Verwenden von 9-Patch-Grafiken in Android
Nach oben zu Erstellen einer Android-App
In diesem Thema wird die Verwendung von 9-Patch-Grafiken für den Startbildschirm Ihrer Android-Anwendungen beschrieben.
Android kann Bilder beim Anzeigen des Startbildschirms strecken; mit 9-Patch-Grafiken können Sie festlegen, wie diese Bilder gestreckt werden sollen.
Inhaltsverzeichnis
Überblick über 9-Patch
Eine 9-Patch-Grafik ist ein streckbares Bitmap-Bild mit der Dateierweiterung .9.png. Sie können eine 9-Patch-Grafik erstellen, um festzulegen, wie das Bild gestreckt werden soll, wenn eine Größenänderung erforderlich ist. 9-Patch-Grafiken sind Standard-.png-Bilder, die über einen Rahmen mit einem zusätzlichen Pixel verfügen, um Folgendes zu konfigurieren:
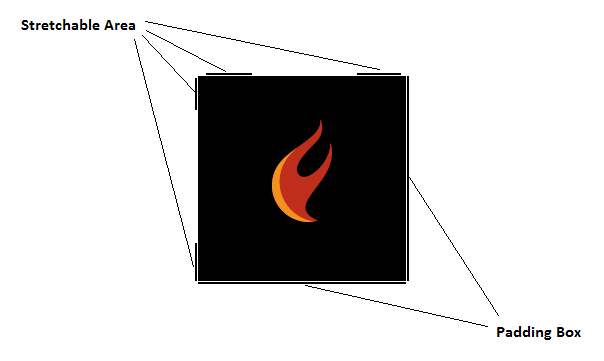
- Streckbarer Bereich: Legt fest, wie das Bild gestreckt werden kann. Dies ist in den oberen und linken ein Pixel breiten Hilfslinien der 9-Patch-Grafik festgelegt.
- Innenabstandsfeld: Legt den zeichenbaren Bereich des Bildes fest. Dies ist in den unteren und rechten ein Pixel breiten Hilfslinien der 9-Patch-Grafik festgelegt.
Um den streckbaren Bereich oder das Innenabstandsfeld des Bildes in der entsprechenden ein Pixel breiten Hilfslinie anzugeben, zeichnen Sie die Pixel, die die streckbaren und zeichenbaren Bereiche definieren, in Schwarz. Die restlichen Pixel legen den nicht streckbaren und nicht zeichenbaren Bereich fest und sollten vollständig transparent oder weiß sein.
Weitere Informationen zu 9-Patch-Grafiken finden Sie in der Dokumentation Android 9-patch.
Erstellen einer 9-Patch-Grafik
Mit dem Tool draw9patch, das sich in C:\Users\Public\Documents\Embarcadero\Studio\22.0\CatalogRepository\AndroidSDK-<Version>\tools\lib befindet, können Sie eine 9-Patch-Grafik erstellen. Sie können Standard-.png-Bilder verwenden und sie in .9.png konvertieren. Führen Sie die folgenden Schritte aus, um eine 9-Patch-Grafik für den Startbildschirm Ihrer Android-Anwendung zu erstellen:
- Öffnen Sie das Tool draw9patch, das sich in
C:\Users\Public\Documents\Embarcadero\Studio\22.0\CatalogRepository\AndroidSDK-<Version>\tools\libbefindet. - Laden Sie ein Standard-
.png-Bild mit File > Open 9-patch..., oder ziehen Sie es mit der Maus in das Tool.- Hinweis: Beim Konvertieren eines
.png-Bildes in ein.9.png-Bild wird ein Rand mit der Breite 1 Pixel hinzugefügt, daher werden.png-Bilder mit 4 zusätzlichen Pixeln (2 horizontal und 2 vertikal) gespeichert. Berücksichtigen Sie dies beim Vorbereiten der.png-Bilder, die in 9-Patch konvertiert werden sollen. Beim Laden von.9.png-Bildern werden keine zusätzlichen Pixel hinzugefügt; diese Bilder verbleiben im ursprünglichen Zustand.
- Hinweis: Beim Konvertieren eines
- Wenn das Bild im Tool draw9patch geladen ist, wird im linken Ausschnitt der Zeichenbereich mit dem zu bearbeitenden Bild und im rechten Ausschnitt eine Vorschau des gestreckten Bildes angezeigt .
- Um den streckbaren Bereich festzulegen, klicken Sie auf die ein Pixel breiten oberen und unteren Linien und zeichnen die Pixel, bei denen das Bild gestreckt werden kann.
- Zum Festlegen des Innenabstandsfeldes in RAD Studio müssen Sie die gesamten ein Pixel breiten unteren und rechten Linien zeichnen, um anzugeben, dass in den gesamten Bereich gezeichnet werden kann.
