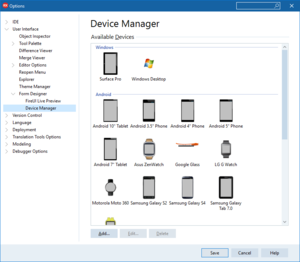
[デバイス マネージャ]
[フォーム デザイナ]オプション への移動
[ツール|オプション...|環境オプション|フォーム デザイナ|デバイス マネージャ]
[デバイス マネージャ]には、設定済みデバイスを含むグリッドが表示されます。この設定済みデバイスは、設計時に[マルチデバイス プレビュー]ウィンドウなどに表示される使用可能なデバイスの一覧です。これらのデバイスは、マルチデバイス プロジェクトのビューとして使用できますが、その前に、そのビューのパッケージをインストールしてビューを登録する必要があります。デフォルトでは、汎用のデバイスのビューのみが登録されています。独自のビューの作成方法を参照してください。
このページでは、設定済みデバイスの追加や編集や削除を行うことができます。組み込みの設定済みデバイスを編集または削除することはできません。編集や削除ができるのは、[デバイス マネージャ]に自分で追加した設定済みデバイスだけです。
[デバイス マネージャ]は DevicePresets.xml ファイルを管理します。[デバイス マネージャ]で設定済みデバイスの追加や編集や削除を行うと、その変更に合わせて DevicePresets.xml ファイルが自動的に更新されます。また、DevicePresets.xml ファイルに対して直接、デバイスの追加や編集や削除を行うこともできます。
リスト内のデバイスをダブルクリックすると編集することができます。コンテキスト メニューやボタンを使用して、他のアクションを行うこともできます。
ボタンとコンテキスト メニュー
ページの下部に、設定済みデバイスを管理するためのボタンがあります。また、ページ内の任意の場所を右クリックすると、コンテキスト メニューが現れます。
ボタンやコンテキスト メニューを使用して、以下のアクションを実行することができます。
| 項目 | 説明 |
|---|---|
| [追加...] | 新しい[デバイスの設定]エディタが開き、設定済みデバイスを新規作成することができます。 |
| [編集...] | [デバイスの設定]エディタが開き、選択した設定済みデバイスを編集することができます。
|
| [削除] | 選択した設定済みデバイスが削除されます。「設定済みデバイスの削除」を参照。
選択した設定済みデバイスを実際に削除する前に、RAD Studio によって確認画面が表示されます。 |
DevicePresets.xml
DevicePresets.xml ファイルには設定済みデバイスの情報が定義されていて、そのデバイスを設計時に使用することができます。
- 警告:
DevicePresets.xmlファイルの編集時には慎重に確認されることをお勧めします。xml タグを修正する場合には、大文字/小文字が間違っていないかを必ず確認してください。間違っていると、デザイナがそのタグを理解できず、予想できない動作をします。
このファイルを使って次のようなデバイス情報を編集できます。
- ビューのわかりやすい名前
- 使用可能な方向
- 各方向のディスプレイ サイズ
- ステータス バーの位置とサイズ
- デバイス フレームの画像
DevicePresets.xml ファイルに新しい設定済みデバイスを追加するには:
-
C:\Users\<ユーザー名>\AppData\Roaming\Embarcadero\BDS\22.0に移動します。- メモ: これは隠しフォルダです。表示されていない場合には、Windows の[コントロール パネル]の[フォルダー オプション]ダイアログ ボックスで、[隠しファイル、隠しフォルダー、および隠しドライブを表示する]を選択してください。
- ファイルをテキスト エディタで開きます。
-
<MobileDevices RepositoryVersion="3">タグの中に、次のようなMobileDevice要素を新しく追加します。<MobileDevice> <Name>TestView</Name> <!-- Same unique ID used in the creation package if you are registering a new View --> <Displayname>My Android Phone</Displayname> <!-- Name to show in the Device Manager, View Selector and Multi-Device Preview --> <DevicePlatform>3</DevicePlatform> <FormFactor>2</FormFactor> <UserData>True</UserData> <Portrait Enabled="True" Width="360" Height="640" Top="61" Left="44" StatusbarHeight="25" StatusBarPos="0" Artwork="ARTWORK_PATH"/> <UpsideDown Enabled="True" Width="360" Height="640" Top="68" Left="47" StatusbarHeight="25" StatusBarPos="0" Artwork="ARTWORK_PATH"/> <LandscapeLeft Enabled="True" Width="640" Height="360" Top="44" Left="68" StatusbarHeight="25" StatusBarPos="0" Artwork="ARTWORK_PATH"/> <LandscapeRight Enabled="True" Width="640" Height="360" Top="47" Left="61" StatusbarHeight="25" StatusBarPos="0" Artwork="ARTWORK_PATH"/> </MobileDevice>
- メモ:
ARTWORK_PATHをアートワークの正しいパスに置き換える必要があります。 - 警告: カスタマイズしたビューをビュー セレクタに追加する場合には、
<Name></Name>タグの間に追加する名前と、そのビューのパッケージのViewNameとが一致していることを確認してください。
- メモ:
- IDE を再起動して変更内容を有効にします。
DevicePresets.xml の要素
それぞれの MobileDevice 要素では、次の要素を任意に組み合わせて使用することができます。
| 要素 | 説明 | 例 | ||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Name
|
新規ビューの追加先のパッケージを作成するために使用する識別子。
|
<Name>TestView</Name>
| ||||||||||||||||||||||||||
Displayname
|
ビュー セレクタや[デバイス マネージャ]や[マルチデバイス プレビュー]などで必要に応じて表示される、わかりやすい名前。 | <Displayname>My Android Phone</Displayname>
| ||||||||||||||||||||||||||
DevicePlatform
|
デバイスのプラットフォーム。
|
<DevicePlatform>3</DevicePlatform>
| ||||||||||||||||||||||||||
FormFactor
|
デバイスのフォーム ファクタ。
|
<FormFactor>2</FormFactor>
| ||||||||||||||||||||||||||
UserData
|
このデバイスを[デバイス マネージャ]で編集できるかどうかを示します。 | <UserData>True</UserData>
| ||||||||||||||||||||||||||
Portrait
|
方向の定義。 これら 4 つの要素を任意に組み合わせて使用できます。各要素は自動的に閉じるタグ(
|
<Portrait
Enabled="True"
Width="360"
Height="640"
Top="61"
Left="44"
StatusbarHeight="25"
StatusBarPos="0"
Artwork="$(BDS)\ObjRepos\en\Devices\images\Android35.cpng"
Mask="$(BDS)\ObjRepos\en\Devices\images\AndroidMask35.cpng"
/>
|
新しい変更を[デバイス マネージャ]で保存すると、IDE を閉じる際に DevicePresets.xml ファイルが更新され、<Thumbnail></Thumbnail> タグが追加されます。<Thumbnail></Thumbnail> タグは、[デバイス マネージャ]および[マルチデバイス プレビュー]で使われる設定済みデバイスのサムネイル画像の場所を含むよう、自動生成されます。この <Thumbnail></Thumbnail> タグを編集または削除してはなりません。