FMX.Filter.Effects.TFilterRippleTransition
Delphi
TFilterRippleTransition = class(TFilterBaseFilter)
C++
class PASCALIMPLEMENTATION TFilterRippleTransition : public TFilterBaseFilter
Inhaltsverzeichnis
Eigenschaften
| Typ | Sichtbarkeit | Quelle | Unit | Übergeordnet |
|---|---|---|---|---|
| class | public | FMX.Filter.Effects.pas FMX.Filter.Effects.hpp |
FMX.Filter.Effects | FMX.Filter.Effects |
Beschreibung
TFilterRippleTransition ist ein Wrapper für die Klasse TRippleTransitionEffect.
FMX.Filter.Effects.TFilterRippleTransition erbt von FMX.Filter.Effects.TRippleTransitionEffect. Der folgende Inhalt bezieht sich auf FMX.Filter.Effects.TRippleTransitionEffect.
Mit der Klasse TRippleTransitionEffect wird ein Effekt erzeugt, durch den ein Übergang zwischen der Textur von sichtbaren Objekten und einer anderen Textur durch Imitieren von Wasserwellen hergestellt wird.
Weitere Informationen finden Sie unter TImageFXEffect und FireMonkey-Bildeffekte.
Der Übergang wird zwischen der Textur des Objekts, für das der Effekt angewendet wird, und dem in der Eigenschaft Target angegebenen Bitmap erzeugt. Wenn Target nicht angegeben ist, verwendet TRippleTransitionEffect als zweite Textur des Übergangs ebenfalls die Textur des Objekts, für das der Effekt angewendet wird. Die Wellen werden zentriert und auf beide Texturen angewendet.
Der Verlauf des Übergangs zwischen den beiden Texturen kann mit der Eigenschaft Progress geändert werden.
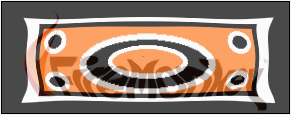
In der folgenden Tabelle wird das Ergebnis des TRippleTransitionEffect-Effekts für zwei verschiedene Bilder gezeigt, die (mit einem TImage-Objekt) in einem Formular platziert wurden:
- Ein .png-Bild mit transparentem Hintergrund
- Ein .png-Bild ohne transparente Bereiche
Die beiden Bilder werden als erste Textur und als Ziel (Target) verwendet.
Für die Eigenschaft Progress wurde der Vorgabewert (Progress=30%) verwendet.
| Kein Effekt (Originalbilder) | Ohne Ziel (Target) | Mit Ziel (Target) |
|---|---|---|