Tutoriel mobile : Utilisation de FireDAC et SQLite (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
Sommaire
- 1 Utilisation de FireDAC pour se connecter à la base de données
- 2 Création de la base de données en utilisant le framework FireDAC
- 3 Conception et configuration de l'interface utilisateur
- 4 Utilisation de l'expert LiveBindings
- 5 Création du gestionnaire d'événement afin de rendre visible le bouton Delete quand l'utilisateur sélectionne un élément dans la liste
- 6 Création du gestionnaire d'événement pour le bouton Add afin d'ajouter une entrée dans la liste
- 7 Création du gestionnaire d'événement pour le bouton Delete afin de retirer une entrée de la liste
- 8 Préparation de votre application pour l'exécution
- 9 Configuration du déploiement de votre base de données sur un mobile
- 10 Modification de votre code pour se connecter à un fichier de base de données local sur un mobile
- 11 Exécution de votre application sur un simulateur ou sur un périphérique mobile
- 12 Voir aussi
Avant de commencer ce tutoriel, il est recommandé de lire et suivre le tutoriel suivant :
Ce tutoriel décrit les étapes fondamentales permettant d'utiliser SQLite en tant que stockage de données local sur votre périphérique mobile à travers le framework FireDAC.
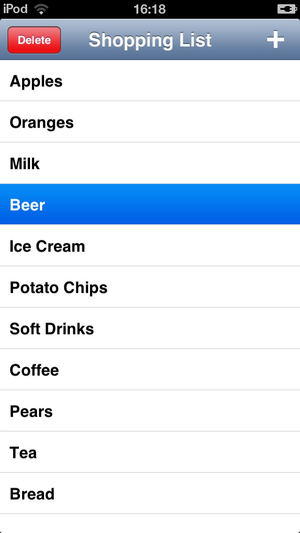
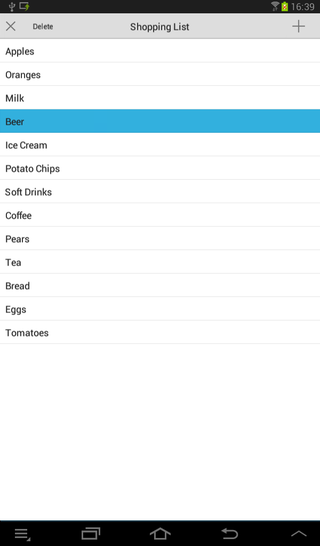
| iOS | Android |
|---|---|
Utilisation de FireDAC pour se connecter à la base de données
FireDAC est un ensemble unique de
- Pour les plates-formes mobiles, FireDAC prend en charge InterBase ToGo ainsi que SQLite. Ces produits de base de données peuvent s'exécuter sur les périphériques iOS et Android.
- Pour les autres bases de données, telles que Oracle, vous devez disposer d'au moins une bibliothèque client. Sur les plates-formes Windows, la bibliothèque client est fournie en tant que DLL sur laquelle se connecter. Par conséquent, vous devez développer les applications en utilisant des technologies de niveau intermédiaire telles que DataSnap REST pour la connexion à ces produits de base de données à partir d'un périphérique mobile.
Création de la base de données en utilisant le framework FireDAC
Vous devez d'abord créer un fichier de base de données SQLite sur votre plate-forme de développement Windows. Utilisez les étapes suivantes afin que vous puissiez utiliser le Concepteur de fiches pour concevoir l'interface utilisateur de votre app mobile.
- Remarque : Dans le Concepteur de fiches, activez la vue maître pour ce tutoriel.
- Pour créer une application multi-périphérique, sélectionnez :
- Pour Delphi : Fichier > Nouveau > Application multi-périphérique - Delphi > Application vide
- Pour C++ : Fichier > Nouveau > Application multi-périphérique - C++Builder > Application vide
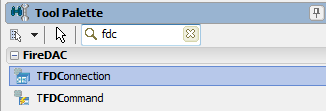
- Sur la palette d'outils, double-cliquez sur le composant TFDConnection.
- Cliquez avec le bouton droit sur le composant TFDConnection et choisissez Editeur de connexion.
