チュートリアル:TAdapterBindSource と[LiveBinding デザイナ]を使用する
データベースおよび LiveBinding のチュートリアル への移動
このチュートリアルでは、[LiveBinding デザイナ]と TAdapterBindSource を使って、既存コントロールとカスタム オブジェクト(適合元)の間に LiveBinding をビジュアルに作成し、ソース コードをまったくあるいは少ししか書かずに素早くアプリケーションを開発する方法を紹介します。
目次
ステップ 1:プロジェクトの作成
新しいプロジェクトを作成します。この例では、HD マルチデバイス アプリケーションを選択します。
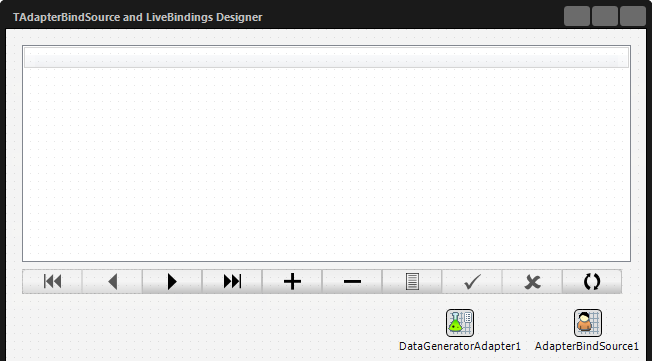
- TAdapterBindSource コンポーネントをフォーム デザイナにドラッグ アンド ドロップします。
- TDataGeneratorAdapter コンポーネントをフォーム デザイナにドラッグ アンド ドロップします。
- [ツール パレット]で TBindNavigator コンポーネントを見つけてフォームにドロップします。
- TGrid コントロールについても同様にします。
このチュートリアルでは、矩形の塗りつぶし色を変更するために複数の方法(色のランダム データセットのナビゲーション、色の ID の直接入力、リストからの色の選択)を用いるアプリケーションを作成する方法を習得します。
これらのコンポーネントをフォームに配置すると、次の画像のようになります。
ステップ 2:カスタム オブジェクト(適合元)の作成
このチュートリアルでは、従業員を表すカスタム オブジェクトを作成します。そのため、特定の人についてのいくつかの情報を保持するクラス TEmployee を設計します。これが、TAdapterBindSource オブジェクトを使って適合させるカスタム オブジェクトです。
プロジェクトで以下の作業を行います。
- 新しいユニットをプロジェクトに追加します。これは、[ファイル|新規作成|ユニット - Delphi]を選択すると追加されます。
- 追加したユニットを「EmployeeAdaptee.pas」という名前で保存します。
- この新しいユニットに以下のソース コードを追加します。
unit EmployeeAdaptee;
interface
type
{ An Employee model object that will be adapted and enabled for LiveBindings usage. }
TEmployee = class(TObject)
private
FFirstName: String;
FLastName: String;
FAge: Byte;
FStartDate: TDate;
FPosition: String;
FManager: String;
public
constructor Create(const AFirstName, ALastName: String; const AAge: Byte;
const AStartDate: TDate; const APosition, AManager: String); overload;
property FirstName: String read FFirstName write FFirstName;
property LastName: String read FLastName write FLastName;
property Age: Byte read FAge write FAge;
property StartDate: TDate read FStartDate write FStartDate;
property Position: String read FPosition write FPosition;
property Manager: String read FManager write FManager;
end;
implementation
{ TEmployee }
constructor TEmployee.Create(const AFirstName, ALastName: String; const AAge: Byte;
const AStartDate: TDate; const APosition, AManager: String);
begin
inherited Create;
FFirstName := AFirstName;
FLastName := ALastName;
FAge := AAge;
FStartDate := AStartDate;
FPosition := APosition;
FManager := AManager;
end;
end.
