Mobile-Tutorial: Verwenden von FireDAC in mobilen Anwendungen (iOS und Android)
Nach oben zu Mobile-Tutorials: Mobile Anwendungsentwicklung (iOS und Android)
Inhaltsverzeichnis
- 1 Herstellen einer Verbindung zu der Datenbank mit FireDAC
- 2 Entwerfen und Einrichten der Benutzeroberfläche
- 3 Verwenden des LiveBindings-Experten
- 4 Verwenden des LiveBindings-Experten
- 5 Vorbereiten der Anwendung für die Ausführung
- 6 Einrichten der Datenbankbereitstellung für mobile Geräte
- 7 Ändern des Codes für die Verbindung zu einer lokalen Datenbankdatei auf mobilen Geräten
- 8 Ausführen der Anwendung auf dem Simulator oder auf dem mobilen Gerät
- 9 Siehe auch
In diesem Tutorial werden die grundlegenden Schritte zum Verwenden von SQLite als lokalen Datenspeicher auf Ihrem mobilen Gerät mit dem FireDAC-Framework beschrieben.
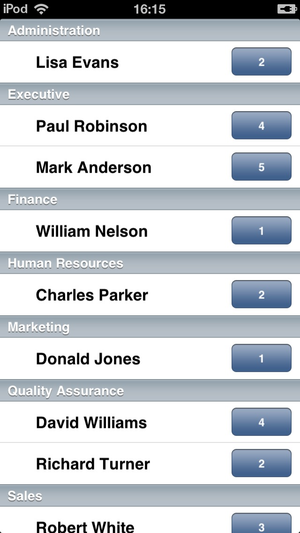
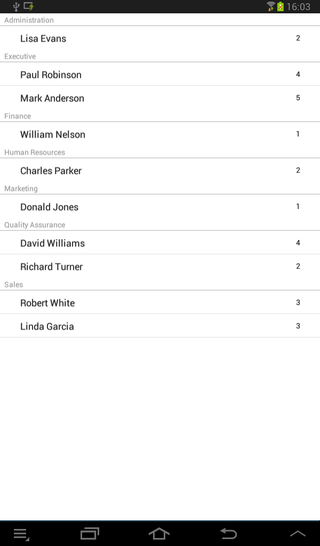
| iOS | Android |
|---|---|
Herstellen einer Verbindung zu der Datenbank mit FireDAC
FireDAC ist ein einzigartiger Satz von Komponenten für den universellen Datenzugriff zur Entwicklung von geräteübergreifenden Datenbankanwendungen für Delphi und C++Builder. Durch seine leistungsstarke allgemeine Architektur ermöglicht FireDAC von Delphi aus einen nativen, extrem schnellen, direkten Zugriff auf InterBase, SQLite, MySQL, SQL Server, Oracle, PostgreSQL, IBM DB2, SQL Anywhere, Access, Firebird, Informix und weitere.
Der native FireDAC-Treiber unterstützt SQLite-Datenbanken aus der Version 3.0 und höher. Eine detaillierte Erläuterung der Verwendung von SQLite in FireDAC für Delphi-Anwendungen finden Sie unter Verwenden von SQLite mit FireDAC.
Damit Sie SQLite in Ihrer Anwendung verwenden können, muss die Datei sqlite3.dll auf Ihrem Entwicklungssystem vorhanden sein. Falls dies nicht der Fall ist, laden Sie sie von http://www.sqlite.org/download.html in den Systempfad (wie z. B. C:\Windows\SysWOW64 für 64-Bit-Windows) herunter.
Entwerfen und Einrichten der Benutzeroberfläche
Erstellen Sie ein neues Projekt. Wählen Sie eine Geräteübergreifende Anwendung.
- Legen Sie eine TFDConnection-Komponente auf dem Formular ab.
- Klicken Sie mit der rechten Maustaste auf die TFDConnection-Komponente, und wählen Sie Verbindungseditor.
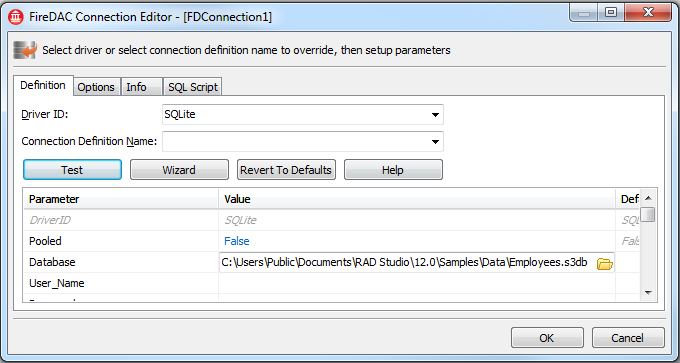
- Legen Sie im FireDAC-Verbindungseditor die folgenden Parameter der TFDConnection-Komponente fest:
- Legen Sie die Treiber-ID-Eigenschaften auf SQLite fest.