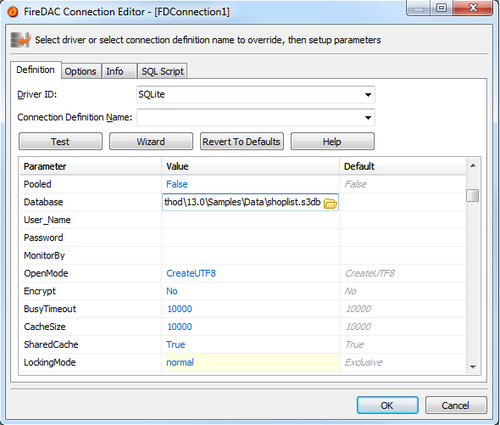
- Dans l'éditeur de connexion FireDAC, définissez les paramètres suivants du composant TFDConnection :
- Définissez la propriété Driver ID sur SQLite.
- Définissez le paramètre Database sur :
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\20.0\Samples\Data\shoplist.s3db(emplacement de la base de données)- et cliquez sur Ouvrir dans la boîte de dialogue d'ouverture de fichier.
- Remarque : Vous pouvez définir le paramètre Database ci-dessus même si shoplist.s3db n'existe pas. RAD Studio le crée automatiquement. (Pour afficher Employees.s3db ou d'autres fichiers *.s3db dans le dialogue d'ouverture de fichier, choisissez l'option Tous les fichiers (*.*).)
- Définissez le paramètre LockingMode sur normal.
- Cliquez sur le bouton Tester pour tester la connexion.
- Cliquez sur OK pour fermer l'éditeur de connexion.
- Dans l'inspecteur d'objets, définissez les propriétés suivantes du TFDConnection :
- Définissez la propriété LoginPrompt sur False, afin que l'utilisateur ne reçoive pas d'invite de connexion.
- Définissez la propriété Connected sur True.
- Sur la palette d'outils, double-cliquez sur le composant TFDQuery.
- Dans l'inspecteur d'objets, définissez les propriétés suivantes du TFDQuery :
- Définissez la propriété Name sur FDQueryCreateTable.
- Définissez la propriété SQL comme suit :
CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)
- Cliquez avec le bouton droit sur FDQueryCreateTable et choisissez Exécuter.
Conception et configuration de l'interface utilisateur
Ce tutoriel utilise un composant TListView en tant qu'élément de l'interface utilisateur.
Pour configurer un composant ListView et d'autres éléments de l'interface utilisateur, suivez les étapes ci-après :
- Déposez un TToolBar sur la fiche.
- Déposez un TButton sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Name sur ButtonAdd.
- Définissez la propriété StyleLookup sur addtoolbutton.
- Définissez Align sur Right.
- Déposez un TButton sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Name sur ButtonDelete.
- Définissez la propriété StyleLookup sur deletetoolbutton.
- Définissez Align sur Left.
- Définissez la propriété Text sur Delete.
- Définissez la propriété Visible sur False.
- Déposez un TLabel sur le composant ToolBar et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Client.
- Définissez la propriété StyleLookup sur toollabel.
- Définissez la propriété Text sur Shopping List.
- Développez le noeud TTextSettings et définissez la propriété HorzAlign sur Center.
- Déposez un composant TListView sur la fiche et définissez les propriétés suivantes dans l'inspecteur d'objets :
- Définissez la propriété Align sur Client, pour que le composant ListView utilise la fiche entière.
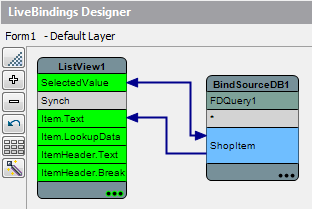
Utilisation de l'expert LiveBindings
Ce tutoriel utilise l'expert LiveBindings pour ajouter les composants LiveBindings (TBindSourceDB, TBindingsList) et le composant TFDQuery.
