Elementare Anpassungen des Hauptformulars (IDE-Tutorial)
Nach oben zu Ihre erste Anwendung mit RAD Studio - Index (IDE-Tutorial)
Bevor Sie Komponenten hinzufügen, sollten Sie zunächst einige elementare Anpassungen des Formulars vornehmen. Stellen Sie sicher, dass das Hauptformular aktiviert ist (klicken Sie darauf, um es zu aktivieren). Suchen Sie im Objektinspektor auf der Registerkarte Eigenschaften die Eigenschaft Caption, und ändern Sie deren Wert in Text Editor; ändern Sie zudem den Wert der Eigenschaft Name in TextEditorForm.
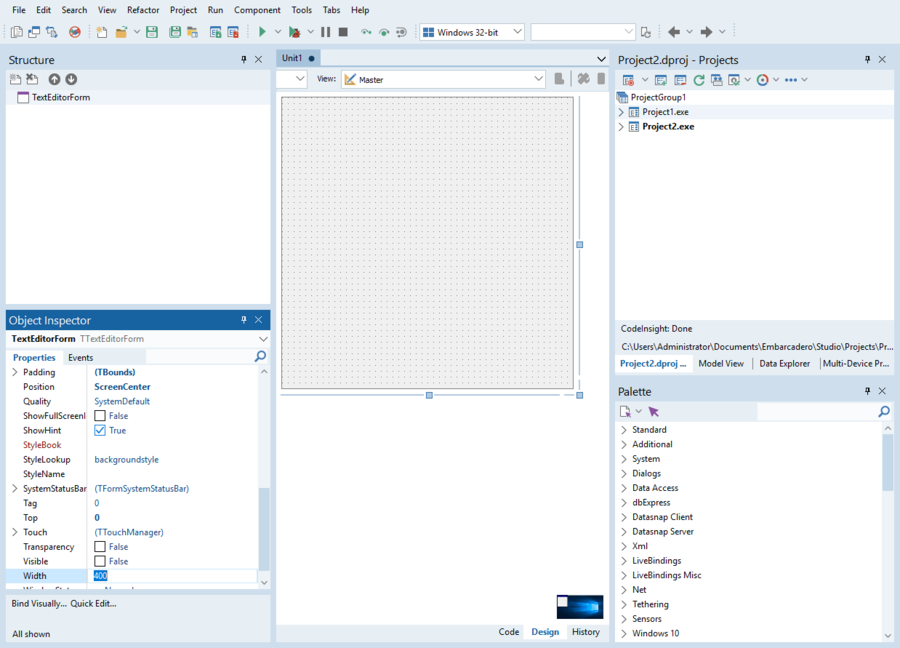
Um das Design des Projekts visuell ausgewogen zu gestalten, legen Sie als Ausgangsposition des Hauptformulars die Mitte des Bildschirms fest. Ändern Sie dazu den Wert der Eigenschaft Position in ScreenCenter, indem Sie auf das Wertefeld für Position klicken und dann den Wert aus der Dropdown-Liste auswählen. Legen Sie aus demselben Grund eine quadratische Form des Formulars fest, indem Sie die Werte der Eigenschaften Width und Height jeweils auf 400 setzen, oder auf eine beliebige andere Zahl, wichtig ist nur, dass die Zahl nicht die aktuelle Bildschirmgröße überschreitet.
Nach diesen Änderungen sollte das Hauptformular wie folgt aussehen:
Klicken Sie auf Datei > Alles speichern , und speichern Sie die Unit unter dem Namen TextEditorUnit.pas und das Projekt unter dem Namen TextEditor.dproj in einem neuen Ordner namens TextEditor im Projekt-Ordner, bevor Sie mit diesem Tutorial fortfahren. Wählen Sie im Verlaufe dieses Tutorials Datei > Speichern, um Ihre Änderungen jeweils in der aktuellen Unit zu speichern.