Création d'une app iOS
Remonter à Développement d'applications mobiles iOS
Sommaire
- 1 Flux de travail FireMonkey iOS
- 2 Sélecteur de style
- 3 Sélecteur de vue
- 4 Composants préférés pour iOS par rapport aux plates-formes de bureau
- 5 Restrictions relatives aux composants pour les apps FireMonkey iOS
- 6 Caractères internationaux (Unicode) non acceptés sur la plate-forme cible iOS
- 7 Utilisation de fontes personnalisées dans les apps iOS
- 8 Libération de fiches dans les apps iOS
- 9 Utilisation des frameworks dans les apps iOS
- 10 Documentation des bibliothèques iOS
- 11 Prise en charge OpenSSL
- 12 Chargement et déploiement des fichiers
- 13 Ecriture de code pour iOS seulement
- 14 Implémentation de fonctionnalités propres à iOS
- 15 Voir aussi
Pour créer votre app iOS :
Fichier > Nouveau > Application multi-périphérique - Delphi
Fichier > Nouveau > Application multi-périphérique - C++Builder
Puis sélectionnez un type d'application multi-périphérique dans l'expert Application multi-périphérique.
Flux de travail FireMonkey iOS
Lors des différentes étapes du processus de développement FireMonkey iOS, vous devez travailler soit sur votre plate-forme de développement, soit sur le Mac. Après avoir accompli les étapes requises et compilé votre projet dans l'EDI de RAD Studio, l'exécution de votre projet transfère l'exécutable et les bibliothèques nécessaires sur le Mac.
Important : Démarrer ici
- Avant de commencer votre premier projet iOS, vous devez exécuter plusieurs étapes importantes d'installation et de configuration à la fois sur Windows et le Mac. Par exemple, vous devez fournir un profil d'approvisionnement pour tous les périphériques de développement iOS spécifiques que vous voulez utiliser pour le test de votre application sur le Mac.
- Les étapes de configuration sont décrites dans Développement d'applications mobiles iOS.
Développez ensuite votre projet dans la séquence générale suivante :
Etapes dans RAD Studio
- Démarrez votre projet en utilisant l'un des experts Application multi-périphérique :
- Fichier > Nouveau > Autre > Projets Delphi > Application multi-périphérique
- Fichier > Nouveau > Autre > Projets C++Builder > Application multi-périphérique
- Sélectionnez un type d'application multi-périphérique dans l'expert Application multi-périphérique, tel que Onglets ou Application vide.
- La vue maître est affichée dans le Concepteur de fiches.
- Sélectionnez l'une des plates-formes de périphérique iOS (Périphérique iOS - 32 bits ou Périphérique iOS - 64 bits) pour voir tous les composants disponibles pour iOS ; sinon, ces composants sont grisés.
- Utilisez le Concepteur de fiches et l'éditeur de code dans RAD Studio pour ajouter des contrôles à la fiche, définir les valeurs des propriétés et des événements, et écrire le code sous-jacent.
-
- Conseil : Commencez à créer votre app iOS en suivant le tutoriel Tutoriels mobiles : Développement d'applications mobiles (iOS et Android).
Sélecteur de style
Le sélecteur de style se trouve dans la partie supérieure du Concepteur de fiches multi-périphériques :
![]()
Le menu déroulant du sélecteur de style liste tous les styles que vous pouvez appliquer à la vue maître.
Sélectionnez le style iOS à partir du sélecteur de style pour voir toutes les propriétés des composants en fonction de la plate-forme cible.
Sélecteur de vue
Le sélecteur de vue se trouve dans la partie supérieure du Concepteur de fiches multi-périphériques :
![]()
Le menu déroulant du sélecteur de vue affiche toutes les vues disponibles correspondant à différentes plates-formes telles qu'iOS, Android, Windows et OS X.
Utilisez la vue maître pour la conception générale de votre application. Vous pouvez ensuite ajouter de nouvelles vues à votre projet afin de personnaliser votre application pour un type de périphérique spécifique. Vous pouvez même créer de nouvelles vues personnalisées ; voir Ajout d'une vue personnalisée au sélecteur de vue. Les vues du périphérique iOS standard sont :
- iPhone 3,5 pouces
- iPhone 4 pouces
- iPad Mini
- iPad
Toutes les vues héritent des composants et des propriétés de la vue maître. Pour de plus amples informations, voir Concepteur de fiches.