Ajout des composants LiveBinding
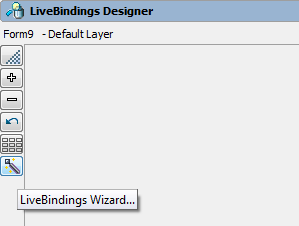
- Sélectionnez Voir > Concepteur LiveBindings pour ouvrir la fenêtre Concepteur LiveBindings.
- Sélectionnez Expert LiveBindings.
- Sélectionnez la tâche de liaison Créer une source de données.
- Cliquez sur le bouton Suivant.
- Sélectionnez le nom de classe FireDAC.
- Cliquez sur le bouton Suivant.
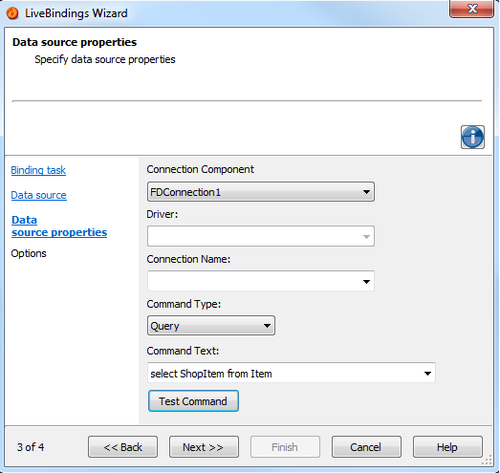
- Changez le Type de la commande par Query.
- Définissez la propriété Texte de la commande sur
select ShopItem from Item. - Cliquez sur le bouton Tester la commande.
- Cliquez sur le bouton Suivant.
- Cliquez sur le bouton Terminer.
A ce stade, les composants TBindSourceDB et TFDQuery ont été ajoutés sur la fiche.
Connexion aux données
- Rouvrez l'expert LiveBindings.
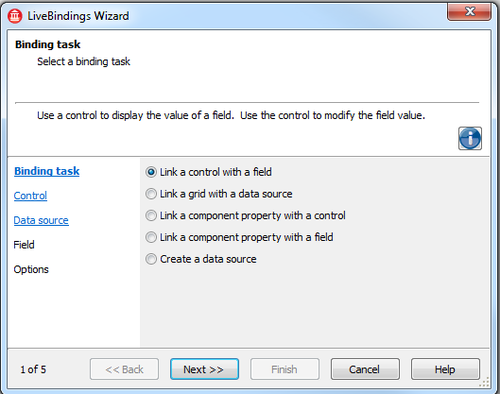
- Sélectionnez la tâche de liaison Lier un contrôle à un champ.
- Cliquez sur le bouton Suivant.
- Sélectionnez l'onglet Contrôle existant.
- Sélectionnez le composant ListView1.
- Cliquez sur le bouton Suivant.
- Sélectionnez BindSourceDB1.
- Cliquez sur le bouton Suivant.
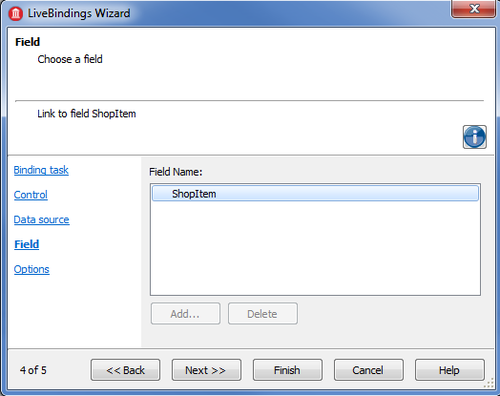
- Sélectionnez le nom de champ ShopItem.
- Cliquez sur le bouton Suivant.
- Cliquez sur le bouton Terminer pour fermer l'expert.
Remarque : Ces dernières étapes ne sont pas obligatoires dans ce tutoriel, car il n'y a qu'un champ dans BindSourceDB1. Ces étapes sont utiles pour établir une liaison avec la valeur sélectionnée s'il s'agit de gérer plusieurs champs d'une base de données.
Affichage de ShopItem dans la vue liste
L'étape suivante affiche le texte de ShopItem dans le composant TListView.
- Dans le Concepteur LiveBindings, sélectionnez ShopItem dans le composant BindSourceDB1 et faites glisser ShopItem vers Item.Text de ListView1.