- Warnung: Füllen Sie beim Erstellen einer 9-Patch-Grafik unbedingt die gesamten ein Pixel breiten unteren und rechten Linien aus, ansonsten wird das Formular Ihrer Anwendung eventuell nicht korrekt angezeigt.
- Klicken Sie nach dem Festlegen des streckbaren Bereichs und des Innenabstandsfeldes auf File > Save 9-patch..., um Ihre 9-Patch-Grafik mit der Dateierweiterung
.9.pngzu speichern.
Die folgende Abbildung zeigt ein Beispiel einer 9-Patch-Grafik, die als Android-Startbildschirm verwendet werden soll:
Weitere Informationen zu 9-Patch-Grafiken finden Sie in der Dokumentation Android Draw 9-patch.
Hinzufügen von 9-Patch-Grafiken zu Android-Startbildschirmen
Sie können 9-Patch-Grafiken in den Startbildschirmen von Android-Anwendungen verwenden. Führen Sie die folgenden Schritte aus, um 9-Patch-Startbilder in Ihre Android-Anwendungen einzufügen:
- Wählen Sie in Ihrer geräteübergreifenden Anwendung Projekt > Optionen > Anwendung, um die Anwendungsoptionen zu öffnen.
- Wählen Sie im Feld Ziel den Eintrag Alle Konfigurationen - Android-Plattform aus.
- Ändern Sie auf der Registerkarte Gestaltungsmittel alle Startbilder für 9-Patch-Grafiken mit der Dateierweiterung
.9.png. - Aktivieren Sie die Option Startbild einbeziehen.
- Erzeugen Sie Ihr Projekt für Android, wenn es noch nicht erzeugt wurde. Wählen Sie in der Projektverwaltung Android als Zielplattform aus, um Ihr Projekt für die Android-Plattform zu erzeugen.
- Wählen Sie Projekt > Bereitstellung, um den Bereitstellungs-Manager zu öffnen.
- Wählen Sie im Bereitstellungs-Manager Debug-Konfiguration - Android-Plattform aus.
- Deaktivieren Sie im Bereitstellungs-Manager
splash_image_def.xml.- Hinweis:
splash_image_def.xmlweist Android an, wie das Startbild auf Basis der in den Android-Projektoptionen festgelegten Optionen Kachelmodus für das Startbild und Startbildanordnung angeordnet werden soll. Durch Deaktivieren vonsplash_image_def.xmlwerden diese Optionen ignoriert, und das Bild füllt den gesamten Bildschirm aus.
- Hinweis:
Ab diesem Schritt gibt es zwei unterschiedliche Wege für das Hinzufügen von 9-Patch-Startbildern zu Ihrer Android-Anwendung:
- Methode 1: Deaktivieren der Datei
splash_image_def.xml. - Methode 2: Erstellen einer neuen
splash_image_def.xml-Datei.
Methode 1
Bei dieser Methode wird die Datei splash_image_def.xml deaktiviert.
Führen Sie alle vorhergehenden Schritte aus und:
- Ändern Sie den Remote-Namen aller Startbilder von splash_image.png in splash_image_def.9.png.
- Sie können das Projekt jetzt auf Ihrem Android-Gerät oder dem Simulator ausführen, um das 9-Patch-Startbild zu testen.
Methode 2
Bei dieser Methode wird eine neue splash_image_def.xml-Datei erstellt.
Führen Sie alle vorhergehenden Schritte aus und:
- Ändern Sie den Remote-Namen aller Startbilder von splash_image.png in splash_image.9.png.
- Erstellen Sie eine neue XML-Datei mit dem folgenden Inhalt:
<?xml version="1.0" encoding="utf-8"?> <nine-patch xmlns:android="http://schemas.android.com/apk/res/android" android:src="@drawable/splash_image" android:dither="true"/>
- Hinweis: Stellen Sie sicher, dass die EOL-Konvertierung (End of Line, Zeilenende) des XML-Dokuments auf das UNIX/macOS-Format festgelegt ist. Das Zeilenende (EOL) sollte nur mit einem LF (Line Feed, Zeilenvorschub, "\n") und nicht mit CR LF (Carriage Return (Wagenrücklauf), Line Feed (Zeilenvorschub), "\r\n") angegeben sein.
- Fügen Sie das XML-Dokument dem Bereitstellungs-Managers hinzu (klicken Sie auf
 ).
).
- Ändern Sie in dem neu hinzugefügten XML-Dokument den Remote-Namen in
splash_image_def.xmlund den Remote-Pfad inres\drawable\. - Sie können das Projekt jetzt auf Ihrem Android-Gerät oder dem Simulator ausführen, um das 9-Patch-Startbild zu testen.
Siehe auch
- Dokumentation zu Android 9-patch
- Dokumentation zu Android Draw 9-patch