- Remarque : Si vous souhaitez personnaliser certains aspects de votre application pour iOS seulement, vous pouvez le faire en utilisant la vue iOS. Sinon, vous pouvez utiliser une compilation conditionnelle pour exécuter du code spécifique à iOS à l'exécution.
Voir aussi Tutoriel mobile : Utilisation de la disposition pour ajuster différentes tailles de fiches ou orientations (iOS et Android), qui explique comment utiliser la vue maître pour différents facteurs de forme (comme le téléphone ou la tablette), sans utiliser des vues différentes pour chaque facteur de forme.
Equivalence entre les vues et les cibles du simulateur iOS
| Vue | Cible du simulateur iOS |
|---|---|
|
IPad Mini |
iPad |
|
iPhone 3.5 |
iPhone |
|
iPhone 4 |
iPhone5 |
Composants préférés pour iOS par rapport aux plates-formes de bureau
Sur la plate-forme iOS, le style natif et le format sont distincts du style et du format des applications pour les plates-formes de bureau. Ce qui signifie que votre app multi-périphérique doit suivre certaines règles spécifiques à iOS pour le formatage et le placement des composants sur la plate-forme iOS.
Par exemple, la liste suivante compare les composants FireMonkey utilisés typiquement dans les plates-formes de bureau aux composants préférés pour iOS :
Différences clés des composants :
| Composants de bureau | Composants iOS |
|---|---|
|
TTreeView |
TListView |
|
TRadioGroup |
TSegmentedControl |
|
TCheckBox |
TSwitch |
|
TMenuBar |
TToolBar avec des boutons |
Composants FireMonkey préférés pour les apps iOS :
| TButton | TEdit | TCalendarEdit | TListView |
| TTrackBar | TTabControl | TSpeeButton | TMemo |
| TSwitch | TComboBox | TToolBar | TScrollBox |
| TLabel | TNumberBox | TListBox | TProgressBar |
| TPanel |
Pour de plus amples informations sur les formats PDF et vidéo (avec notamment des recommandations spécifiques relatives au format et au style), voir l'article EDN, iOS User Interface Design with Delphi XE4 (EN).
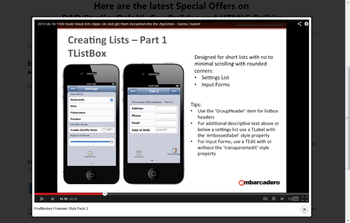
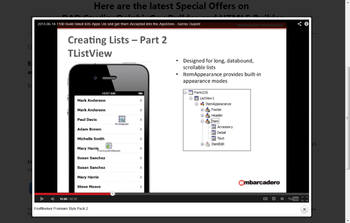
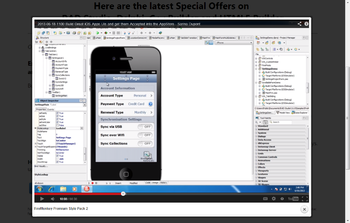
Par exemple, l'article EDN (EN) contient des conseils sur l'utilisation des composants communs tels que TListBox, TListView, TToolBar et TSpeedButton dans vos apps iOS, ainsi qu'une démo détaillée qui illustre la création d'une app Settings sur la plate-forme iOS :
| Cadres individuels d'exemple issus de iOS User Interface Design with Delphi XE4 (EN) | ||
|---|---|---|
Restrictions relatives aux composants pour les apps FireMonkey iOS
Lors de la conception de votre app iOS dans RAD Studio, vous pouvez seulement utiliser les composants qui sont pris en charge sur les périphériques iOS. Lorsqu'une plate-forme de périphérique iOS (Périphérique iOS - 32 bits ou Périphérique iOS - 64 bits) est la plate-forme cible active de votre projet, les composants non pris en charge sont grisés sur la palette d'outils.
Caractères internationaux (Unicode) non acceptés sur la plate-forme cible iOS
Les caractères internationaux (Unicode) ne sont pas acceptés à certains endroits dans une app iOS. Par exemple, les mots tels que hélène et éléments empêchent l'exécution de l'app iOS.
