FMX.Filter.Effects.TFilterBandedSwirlTransition
Delphi
TFilterBandedSwirlTransition = class(TFilterBaseFilter)
C++
class PASCALIMPLEMENTATION TFilterBandedSwirlTransition : public TFilterBaseFilter
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| class | public | FMX.Filter.Effects.pas FMX.Filter.Effects.hpp |
FMX.Filter.Effects | FMX.Filter.Effects |
説明
TFilterBandedSwirlTransition は、TBandedSwirlTransitionEffect のラッパーです。
FMX.Filter.Effects.TFilterBandedSwirlTransition は FMX.Filter.Effects.TBandedSwirlTransitionEffect を継承しています。以下の内容はすべて FMX.Filter.Effects.TBandedSwirlTransitionEffect を参照しています。
TBandedSwirlTransitionEffect は、表示オブジェクトのテクスチャをぐるぐる回転させることで、表示オブジェクトのテクスチャと別のテクスチャの間で遷移を行わせる効果を作成するためのクラスです。
詳細は、「TImageFXEffect」および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TBandedSwirlTransitionEffect では、効果が適用されるオブジェクトのテクスチャを遷移の 2 番目のテクスチャとして使用します。TBandedSwirlTransitionEffect では、オブジェクトのテクスチャをぐるぐる回転させ、渦巻き状の模様を作り出します。渦の回転数は Frequency プロパティを通じて設定でき、渦巻きにおけるねじれの量は Strength プロパティを通じて設定できます。渦巻きの中心は Center プロパティを通じて設定できます。
2 つのテクスチャ間の遷移の進行度は、Progress プロパティを使って変更することができます。
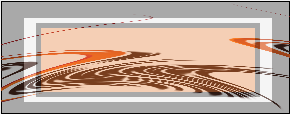
以下の表は、フォームに配置された透明な背景の .png 画像(TImage オブジェクトを使用)に対して TBandedSwirlTransitionEffect 効果を適用した結果を示しています。Frequency、Strength、Center、Progress の各プロパティにはデフォルト値が使用されています(Frequency=20、Strength=1、Center=PointF(150,150)、Progress=30)。
| 効果を適用しない場合(元の画像) | Target を指定しない場合 | Target を指定した場合 |
|---|---|---|
関連項目
- FMX.Effects.TEffect
- FireMonkey の画像効果
- FMX.Filter.Effects.TBandedSwirlEffect
- FMX.Filter.Effects.TBandsEffect