Tutorial: Verwenden von TPrototypeBindSource und dem LiveBindings-Designer
Nach oben zu Tutorials zu Datenbanken und LiveBindings
In diesem Tutorial wird gezeigt, wie mit dem LiveBindings-Designer und TPrototypeBindSource visuell LiveBindings zwischen Steuerelementen erstellt werden, um schnell Anwendungen zu entwickeln, für die wenig oder gar kein Quellcode erforderlich ist.
- Hinweis: Mit TPrototypeBindSource können Sie Beispieldaten für die LiveBindings in Ihren Projekten generieren. Konfigurieren Sie nach Erstellung des Prototyps einer Anwendung die realen Datenquellen, damit Sie die neuen Datenquellenfelder im LiveBindings-Designer überprüfen können. Verbinden Sie im LiveBindings-Designer alle Steuerelemente und Eigenschaften mit der neuen Datenquelle. Wenn ein Steuerelement oder eine Eigenschaft mit der neuen Datenquelle verbunden ist, wird die Verbindung zu der Prototyp-Bindungsquelle automatisch entfernt.
Inhaltsverzeichnis
Schritt 1: Erstellen des Projekts
Erstellen Sie ein neues Projekt. Wählen Sie für dieses Beispiel Geräteübergreifende HD-Anwendung.
- Legen Sie im Formular-Designer eine TPrototypeBindSource-Komponente ab.
- Suchen Sie in der Tool-Palette die Komponente TBindNavigator, und ziehen Sie sie auf das Formular.
- Ziehen Sie auch ein TColorListBox-, ein TRectangle- und ein TEdit-Steuerelement auf das Formular.
In diesem Tutorial erfahren Sie, wie eine Anwendung erstellt wird, in der zum Ändern der Füllfarbe eines Rechtecks mehrere Methoden (Navigieren in einer Zufallsdatenmenge mit Farben, direkte Eingabe einer Farb-ID oder Auswählen einer Farbe in einer Liste ) verwendet werden.
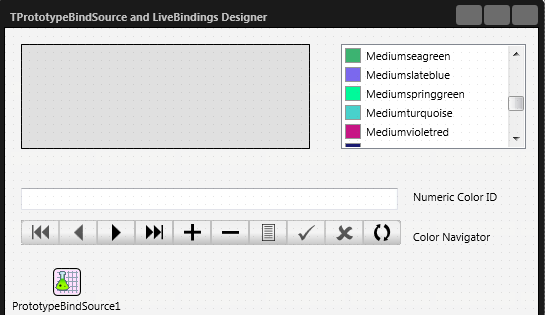
Nach dem Ablegen der Komponenten auf dem Formular sollte es wie in der folgenden Abbildung dargestellt aussehen:
Schritt 2: Hinzufügen von Feldern
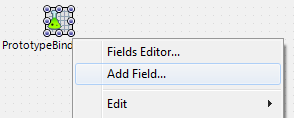
Klicken Sie mit der rechten Maustaste auf die Komponente TPrototypeBindSource, und wählen Sie den Befehl Feld hinzufügen... aus:
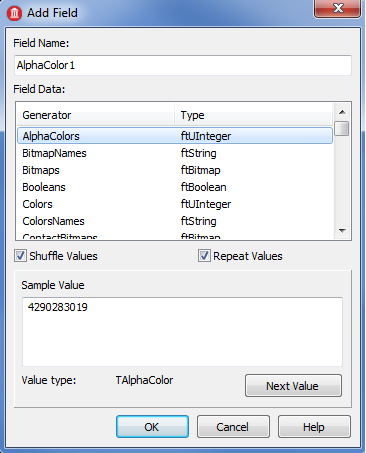
Wählen Sie im Dialogfeld Feld hinzufügen den Eintrag AlphaColors aus, um dem Bindungsgültigkeitsbereich des Objekts ein Farbfeld hinzuzufügen:
Schritt 3: Erstellen von LiveBindings
Starten Sie den LiveBindings-Designer, falls er noch nicht geöffnet ist (Ansicht | LiveBindings-Designer).
