FireMonkey スタイル デザイナ
スタイルを使った FireMonkey アプリケーションのカスタマイズ への移動
FireMonkey スタイル デザイナ ウィンドウを[構造]ビューや[オブジェクト インスペクタ]と組み合わせて使用することで、FireMonkey スタイルの作成や編集やテストを簡単に行うことができます。
FireMonkey スタイル デザイナのオープン
- カスタム スタイルを扱う場合は、スタイル付きコンポーネントを右クリックすると表示されるショートカット メニューから、以下のコマンドを実行します。
- [デフォルト スタイルの編集...]:
- 新しい FireMonkey スタイル デザイナ ウィンドウが開き、そこでコンポーネント クラスのスタイルを変更できます。たとえばボタンを右クリックすると、"buttonStyle" オブジェクト(TButton クラスのデフォルト スタイル)を変更できます。
- [カスタム スタイルの編集...]:
- 新しい FireMonkey スタイル デザイナ ウィンドウが開き、選択したコントロールのスタイルを変更できます。たとえばボタンを右クリックすると、"button1Style" オブジェクト(そのボタン専用のスタイル)を変更できます。
- [デフォルト スタイルの編集...]:
ウィンドウ
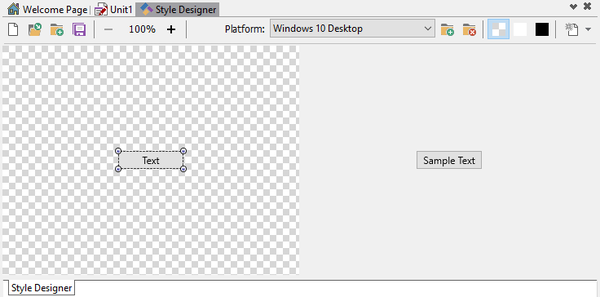
FireMonkey スタイル デザイナ ウィンドウは次の領域から構成されます。
- 左側のオブジェクト設計領域。ここでスタイル内のオブジェクトをビジュアルに変更することができます。
- 右側のプレビュー。サンプルのコントロールを使って描画したスタイルが表示されます。
- その 2 つの上に表示されるツールバー。
ツールバー
FireMonkey スタイル デザイナのツールバーには以下のボタンが含まれています。
| 項目 | 説明 |
|---|---|
|
新しい空の FireMonkey スタイルを作成します。
| |
|
読み込む FireMonkey スタイルを選択するためのダイアログ ボックスが開きます。 RAD Studio にはいくつかの FireMonkey スタイルが用意されています。これらのスタイルは、
| |
|
FireMonkey スタイルを選択するためのダイアログ ボックスが開きます。選択したスタイルのすべてのスタイル オブジェクトが現在のスタイルに追加されます。 | |
|
現在の FireMonkey スタイルを | |
|
ズーム制御 |
[-]と[+]のボタンを使用して、オブジェクト設計領域の表示倍率を調整することができます。100% ~ 1000% の間の 100% 刻みの倍率がサポートされています。 |
|
[プラットフォーム]コンボ ボックス |
編集対象のターゲット プラットフォームを選択します。 |
|
プラットフォームを選択するダイアログ ボックスが開きます。選択したプラットフォームは[プラットフォーム]コンボ ボックスに追加されます。 | |
|
現在選択しているプラットフォームを[プラットフォーム]コンボ ボックスから削除します。 | |
|
オブジェクト設計領域の背景に透明グリッドを使用します。 | |
|
オブジェクト設計領域に白背景を使用します。 | |
|
オブジェクト設計領域に黒背景を使用します。 | |
|
このボタンの矢印をクリックすると、スタイルのスタイル項目のうち、選択した[プラットフォーム]にはないけれども、現在のスタイルの他のプラットフォームには含まれているもののリストが表示されます。 リスト内のスタイル項目をクリックすると、スタイルの現在のプラットフォームにコピーが追加されます。 |
関連項目
- スタイルを使った FireMonkey アプリケーションのカスタマイズ
- FireMonkey スタイルの適用
- FireMonkey スタイルの編集
- ネイティブおよびカスタム FireMonkey スタイルの取り扱い
- IDE にインストールされた設計時パッケージ内のコンポーネントで定義されたスタイルの使用
- iOS 向けスタイルの使用:多重解像度スタイル、Black スタイル、Transparent スタイル
- [ビットマップ スタイル デザイナ]
- StyleLookup による Metropolis UI コントロールのサポート(FireMonkey)
- VCL スタイルから FireMonkey スタイルへの変換
- FMX.Styles