.