Il est demandé de ne pas utiliser de caractères internationaux tout particulièrement dans :
- Votre nom d'utilisateur Windows
- Un nom de profil de connexion
- Le nom de votre projet iOS
- Le nom du bundle d'application (l'exécutable
.app)
Le message suivant s'affiche lorsque vous essayez de construire une app iOS qui contient des caractères Unicode :
Can't get full path to application bundle. No such file or directory
Dans ce cas, l'app iOS est générée dans le répertoire scratch-dir de PAServer, mais elle ne s'exécute pas sur des périphériques ou des simulateurs iOS.
Par ailleurs, lorsque vous utilisez C++ pour créer une application iOS, n'employez pas System::UnicodeString combiné avec std::wstring. La raison est que std::wstring utilise des caractères à 4 octets (wchar_t), tandis que System::UnicodeString utilise des caractères à 2 octets (char16_t).
Utilisation de fontes personnalisées dans les apps iOS
Vous pouvez utiliser des fontes personnalisées dans vos apps iOS.
Par rapport aux fichiers d'images raster, les fontes True Type présentent l'avantage d'être légères et basées sur des vecteurs. Elles peuvent donc être facilement mises à l'échelle pour des résolutions élevées. Ces fontes personnalisées seront ensuite disponibles dans l'EDI et sélectionnables à la conception.
Toutefois, quand vous déployez l'app sur un périphérique cible à ce stade, les fontes de l'app sont rendues en utilisant seulement les fontes disponibles sur le périphérique. Vous devez ajouter la fonte à votre projet en utilisant le Gestionnaire de déploiement pour que les fontes que vous voyez dans l'EDI lors de la conception soient copiées sur le périphérique.
Voici les étapes élémentaires pour incorporer une fonte personnalisée dans votre app iOS :
-
Installez la fonte personnalisée sur votre système Windows.
- Pour des instructions, voir Aide et support Windows sur votre système.
- Par exemple, cliquez avec le bouton droit sur le fichier de fontes, puis cliquez sur Installer.
- Ajoutez le fichier de fontes au répertoire racine de votre projet.
- Dans l'inspecteur d'objets, assignez la fonte à la propriété Text Settings/Font pour les contrôles utilisant la fonte.
- Personnalisez votre fichier info.plist pour iOS et ajoutez les données suivantes dans la balise
<dict>de niveau supérieur :<key>UIAppFonts</key> <array> <string>FontAwesome.ttf</string> </array>
- Ajoutez le fichier de fontes à votre projet dans le Gestionnaire de déploiement.
Vous trouverez des instructions complètes et des fichiers à télécharger pour créer un projet mobile utilisant une fonte installée personnalisée (Font Awesome) à cet emplacement :
Pour savoir si une fonte sera disponible à l'exécution sur un périphérique mobile spécifique, vous devez vérifier si la fonte utilisée à la conception est prise en charge sur vos périphériques cible :
Libération de fiches dans les apps iOS
En général, les applications multi-périphériques ne doivent pas conserver beaucoup de fiches en mémoire en même temps. Les périphériques mobiles ont une mémoire limitée, et les fiches sont des objets gourmands en mémoire.
La stratégie recommandée est d'afficher une fiche puis, lorsqu'elle n'est plus visible, de la libérer (en utilisant le gestionnaire d'événement OnClose et en définissant CloseEvent sur caFree, ou en appelant la méthode System.TObject.DisposeOf de la fiche).
L'utilisation d'un contrôle onglet avec plusieurs pages pour afficher plusieurs contrôles de type fiche peut être utile pour diminuer la consommation de mémoire.
Utilisation des frameworks dans les apps iOS
RTL
Certaines unités RTL qui fournissent des fonctionnalités de base sont communes à toutes les plates-formes, telles que System ou System.SysUtils.
Un certain nombre d'unités RTL sont iOS seulement (voir Frameworks iOS Objective-C). Ces unités sont préfixées avec la portée d'unité iOSapi.
Voir aussi RTL C pour iOS.
FireMonkey
Le framework FireMonkey convient particulièrement à iOS, et il prend également en charge de nombreuses autres plates-formes. Voir Prérequis de plate-forme FireMonkey.
VCL (indisponible pour iOS ou Mac)
La VCL est seulement disponible sur Windows (32 bits et 64 bits).
