Synchronisation des données via LiveBindings
Remonter à Concepteur LiveBindings
Le Concepteur LiveBindings vous permet de synchroniser les différents contrôles qui supportent LiveBindings en utilisant les propriétés exposées suivantes :
Synch*
Ces propriétés sont visibles dans les diagrammes LiveBindings pour certains contrôles). Cette rubrique décrit comment synchroniser une zone de liste avec une grille de chaînes et un navigateur de liaisons au moyen des propriétés Synch et *.
Prérequis
Vous devez d'abord créer une nouvelle Application FireMonkey (voir Application multi-périphérique ou Experts de création de composants et d'applications multi-périphériques FireMonkey).
Dans la fiche principale, déposez ces composants :
- TPrototypeBindSource -- il fournit les données exemple.
- TBindNavigator -- il fournit la fonctionnalité de navigation pour les données exemple.
- TListBox -- il affiche certaines informations (par exemple, les noms des couleurs alpha).
- TStringGrid -- il affiche les informations relatives aux données exemple.
Cliquez sur le composant Grille de chaînes (StringGrid1) et, depuis l'inspecteur d'objets définissez la propriété Options.goEditing sur True. Cela permet d'éditer directement les éléments dans la grille de chaînes.
Connexion via LiveBindings
Lancez le Concepteur LiveBindings et connectez :
- la propriété
*de PrototypeBindSource1 à la propriété*de BindNavigator1. - la propriété
*de PrototypeBindSource1 à la propriété*de StringGrid1. - la propriété
*de PrototypeBindSource1 à la propriétéSynchde ListBox1.
A ce stade, la zone de liste est synchronisée avec la grille de chaînes et le navigateur de liaisons contrôle la navigation parmi les données exemple.
Maintenant, vous devez ajouter quelques données exemple au composant source de liaison prototype. Reportez-vous au Tutoriel : Utilisation de TPrototypeBindSource et du Concepteur LiveBindings pour découvrir comment ajouter des données exemple. Pour les besoins de cet exemple, vous devez ajouter ColorsNames et BitmapNames.
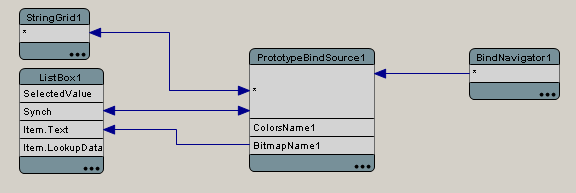
Dans le Concepteur LiveBindings :
- liez la propriété
BitmapName1de PrototypeBindSource1 à la propriétéItem.Textdu composant ListBox1.
Votre diagramme de liaison apparaît comme sur la figure suivante :
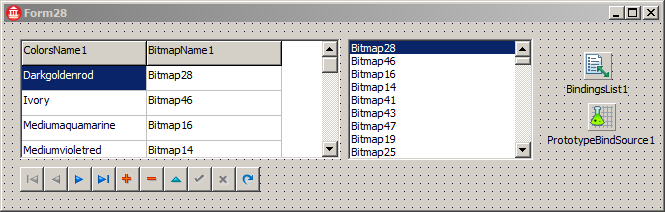
Comme vous pouvez le constater, les données de la grille de chaînes et de la zone de liste sont automatiquement mises à jour sur la fiche :
Exécution de l'application
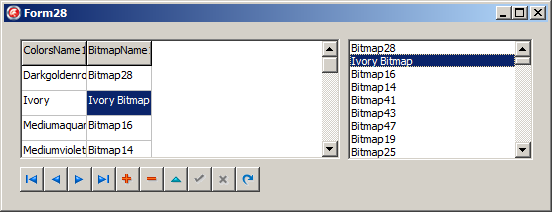
Exécutez l'application en appuyant sur F9 ou en sélectionnant Exécuter > Exécuter dans le menu principal.
Vous pouvez parcourir les données exemple via le navigateur de liaisons ou en sélectionnant un élément particulier dans la zone de liste ou dans la grille de chaînes. Vous pouvez également mettre à jour le nom d'un élément dans la grille de chaînes (la mise à jour est effectuée automatiquement dans la zone de liste).
Voir aussi
- Tutoriel : Liaison de contrôles via le Concepteur LiveBindings
- Tutoriel : Utilisation de TPrototypeBindSource et du Concepteur LiveBindings
- Tutoriel : Utilisation de TAdapterBindSource et du Concepteur LiveBindings
- LiveBindings dans RAD Studio
- Concepteur LiveBindings
- Expert LiveBindings
- Membres liables
- Lier à un nouveau contrôle