En respectant ces étapes, vous connectez l'interface utilisateur de l'app aux données d'une base de données SQLite. Si vous avez utilisé une table avec des données existantes pour ce tutoriel, vous devriez maintenant voir les données réelles dans le Concepteur de fiches.
Création du gestionnaire d'événement afin de rendre visible le bouton Delete quand l'utilisateur sélectionne un élément dans la liste
La propriété Visible pour le bouton Delete est définie sur False. Par conséquent, par défaut, l'utilisateur final ne voit pas ce bouton. Vous pouvez le rendre visible quand l'utilisateur sélectionne un élément dans la liste, comme suit :
- Sélectionnez ListView1 et définissez le gestionnaire d'événement suivant pour l'événement OnItemClick.
procedure TForm1.ListView1ItemClick(const Sender: TObject;
const AItem: TListViewItem);
begin
ButtonDelete.Visible := ListView1.Selected <> nil;
end;
- Pour C++ :
void __fastcall TForm1::ListView1ItemClick(const TObject *Sender,
const TListViewItem *AItem) {
ButtonDelete->Visible = (ListView1->Selected != NULL);
}
Création du gestionnaire d'événement pour le bouton Add afin d'ajouter une entrée dans la liste
L'étape suivante consiste à ajouter une fonctionnalité à cette application pour l'ajout d'un élément à la liste shopping.
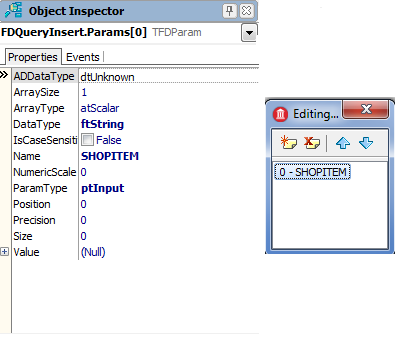
- Déposez un composant TFDQuery sur la fiche.
- Définissez les propriétés suivantes dans l'inspecteur d'objets :
- Dans la vue Structure, cliquez avec le bouton droit sur le composant ButtonAdd et sélectionnez Contrôle > Mettre en avant-plan. Cela a pour effet de placer le bouton en avant-plan sur la fiche active.
- Pour Delphi :
- Déclarez la procédure suivante dans la section private :
private
procedure OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
- Ajoutez la procédure suivante :
procedure TForm1.OnInputQuery_Close(const AResult: TModalResult; const AValues: array of string);
var
TaskName: String;
begin
TaskName := string.Empty;
if AResult <> mrOk then
Exit;
TaskName := AValues[0];
try
if (TaskName.Trim <> '')
then
begin
FDQueryInsert.ParamByName('ShopItem').AsString := TaskName;
FDQueryInsert.ExecSQL();
FDQuery1.Close();
FDQuery1.Open;
ButtonDelete.Visible := ListView1.Selected <> nil;
end;
except
on e: Exception do
begin
ShowMessage(e.Message);
end;
end;
end;
- Dans le Concepteur de fiches, double-cliquez sur le composant ButtonAdd. Ajoutez le code suivant à ce gestionnaire d'événement :
procedure TForm1.ButtonAddClick(Sender: TObject);
begin
TDialogServiceAsync.InputQuery('Enter New Item', ['Name'], [''], Self.OnInputQuery_Close)
end;
- Pour C++ :
Pour reproduire la même fonctionnalité dans C++, des étapes supplémentaires sont nécessaires.