- Legen Sie den Parameter Database auf:
- Klicken Sie auf die Schaltfläche Testen, um die Verbindung zu testen.
- Klicken Sie auf OK, um den Verbindungseditor zu schließen.
- Legen Sie im Objektinspektor die folgenden Eigenschaften der TFDConnection-Komponente fest:
- Setzen Sie die Eigenschaft LoginPrompt auf False, damit der Benutzer nicht zur Eingabe von Anmeldedaten aufgefordert wird.
- Setzen Sie die Eigenschaft Connected auf True.
Verwenden des LiveBindings-Experten
Fügen Sie mit dem LiveBindings-Experten die LiveBindings-Komponenten (TBindSourceDB,TBindingsList), TFDQuery und TListView hinzu.
Hinzufügen der LiveBinding-Komponenten
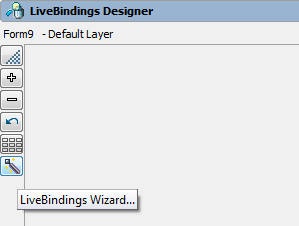
- Wählen Sie Ansicht > LiveBindings-Designer. Der LiveBindings-Designer wird geöffnet.
- Wählen Sie LiveBindings-Experte aus.
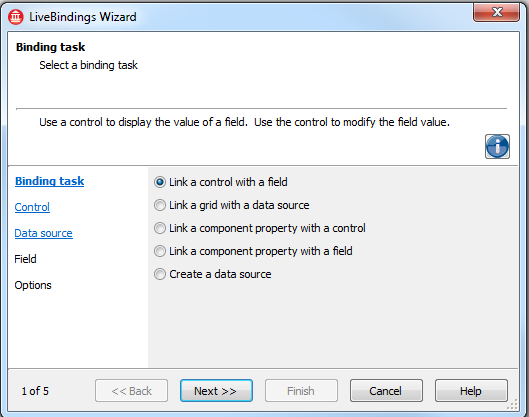
- Wählen Sie die Bindungsaufgabe Datenquelle erstellen aus.
- Klicken Sie auf die Schaltfläche Weiter.
- Wählen Sie den Klassennamen FireDAC.
- Klicken Sie auf die Schaltfläche Weiter.
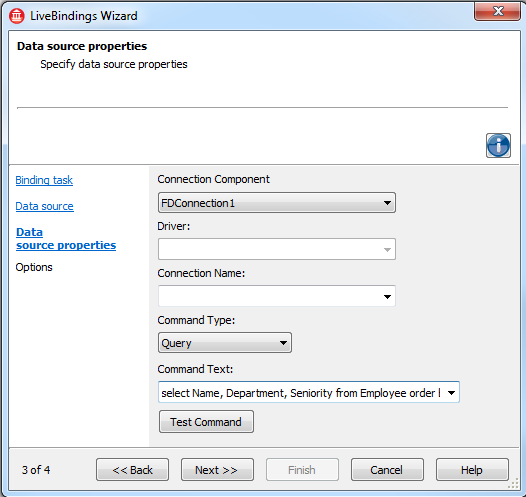
- Ändern Sie den Befehlstyp in Abfrage.
- Legen Sie die Eigenschaft Befehlstext auf
select Name, Department, Seniority from Employee order by Departmentfest. - Klicken Sie auf die Schaltfläche Befehl testen.
- Klicken Sie auf die Schaltfläche Weiter.
- Klicken Sie auf die Schaltfläche Fertig stellen.
Damit wurden die Komponenten TBindSourceDB und TFDQuery Ihrem Formular hinzugefügt.
Hinzufügen der ListView-Komponente
- Öffnen Sie erneut den LiveBindings-Experten.
- Wählen Sie die Bindungsaufgabe Steuerelement mit einem Feld verknüpfen aus.
- Klicken Sie auf die Schaltfläche Weiter.
- Wählen Sie TListView.
- Klicken Sie auf die Schaltfläche Weiter.
- Wählen Sie BindSourceDB1 aus.
- Klicken Sie auf die Schaltfläche Weiter.