上記のユニットでは、ある会社の従業員をモデル化した従業員オブジェクトを例として実装しています。自分のニーズに合わせた従業員をモデル化するために、必要なフィールドを追加することができます。
ステップ 3:カスタム オブジェクト(適合元)の使用
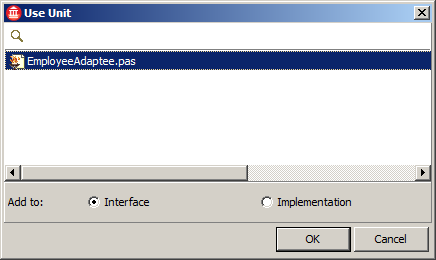
メイン フォームに戻って[ファイル|使用するユニット...]を選択し(または Alt+F11 を押し)、[インターフェイス]を選択してから EmployeeAdaptee.pas ユニットを選択します。
こうすることで、メイン ユニットの interface セクションの uses 句で EmployeeAdaptee.pas ユニットが使われるようになります。
LiveBinding フレームワークで新しいオブジェクトを使用するには:
- フォーム デザイナで AdapterBindSource1 コンポーネントをクリックし、[オブジェクト インスペクタ]で Adapter プロパティを探して選択します。
- 先ほど追加した DataGeneratorAdapter1 コンポーネントを選択します。これで、追加したオブジェクトがバインド可能なデータ ソースになります。
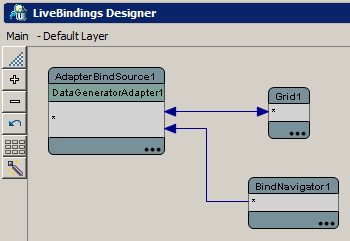
- [表示|LiveBindings デザイナ]から[LiveBinding デザイナ]を起動します。
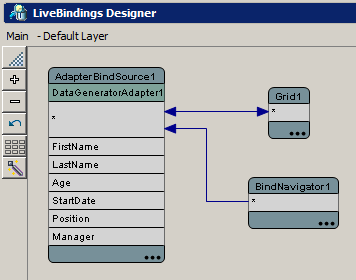
- グリッド コンポーネントの * プロパティを AdapterBindSource1 コンポーネントの * プロパティにバインドします。

- すべてのバインドが終わったら、次に従業員データを AdapterBindSource1 コンポーネントに追加する必要があります。
- フォーム デザイナで AdapterBindSource1 コンポーネントを選択し、[オブジェクト インスペクタ]の[イベント]タブを開きます。
- OnCreateAdapter イベントを探し、ダブルクリックして[コード]ビューを開き、次のようなサンプル データを追加します。
procedure TMain.AdapterBindSource1CreateAdapter(Sender: TObject; var ABindSourceAdapter: TBindSourceAdapter);
var
LEmployee: TEmployee;
begin
LEmployee := TEmployee.Create('John', 'Anders', 26, StrToDate('10/10/2011'), 'Developer', 'Adrian Hermann');
ABindSourceAdapter := TObjectBindSourceAdapter<TEmployee>.Create(Self, LEmployee);
end;
ステップ 4:アプリケーションの実行
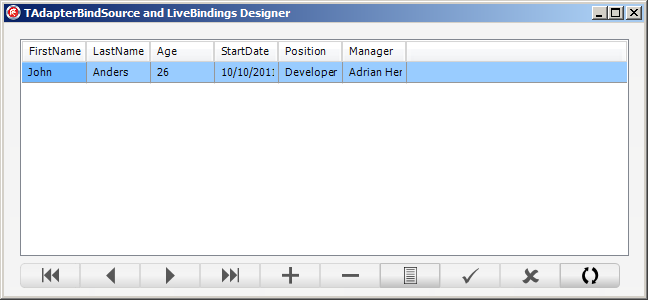
後は F9 を押すか[実行]メニューからアプリケーションを実行するだけです。
グリッドに従業員が追加されています。
ステップ 5:設計時フィールドの追加
[LiveBinding デザイナ]で他のコントロールに接続できる設計時フィールドの作成方法を説明するために、DataGeneratorAdapter1 コンポーネントを使用します。次に従業員のメンバと同じ名前を持つ生成フィールドを追加すると、必要に応じて個々のフィールドを個々のコントロールに接続することができます。
DataGeneratorAdapter1 コンポーネントへの個々のフィールドの追加は簡単です。
- フォーム デザイナで DataGeneratorAdapter1 コンポーネントを探して右クリックします。
- [フィールドの追加...]コマンドを選択します。
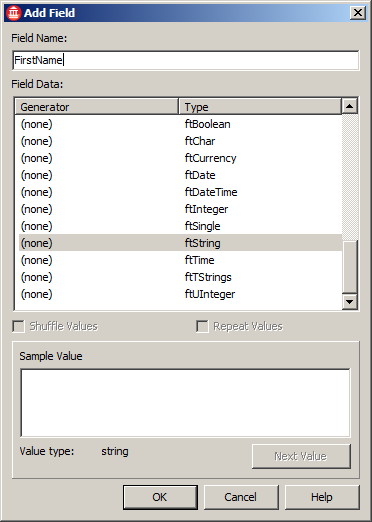
- [フィールドの追加]ダイアログ ボックスで、型
ftStringの[(なし)]を選択して新しいフィールドを追加します。
- 他のデータについても同じ手順を繰り返して、LastName([(なし)]、
ftString)、Age([(なし)]、ftInteger)、StartDate([(なし)]、ftDate)、Position([(なし)]、ftString)、Manager([(なし)]、ftString)を追加します。 .
. - これで、他のコンポーネント(たとえば編集ボックスやラベルなど)とのバインドに個々のフィールドを使用することができます。