- Ajoutez la définition suivante après la définition TForm1 (dans le fichier .h de votre unité) :
typedef void __fastcall(__closure * TInputCloseQueryProcEvent)
(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
- Ajoutez la définition de classe suivante (dans le fichier .h de votre unité, après le type précédemment défini):
class InputQueryMethod : public TCppInterfacedObject<TInputCloseQueryProc>
{
private:
TInputCloseQueryProcEvent Event;
public:
InputQueryMethod(TInputCloseQueryProcEvent _Event) {
Event = _Event;
}
void __fastcall Invoke(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
Event(AResult, AValues, AValues_High);
}
};
- Ajoutez la déclaration suivante sous la section private de la fiche (dans le fichier .h de votre unité):
private: //User declarations
void __fastcall OnInputQuery_Close
(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High);
- Ajoutez le code suivant (dans le fichier .cpp de votre unité) :
void __fastcall TForm1::OnInputQuery_Close(const System::Uitypes::TModalResult AResult,
System::UnicodeString const *AValues, const int AValues_High) {
String TaskName;
TaskName = "";
if (AResult != mrOk)
return;
TaskName = AValues[0];
try {
if (!(Trim(TaskName) == "")) {
FDQueryInsert->ParamByName("ShopItem")->AsString = TaskName;
FDQueryInsert->ExecSQL();
FDQuery1->Close();
FDQuery1->Open();
ButtonDelete->Visible = (ListView1->Selected != NULL);
}
}
catch (Exception &e) {
ShowMessage(e.Message);
}
}
- Dans le Concepteur de fiches, double-cliquez sur le composant ButtonAdd. Ajoutez le code suivant à ce gestionnaire d'événement :
void __fastcall TForm1::ButtonAddClick(TObject *Sender) {
String caption = "Enter New Item";
String Prompts[1];
Prompts[0] = "Name:";
String Defaults[1];
Defaults[0] = "";
_di_TInputCloseQueryProc Met = new InputQueryMethod(&OnInputQuery_Close);
TDialogServiceAsync::InputQuery(
caption, Prompts, 0, Defaults, 0, (TInputCloseQueryProc *)Met);
}
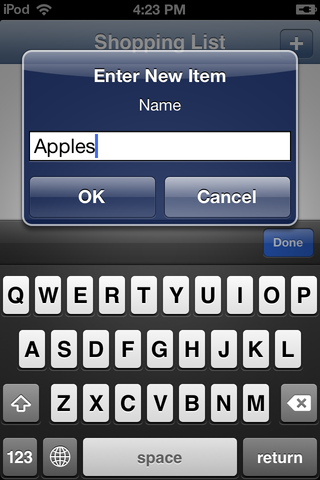
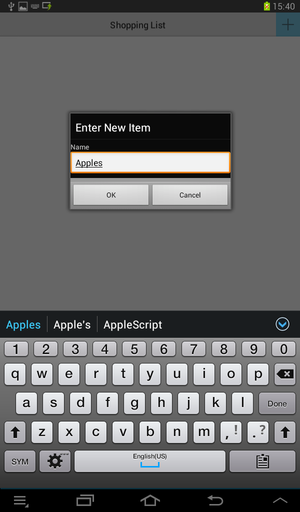
La fonction InputQuery présente une boîte de dialogue demandant à l'utilisateur final d'entrer du texte. Cette fonction renvoie True quand l'utilisateur sélectionne OK (vous pouvez ainsi ajouter des données à la base de données seulement quand l'utilisateur sélectionne OK et quand le texte contient des données).
| iOS | Android |
|---|---|
Création du gestionnaire d'événement pour le bouton Delete afin de retirer une entrée de la liste
L'étape suivante consiste à ajouter une fonctionnalité à cette application pour retirer un élément de la liste shopping :
- Déposez un composant TFDQuery sur la fiche.
- Définissez les propriétés suivantes dans l'inspecteur d'objets :
- Dans la vue Structure, cliquez avec le bouton droit sur le composant ButtonDelete et sélectionnez Contrôle > Mettre en avant-plan. Cela a pour effet de placer le bouton en avant-plan sur la fiche active.
- Dans le Concepteur de fiches, double-cliquez sur le composant ButtonDelete. Ajoutez le code suivant à ce gestionnaire d'événement.