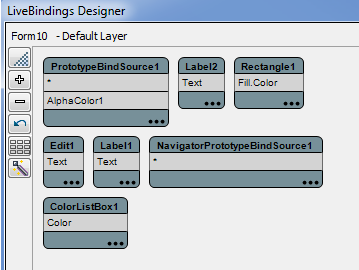
Das Bindungsdiagramm sollte am Anfang wie das in der folgenden Abbildung dargestellte aussehen, ohne Verbindungslinien, d.h. ohne Bindungen:
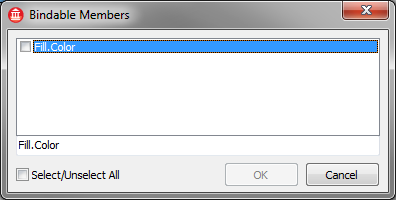
Klicken Sie jetzt im LiveBindings-Designer im Block Rectangle1 auf die drei Punkte, und wählen Sie im Dialogfeld Bindbare Member die Eigenschaft Fill.Color. Klicken Sie auf OK:
Erstellen Sie nun die Bindungen:
- Binden Sie den Member
AlphaColor1des PrototypeBindSource1-Objekts an den MemberColordes ColorListBox1-Objekts. - Binden Sie den Member
AlphaColor1des PrototypeBindSource1-Objekts an den MemberTextdes Edit1-Objekts. - Binden Sie den Member
AlphaColor1des PrototypeBindSource1-Objekts an den MemberFill.Colordes Rectangle1-Objekts. - Binden Sie den Member
*des BindObjectScope1-Objekts an den Member*des BindNavigator1-Objekts.
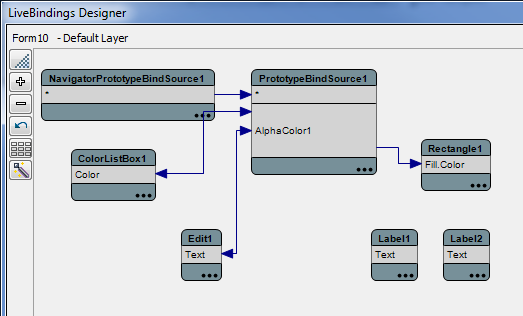
Das Bindungsdiagramm sollte wie in der folgenden Abbildung dargestellt aussehen:
Die Ergebnisse
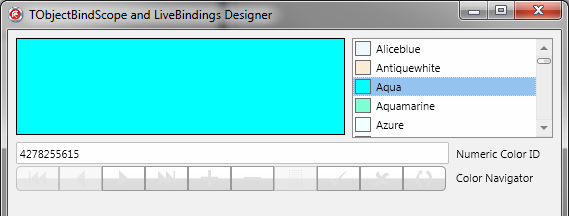
Ohne Code zu schreiben, haben Sie eine funktionierende Anwendung erstellt, die Sie nun testen können. Führen Sie die Anwendung durch Drücken von F9 oder Auswahl des Menübefehls Start > Start aus.
Führen Sie Folgendes in der Anwendung aus:
- Ändern Sie die Farben mit dem Bindungsnavigator. Die Datenquelle (TPrototypeBindSource) verfügt über eine Reihe von zufälligen Farben, die zum Füllen des Rechtecks, Aktualisieren des Eingabefeldes oder – wenn die Farb-ID mit einer vorhandenen Farbe in der Liste übereinstimmt – zum Aktualisieren des Farblistenfeldes verwendet werden.
- Ändern Sie die Farbe mit dem Farblistenfeld.
- Geben Sie eine Farb-ID in das Eingabefeld ein (z.B. 4292613180; diese ID sollte einen Rotton ergeben).
- Geben Sie eine Farb-ID in das Eingabefeld ein, oder wählen Sie eine Farbe aus dem Farblistenfeld aus, und klicken Sie im Bindungsnavigator auf Übernehmen, um die Farbe in der Datenquelle zu speichern.