FMX.Layouts.TFlowLayout
Delphi
TFlowLayout = class(TControl)
C++
class PASCALIMPLEMENTATION TFlowLayout : public Fmx::Controls::TControl
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| class | public | FMX.Layouts.pas FMX.Layouts.hpp |
FMX.Layouts | FMX.Layouts |
説明
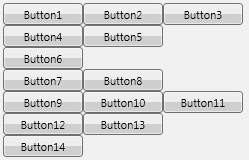
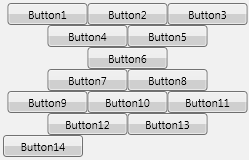
段落内の単語と同じように子コントロールを整列させるコントロールです。
TFlowLayout の子は、1 つずつ同じ行に並べられます。レイアウトの Width を超えると、残りの子コントロールは次の行に送られ、同じようにしてすべてのコントロールが配置されます。通常のテキストのように改行を追加するには、現在の TFlowLayout に TFlowLayoutBreak を追加します。
コントロールが並べられる向きは、左から右と右から左のどちらにも設定できます。向きを変更するには、FlowDirection プロパティを設定してください。向きを変更してもコントロールの行は変わりません。各行でのコントロールの順序が変わるだけです。
同じ行内のコントロール間の距離や行間の距離は、HorizontalGap プロパティおよび VerticalGap プロパティを設定してカスタマイズできます。
TFlowLayout の子は、段落内の単語と同様に、左揃え、右揃え、中央揃え、または両端揃えにすることができます。この配置は、Justify プロパティでカスタマイズできます。レイアウト内の最後の行の配置は扱いが別で、JustifyLastLine プロパティで設定します。行が 1 行しかない場合には、Justify の効果はなくなり、その行は最後の行として扱われて JustifyLastLine に従って配置されます。
メモ: TFlowLayout 内のコントロールの Align プロパティは無視されます。子コントロールの Position プロパティは自動的に設定されるため、その値を明示的に変更しても効果がありません。
TFlowLayout を使用すると、次のような結果を得ることができます。