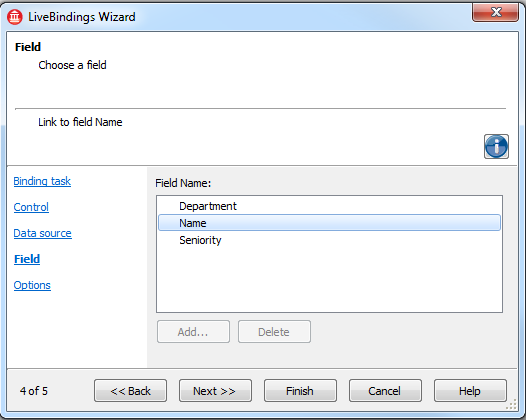
- Wählen Sie den Feldnamen Name.
- Klicken Sie auf die Schaltfläche Weiter.
- Klicken Sie auf die Schaltfläche Fertig stellen, um den Experten zu schließen.
Verwenden des LiveBindings-Experten
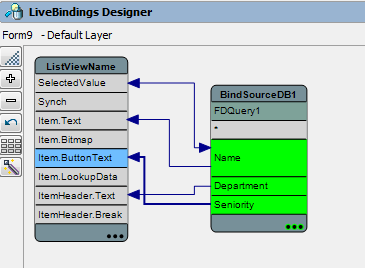
Fügen Sie mit dem LiveBindings-Designer neue Verbindungen zwischen den Komponenten TBindSourceDB und TListView hinzu.
- Wählen Sie den Member ItemHeader.Text von TListView aus.
- Stellen Sie durch Ziehen eine Verbindung zum Member Department der BindSourceDB1-Komponente her (eine Verbindungslinie erscheint).
- Wählen Sie den Member Item.Text aus TListView aus.
- Stellen Sie durch Ziehen eine Verbindung zum Member Name der BindSourceDB1-Komponente her (eine Verbindungslinie erscheint).
- Legen Sie im Objektinspektor die folgenden Eigenschaften der TListView-Komponente fest:
- Stellen Sie die Eigenschaft ItemAppearance auf ImageListItemRightButton ein.
- Im LiveBindings-Designer sollte für die TListView-Komponente der neue Member Item.ButtonText angezeigt werden.
- Legen Sie die Eigenschaft Align auf Client fest.
- Stellen Sie die Eigenschaft ItemAppearance auf ImageListItemRightButton ein.
- Wählen Sie im LiveBindings-Designer den Member Item.ButtonText der TListView-Komponente aus.
- Binden Sie den Member durch Ziehen an den Member Seniority der BindSourceDB1-Komponente (eine Verbindungslinie erscheint).
Vorbereiten der Anwendung für die Ausführung
FireDAC verfügt über eine lose verbundene mehrschichtige Architektur, in der Dienste von Schichten bereitgestellt werden. Eine Dienst-API ist als COM-Interface definiert, das von anderen Schichten über den Interface-Generator angefordert werden kann.
Für die ordnungsgemäße Ausführung von FireDAC müssen Sie die Implementierung der Interfaces IFDGUIxWaitCursor und IFDPhysDriver in Ihre Anwendung einbinden.
Ziehen Sie hierzu die Komponenten TFDGuixWaitCursor und TFDPhysSQLiteDriverLink auf das Formular.
Einrichten der Datenbankbereitstellung für mobile Geräte
Bis jetzt haben Sie SQLite auf dem Desktop verwendet. Das bedeutet, dass sich die eigentliche Datenbank auf Ihrer lokalen Festplatte (z. B. C:\Users\Public\Documents\Embarcadero\Studio\18.0\Samples\Data\Employees.s3db) befindet. Auf mobilen Geräten befinden sich Anwendungen in einer Sandbox, und in der Regel können Sie Daten nur lesen und schreiben, die sich im Ordner Documents (iOS-Geräte) oder im internen Speicher (Android-Geräte) unter dem Anwendungsordner befinden.
Führen Sie die folgenden Schritte aus, um eine Verbindung zu einer lokalen Datenbank auf mobilen Geräten herzustellen:
- Stellen Sie die Datenbank auf dem mobilen Gerät bereit.
- Ändern Sie die Konfiguration (für die Verbindung mit der Datenbankdatei) im Documents-Ordner (für iOS-Geräte) oder im internen Speicher (Android-Geräte) in eine lokale Datei.
Hinzufügen und Konfigurieren der Datenbankdatei im Bereitstellungs-Manager
Bevor Sie Ihre Anwendung auf einem mobilen Gerät ausführen können, müssen Sie die Bereitstellung für Ihre Datenbankdatei (Employees.s3db) einrichten.
