ステップ 2 - パネルを設計する(C++)
FireMonkey コンポーネントの作成(C++) への移動
現在の Windows や macOS の設計ガイドラインでは、ダイアログ ボタンは右下隅に配置することになっています。 ボタンの順序はプラットフォームによって異なります。
- Windows の場合: Do(実行する)、Don't(実行しない)、Cancel(キャンセル)
- Mac の場合: Don't、Cancel、Do
DialogButtonPanel の設計は 2 とおりの方法で作成することができます。
- FireMonkey スタイル デザイナを使用する方法
- 新しいプロジェクトを作成し、コンポーネントをフォームにドラッグして新しいコンポーネントの形を作成し、
.fmxファイルを使って DialogButtonPanel の最終的なスタイルを作成する方法
FireMonkey スタイル デザイナを使用する方法
- PanelDesign フォームを開き、[ツール パレット]から TStyleBook コンポーネントを追加します。
- TStyleBook をダブルクリックして FireMonkey スタイル デザイナを開きます。
- TRectangle をツール パレットから FireMonkey スタイル デザイナのオブジェクト設計領域にドラッグ&ドロップします。Fill.Kind と Stroke.Kind を None に設定し、パネルがデフォルトで透明になるようにします。
- TRectangle は、DialogButtonPanel の領域を定義し、描画するために使用します (他のコントロールを使用しても構いません)。
- TLayout をドラッグして TRectangle にドロップします。
- スタイル デザイナのオブジェクト ツリービューで TLayout を選択して以下を行います。
- 後で追加した TLayout に、Do、Don't、Cancel という 3 つのボタンを追加します。
- Do ボタンの設定:
- Default を True に設定します。
- ModalResult を mrOk に設定します。
- StyleName を DoButton に設定します。
- Don't ボタンの設定:
- Don't ボタン用の組み込みコードはありませんが、mrOK の負の値(つまり -1)が適切です。ModalResult を -1 に設定します。
- StyleName を DontButton に設定します。
- Cancel ボタンの設定:
- Cancel を True に設定します。
- ModalResult を mrCancel に設定します。
- StyleName を CancelButton に設定します。
- このボタンの順序は Windows と Mac のどちらのガイドラインにも適合していないことに注意してください。順序は後で調整できます。左側に "くっつき"、適切な左パディングが設定されるよう、各ボタンの Align を Left に設定します。ボタンの幅をよく理解できるよう、"Do"/"Don't" ボタンのラベルに表示する動作を表す言葉のプレースホルダ「Verb」を追加します。各ボタン、その水平方向のパディング、および最後のボタンの右にある追加のスペースの幅の合計を、右揃えレイアウトの Width として割り当てる必要があります。他の 2 つのレイアウトの Height には、ボタンの高さ、上のパディング、外側のパネルに対するパディング、およびレイアウトの下のスペースを反映する必要があります。
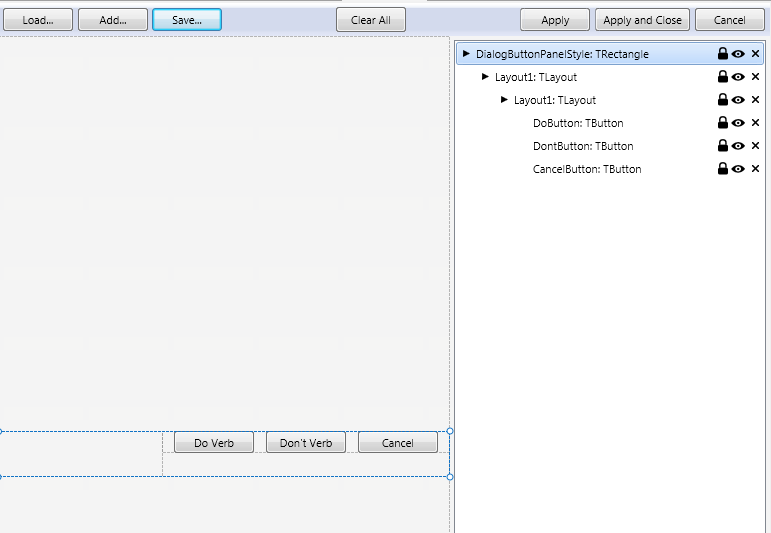
- 最終的なスタイル設計は次のようになります。

- Do ボタンの設定:
- プラットフォームごとに固有のスタイルを作成し、それを DialogButtonPanel_win.style および DialogButtonPanel_mac.style という名前で保存します。
.styleファイルを直接変更して、変更を保存することもできます。- ファイルを見るとわかりますが、それぞれの
.styleファイルには、次のようにルートの TLayout コンポーネント内にスタイル ブックの内容が含まれます。
object _1: TLayout
{ All objects would appear here, instead of this comment. Comments are not allowed in .style files! }
end
- ラッパーとなっている TLayout はスタイル デザイナにスタイルを読み込むために必要ですが、カスタム コンポーネント用のデフォルト スタイルとしてスタイルを実際に使用するには、このラッパーを削除して、四角形(このサンプルの場合)に直接アクセスできるようにすると便利です。最終的に、次に示す 2 つのプラットフォーム固有のファイルができあがります。
| DialogButtonPanel_win.style | DialogButtonPanel_mac.style |
|---|---|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(261,0)'
Width = 288.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 288.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(104,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(196,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
end
end
end
|
object TRectangle
StyleName = 'DialogButtonPanelStyle'
Align = Bottom
Position.Point = '(0,264)'
Width = 600.000000000000000000
Height = 46.000000000000000000