Frameworks iOS Objective-C (iOSapi)
La RTL contient un certain nombre d'unités qui fournissent des interfaces Delphi et C++ aux frameworks iOS écrits en Objective-C. Ces unités sont préfixées avec la portée iOSapi et sont situées typiquement dans le répertoire /source/rtl de l'installation de votre produit :
- iOSapi.AssetsLibrary
- iOSapi.AVFoundation
- iOSapi.CocoaTypes
- iOSapi.CoreAudio
- iOSapi.CoreData
- iOSapi.CoreGraphics
- iOSapi.CoreImage
- iOSapi.CoreLocation
- iOSapi.CoreMedia
- iOSapi.CoreMotion
- iOSapi.CoreTelephony
- iOSapi.CoreText
- iOSapi.CoreVideo
- iOSapi.Foundation
- iOSapi.GLKit
- iOSapi.MediaPlayer
- iOSapi.OpenGLES
- iOSapi.QuartzCore
- iOSapi.UIKit
Le framework FireMonkey s'appuie sur certaines de ces unités.
Documentation des bibliothèques iOS
Pour de l'aide sur ces API, voir la documentation Apple iOS Developer Library (EN). RAD Studio ne fournit pas d'aide pour des bibliothèques devant être utilisées sur le Mac.
Vous pouvez aussi vous enregistrer en tant que développeur iOS (gratuitement) sur iOS Dev Center (EN). Etre un membre enregistré du programme développeur iOS vous permet de distribuer les apps dans l'App Store (vous devez auparavant satisfaire d'autres exigences, telles que l'obtention d'un certificat développeur et un profil d'approvisionnement). Pour plus d'informations, voir http://developer.apple.com/programs/ios/gettingstarted/ (EN)
Prise en charge OpenSSL
Les composants Cloud et Indy nécessitent OpenSSL pour la prise en charge HTTPS. Si votre application iOS utilise l'une de ces technologies avec HTTPS, vous devez configurer votre projet de façon à inclure les bibliothèques requises : libcrypto et libssl.
- Pour les plates-formes cible de périphérique iOS (Périphérique iOS - 32 bits et Périphérique iOS - 64 bits), qui ne prennent pas en charge les bibliothèques dynamiques, vous devez disposer d'une version statique de ces fichiers bibliothèque (
libcrypto.aetlibssl.a). Pour obtenir ces fichiers bibliothèque, construisez-les à partir des sources. Téléchargez les sources depuis Github et suivez les étapes décrites dans Tutorial: Script for Building OpenSSL for iOS (iPhone/iPad) (EN) pour compiler ces bibliothèques.- Dès que vous avez obtenu ces fichiers bibliothèque, copiez-les dans un dossier dans lequel votre projet recherche les bibliothèques, tel que le dossier de projet principal.
- Pour la plate-forme cible Simulateur iOS, qui ne prend pas en charge les bibliothèques dynamiques, effectuez l'une des opérations suivantes :
- Utilisez la fonction
IdOpenSSLSetLibPath()d'Indy pour définir le chemin d'accès à l'emplacement des fichiers bibliothèque (libcrypto.dylibetlibssl.dylib) sur le Mac.- Remarque : Laisser le Mac rechercher les bibliothèques OpenSSL peut ne pas fonctionner pour la plate-forme cible Simulateur iOS, car vous pourriez obtenir une version non prise en charge des fichiers bibliothèque OpenSSL dans les dossiers de bibliothèque que le simulateur utilise.
- Copiez les fichiers bibliothèque OpenSSL du simulateur iOS depuis le Mac vers le dossier source de votre projet, et déployez-les vers le simulateur avec votre application.
- Utilisez la fonction
Pour qu'une application opérationnelle utilise la bibliothèque OpenSSL, vous devez ajouter l'unité IdSSLOpenSSLHeaders_static à une clause uses de votre projet.
Lorsque vous créez une application C++ iOS, une fois les bibliothèques requises obtenues, vous devez configurer votre projet pour le lier à ces bibliothèques. Sélectionnez Projet > Options > Lieur C++, et définissez "Lier avec SSL et Crypto" sur True.