- Pour Delphi :
procedure TForm1.ButtonDeleteClick(Sender: TObject);
var
TaskName: String;
begin
TaskName := TListViewItem(ListView1.Selected).Text;
try
FDQueryDelete.ParamByName('ShopItem').AsString := TaskName;
FDQueryDelete.ExecSQL();
FDQuery1.Close;
FDQuery1.Open;
ButtonDelete.Visible := ListView1.Selected <> nil;
except
on e: Exception do
begin
SHowMessage(e.Message);
end;
end;
end;
- Pour C++ :
void __fastcall TForm1::ButtonDeleteClick(TObject *Sender) {
String TaskName = ((TListViewItem*)(ListView1->Selected))->Text;
try {
FDQueryDelete->ParamByName("ShopItem")->AsString = TaskName;
FDQueryDelete->ExecSQL();
FDQuery1->Close();
FDQuery1->Open();
ButtonDelete->Visible = (ListView1->Selected != NULL);
}
catch (Exception &e) {
ShowMessage(e.Message);
}
}
Préparation de votre application pour l'exécution
FireDAC a une architecture multi-couche associée de manière souple, dans laquelle les couches fournissent des services. Une API de services est une interface COM à laquelle d'autres couches accèdent en utilisant la fabrique d'interfaces.
Pour un bon fonctionnement de FireDAC, vous devez lier l'implémentation des interfaces IFDGUIxWaitCursor et IFDPhysDriver à votre application.
Pour ce faire, déposez les composants TFDGUIxWaitCursor et TFDPhysSQLiteDriverLink sur la fiche.
Configuration du déploiement de votre base de données sur un mobile
Jusqu'ici, vous avez utilisé SQLite sur votre bureau. Cela signifie que la base de données réelle est située sur votre disque dur local (par exemple, C:\Utilisateurs\Public\Documents\Embarcadero\Studio\20.0\Samples\Data\shoplist.s3db). Sur le périphérique mobile, les applications résident dans le Sandbox, et vous pouvez typiquement lire et écrire seulement les données qui sont situées dans le dossier Documents (pour un périphérique iOS) et dans le stockage interne (pour un périphérique Android) sous votre dossier d'application.
Pour établir une connexion à une base de données locale sur un mobile, vous devez effectuer les actions suivantes :
- Déployer la base de données sur le périphérique mobile.
- Vérifier la configuration (pour se connecter au fichier de base de données) en choisissant un fichier local sous le dossier Documents (pour un périphérique iOS) ou dans le stockage interne (pour un périphérique Android).
Ajout et configuration de votre fichier de base de données dans le Gestionnaire de déploiement
Avant d'exécuter votre application sur un mobile, vous devez configurer le déploiement pour votre fichier de base de données (shoplist.s3db).
- Vous pouvez ajouter la base de données à votre projet à l'aide de l'une des deux méthodes suivantes :
- Cliquez avec le bouton droit sur le nom du projet dans le Gestionnaire de projets et sélectionnez Ajouter… dans le menu contextuel (ou Projet > Ajouter au projet) pour afficher la boîte de dialogue Ajouter au projet. Naviguez jusqu'à l'emplacement de base de données
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\20.0\Samples\Data, sélectionnez la base de donnéesshoplist.s3dbet cliquez sur Ouvrir. - Naviguez jusqu'à l'emplacement de base de données
C:\Utilisateurs\Public\Documents\Embarcadero\Studio\20.0\Samples\Data, puis glissez-déposez la base de donnéesshoplist.s3dbsur le projet dans le Gestionnaire de projets. Cliquez sur Oui pour confirmer que vous souhaitez ajouter le fichier à votre projet.
- Cliquez avec le bouton droit sur le nom du projet dans le Gestionnaire de projets et sélectionnez Ajouter… dans le menu contextuel (ou Projet > Ajouter au projet) pour afficher la boîte de dialogue Ajouter au projet. Naviguez jusqu'à l'emplacement de base de données
- Une fois que vous avez ajouté le fichier de base de données, la fenêtre Fichiers spécifiques apparaît. Cliquez sur Annuler pour la refermer.
- Sélectionnez Projet > Déploiement pour ouvrir le Gestionnaire de déploiement.