- Öffnen Sie den Bereitstellungs-Manager durch Auswahl von Projekt > Bereitstellung.
- Wählen Sie Dateien hinzufügen, und wählen Sie die Datenbankdatei (z. B. C:\Users\Public\Documents\Embarcadero\Studio\18.0\Samples\Data\Employees.s3db) aus.
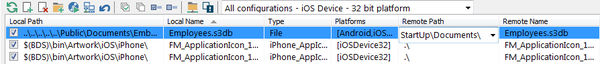
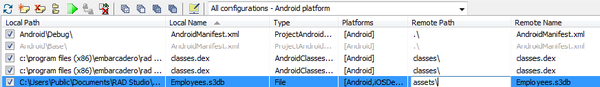
- Wählen Sie Employees.s3db aus, und ändern Sie den Remote-Pfad in StartUp\Documents\ (iOS-Plattform) oder in assets\internal\ (Android-Plattform).
- Wählen Sie die Spalte Plattformen aus (doppelklicken Sie auf die Ellipsen-Schaltfläche [...] in der Zeile für Employees.s3db):
- Stellen Sie sicher, dass die Einträge iOS-Simulator, iOSDevice32 und iOSDevice64 oder Android für Employees.s3db vorhanden sind.
- Entfernen Sie Win32 aus der Liste, sofern es vorhanden ist (Sie müssen keine Datenbankdateien auf die Win32-Plattform kopieren).
- Wählen Sie die Plattform Alle Konfigurationen - iOS-Gerät - 32 Bit, Alle-Konfigurationen - iOS-Gerät - 64 Bit oder Alle Konfigurationen - Android aus, und überprüfen Sie, ob für Employees.s3db der Bereitstellungspfad StartUp\Documents\ bzw. assets\internal eingestellt ist.
Damit haben Sie festgelegt, dass beim Ausführen Ihrer App auf dem mobilen Gerät die Datenbankdatei (Employees.s3db) im Ordner Documents (iOS-Plattform) oder im internen Speicher (Android-Plattform) im Sandbox-Bereich Ihrer Anwendung bereitgestellt wird.
Ändern des Codes für die Verbindung zu einer lokalen Datenbankdatei auf mobilen Geräten
Die Hauptfunktionen für diese Anwendung sind nun implementiert. Die in dieser Anwendung eingesetzte Datenbankdatei wurde unter Windows erstellt und steht erst für Ihr mobiles Gerät zur Verfügung, wenn Sie sie auf das mobile Gerät kopieren oder ad-hoc erstellen.
Festlegen des Speicherorts der SQLite-Datenbank auf dem mobilen Gerät
- Wählen Sie im Formular-Designer die FDConnection1-Komponente aus.
- Doppelklicken Sie im Objektinspektor auf das Ereignis BeforeConnect.
- Fügen Sie den folgenden Code für diese Ereignisbehandlungsroutine hinzu:
Delphi:
procedure TForm1.FDConnection1BeforeConnect(Sender: TObject);
begin
FDConnection1.Params.Values['Database'] := TPath.Combine(TPath.GetDocumentsPath, 'Employees.s3db');
end;
Der Record TPath wird in der Unit System.IOUtils deklariert, daher müssen Sie System.IOUtils in die uses-Klausel der Unit aufnehmen.
C++ (nur für iOS):
void __fastcall TForm1::FDConnection1BeforeConnect(TObject *Sender)
{
FDConnection1->Params->Values["ColumnMetadataSupported"] = "False";
FDConnection1->Params->Values["Database"] = System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), "Employees.s3db");
}
Der Record TPath wird in der System.IOUtils-Bibliothek deklariert, daher müssen Sie System.IOUtils in die Header-Unit aufnehmen.
Ausführen der Anwendung auf dem Simulator oder auf dem mobilen Gerät
Ihre Anwendung kann nun ausgeführt werden (wählen Sie Start > Start).
| iOS | Android |
|---|---|
Siehe auch
- Herstellen einer Verbindung zu SQLite (FireDAC)
- Vorbereiten einer FireDAC-Anwendung für die Ausführung
- LiveBindings in RAD Studio
- Mobile-Tutorial: Verwenden von InterBase ToGo mit dbExpress (iOS und Android)
- Mobile-Tutorial: Herstellen einer Verbindung zu Unternehmensdatenbanken von mobilen Client-Anwendungen aus (iOS und Android)
- Tutorial: Verwenden von FireDAC aus einer geräteübergreifenden Anwendung auf Desktop-Plattformen