Chargement et déploiement des fichiers
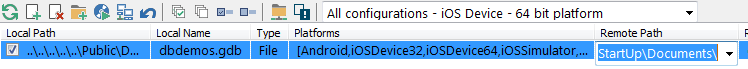
Lorsque vous déployez votre application pour une plate-forme cible de périphérique iOS (Périphérique iOS - 32 bits ou Périphérique iOS - 64 bits), si vous prévoyez de fournir des fichiers en même temps que votre application afin de les charger à l'exécution, utilisez le Gestionnaire de déploiement pour placer ces fichiers dans le dossier StartUp\Documents lors du déploiement.
Utilisez le code suivant pour localiser ces fichiers à l'exécution :
Delphi :
TPath.Combine(TPath.GetDocumentsPath, 'filename')
C++ :
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath(), L"filename")
Dans cet exemple filename est le nom de votre fichier, comme dbdemos.gdb dans l'écran ci-dessus. L'enregistrement TPath est déclaré dans l'unité System.IOUtils, vous devez donc ajouter une référence à cette unité.
Ecriture de code pour iOS seulement
Vous pouvez utiliser une compilation conditionnelle pour écrire du code qui est uniquement construit lorsque la plate-forme cible est iOS.
Dans Delphi, vous pouvez utiliser les conditions prédéfinies suivantes :
{$IF Defined(IOS) }
// Code for both iOS devices and iOS simulators.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM) }
// Code for iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM) and not Defined(CPUARM64) }
// Code for 32-bit iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUARM64) }
// Code for 64-bit iOS devices only.
{$ENDIF}
{$IF Defined(IOS) and Defined(CPUX86) }
// Code for iOS simulators only.
{$ENDIF}
Dans C++, Apple recommande d'utiliser les définitions dans le fichier d'en-tête TargetConditionals.h, qui sont incluses dans le fichier d'en-tête System.hpp :
#if (TARGET_OS_IPHONE)
// Code for iOS devices only.
#endif
#if (TARGET_OS_IPHONE) && (__arm__)
// Code for 32-bit iOS devices only.
#endif
#if (TARGET_OS_IPHONE) && (__arm64__)
// Code for 64-bit iOS devices only.
#endif
Une autre option consiste à utiliser les définitions du fichier d'en-tête sysmac.h, qui sont également incluses dans le fichier d'en-tête System.hpp. A la différence du code C++ précédent, le code suivant vous permet d'éviter la vérification spécifique de la prise en charge par le périphérique de l'architecture du compilateur 32 bits ou 64 bits :
#if (_PLAT_IOS)
// Code for iOS devices only.
#endif
#if (_PLAT_IOS32)
// Code for 32-bit iOS devices only.
#endif
#if (_PLAT_IOS64)
// Code for 64-bit iOS devices only.
#endif
Sinon, vous pouvez utiliser des définitions pour détecter les compilateurs iOS :
- Compilateur BCCIOSARM (périphériques iOS 32 bits)
- Compilateur BCCIOSARM (périphériques iOS 64 bits)
Pour plus d'informations sur les définitions spécifiques à la plate-forme, voir Macros prédéfinies et Conditions prédéfinies.
Implémentation de fonctionnalités propres à iOS
Les rubriques suivantes décrivent comment implémenter des fonctionnalités propres à iOS dans vos applications :
- Utilisation du service d'achat iOS In-app Purchase
- Utilisation du service iAd
- Utilisation des contrôles iOS natifs
- Choix du facteur de forme adapté à votre app
- Utilisation des styles pour iOS
Des informations supplémentaires sur d'autres fonctionnalités agnostiques à la plate-forme sont disponibles dans le Guide d'applications FireMonkey.
Voir aussi
- Prérequis de plate-forme FireMonkey
- Règles pour nommer des projets et des fichiers multi-périphériques
- Déploiement de votre application iOS pour une distribution Ad-hoc
- Déploiement de votre application iOS pour soumission à l'App Store
- Modèles d'applications multi-périphériques
- Développement d'applications mobiles iOS
- Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
- Création d'un composant FireMonkey (Delphi)
- Conception d'applications FireMonkey
- Création d'une application FireMonkey
- Création d'une app Android
- iOS Dev Center (EN)
- EDN: iOS User Interface Design with Delphi XE4 (EN)
Exemples
- Exemple FireMonkey Device Info