- Sélectionnez Configuration Débogage - Périphérique iOS - Plate-forme 32 bits, Configuration Débogage - Périphérique iOS - Plate-forme 64 bits ou Configuration Débogage - Plate-forme Android dans la liste déroulante des plates-formes cible en haut du Gestionnaire de déploiement ; vous pouvez constater que la base de données
shoplist.s3dba été ajoutée aux plates-formes. - Découvrez comment le chemin distant de
shoplist.s3dba été défini pour les plates-formes iOS et Android :- Chemin distant sur la plate-forme Périphérique iOS :
StartUp\Documents\
- Chemin distant sur la plate-forme Android :
assets\internal\
- Chemin distant sur la plate-forme Périphérique iOS :
Conformément à la configuration définie, quand vous exécutez l'app sur le périphérique mobile, le fichier de base de données (shoplist.s3db) est défini pour être déployé dans le dossier Documents (pour la plate-forme iOS) ou dans le stockage interne (pour la plate-forme Android) de la zone sandbox de votre application multi-périphérique.
Modification de votre code pour se connecter à un fichier de base de données local sur un mobile
Les fonctionnalités élémentaires de cette application sont maintenant implémentées. Si vous avez respecté les étapes de ce tutoriel, vous avez créé un fichier de base de données sur Windows. Le fichier de base de données n'est pas disponible sur votre périphérique mobile, sauf si vous l'avez copié sur le périphérique mobile ou créé à la volée.
Vous pouvez créer une base de données SQLite et une table en procédant comme suit :
Spécification de l'emplacement de la base de données SQLite sur le périphérique mobile
- Dans le Concepteur de fiches, sélectionnez le composant FDConnection1.
- Dans l'inspecteur d'objets, double-cliquez sur l'événement BeforeConnect.
- Ajoutez le code suivant à ce gestionnaire d'événement :
- Pour Delphi :
procedure TForm1.FDConnection1BeforeConnect(Sender: TObject);
begin
{$IF DEFINED(iOS) or DEFINED(ANDROID)}
FDConnection1.Params.Values['Database'] :=
TPath.Combine(TPath.GetDocumentsPath, 'shoplist.s3db');
{$ENDIF}
end;
L'enregistrement TPath est déclaré dans l'unité System.IOUtils. Vous devez donc ajouter System.IOUtils à la clause uses de votre unité.
implementation
{$R *.fmx}
uses System.IOUtils;
- Pour C++ :
void __fastcall TForm1::FDConnection1BeforeConnect(TObject *Sender) {
#if defined(_PLAT_IOS) || defined(_PLAT_ANDROID)
FDConnection1->Params->Values["Database"] =
System::Ioutils::TPath::Combine(System::Ioutils::TPath::GetDocumentsPath
(), "shoplist.s3db");
#endif
}
Vous devez ajouter #include <System.IOUtils.hpp>.
Création d'une table si aucune n'existe
Avec SQLite, vous pouvez créer une table quand aucune table n'existe, en utilisant l'instruction CREATE TABLE IF NOT EXISTS. Vous pouvez créer une table après la connexion du composant TFDConnection à la base de données et avant la connexion du composant TFDQuery à la table. Utilisez les étapes suivantes :
- Dans le Concepteur de fiches, sélectionnez le composant FDConnection1.
- Dans l'inspecteur d'objets, double-cliquez sur l'événement AfterConnect.
- Ajoutez le code suivant à ce gestionnaire d'événement :
- Pour Delphi :
procedure TForm1.FDConnection1AfterConnect(Sender: TObject);
begin
FDConnection1.ExecSQL('CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)');
end;
- Pour C++ :
void __fastcall TForm1::FDConnection1AfterConnect(TObject *Sender) {
FDConnection1->ExecSQL("CREATE TABLE IF NOT EXISTS Item (ShopItem TEXT NOT NULL)");
}
Exécution de votre application sur un simulateur ou sur un périphérique mobile
Votre application est maintenant prête pour s'exécuter sur un simulateur ou votre périphérique mobile connecté.
Pour exécuter votre application
- Dans le Gestionnaire de projets, sélectionnez votre plate-forme cible.

- Choisissez l'une des commandes suivantes :
- Exécuter > Exécuter
- Exécuter > Exécuter sans déboguer
| iOS | Android |
|---|---|
Remarque : Si vous rencontrez un problème lors de l'exécution de l'application, suivez les étapes données dans Dépannage.