ClipChildren = True
HitTest = False
Fill.Kind = None
Stroke.Kind = None
Sides = [Top, Left, Bottom, Right]
object TLayout
Align = Right
Position.Point = '(249,0)'
Width = 300.000000000000000000
Height = 46.000000000000000000
object TLayout
Align = Top
Position.Point = '(0,12)'
Width = 300.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(0,12,0,0)'
object TButton
StyleName = 'DontButton'
Align = Left
Position.Point = '(12,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,12,0)'
TabOrder = 0
StaysPressed = False
IsPressed = False
ModalResult = -1
Text = 'Don'#39't Verb'
end
object TButton
StyleName = 'CancelButton'
Align = Left
Position.Point = '(116,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 1
StaysPressed = False
IsPressed = False
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object TButton
StyleName = 'DoButton'
Align = Left
Position.Point = '(208,0)'
Width = 80.000000000000000000
Height = 22.000000000000000000
Padding.Rect = '(12,0,0,0)'
TabOrder = 2
StaysPressed = False
IsPressed = False
ModalResult = 1
Text = 'Do Verb'
Default = True
end
end
end
end
|
.fmx ファイルを使用する方法
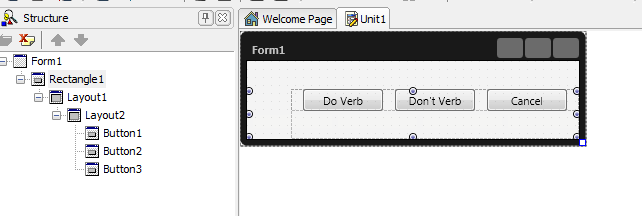
- PanelDesign フォームに、上で説明したものと同じコンポーネントを追加して、明示的に新しいコンポーネントの形を作成します。
- 使用する各コンポーネントを上と同様に変更します。
- PanelDesign.fmx ファイルを探して開きます。
object Rectangle1: TRectangleからそれに対応するendタグまでを選択します。- 選択した行をコピーし、
.styleファイルに保存します。 - 必要な変更を行い、DialogButtonPanel_win.style という名前で保存します。
- ボタンを Mac の順序に合わせて配置し、DialogButtonPanel_mac.style を作成して保存します。
Windows プラットフォーム用のファイルの内容は次のようになります。
object Rectangle1: TRectangle
Align = Bottom
Fill.Kind = None
Height = 50.000000000000000000
Position.Y = 28.000000000000000000
Stroke.Kind = None
Width = 332.000000000000000000
object Layout1: TLayout
Align = Right
Height = 50.000000000000000000
Position.X = 44.000000000000000000
Width = 288.000000000000000000
object Layout2: TLayout
Align = Top
Height = 22.000000000000000000
Width = 288.000000000000000000
object Button1: TButton
StyleName = 'DoButton'
Align = Left
Default = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 1
Padding.Left = 12.000000000000000000
Position.X = 12.000000000000000000
Text = 'Do Verb'
Width = 80.000000000000000000
end
object Button2: TButton
StyleName = 'DontButton'
Align = Left
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = -1
Padding.Left = 12.000000000000000000
Position.X = 104.000000000000000000
Text = 'Don'#39't Verb'
Width = 80.000000000000000000
end
object Button3: TButton
StyleName = 'CancelButton'
Align = Left
Cancel = True
DisableFocusEffect = False
Height = 22.000000000000000000
ModalResult = 2
Padding.Left = 12.000000000000000000
Position.X = 196.000000000000000000
Text = 'Cancel'
Width = 80.000000000000000000
end
end
end
end