[マルチデバイス プレビュー]
[表示]メニュー への移動
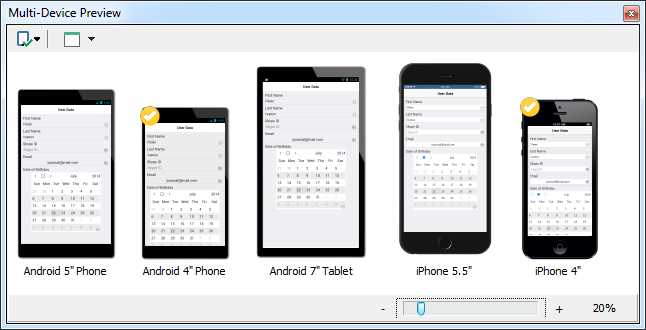
[マルチデバイス プレビュー]には、複数のデバイスのデザイン領域のプレビューが同時に表示されます。そのため、アプリケーションがさまざまなデバイスでどのように表示されるかを確認することができます。
目次
[マルチデバイス プレビュー]ウィンドウ
[マルチデバイス プレビュー]ウィンドウは、ドッキングおよびドッキング解除が可能で、必要であれば別画面に移動することもできます。
[マルチデバイス プレビュー]ウィンドウには、フォーム デザイナで現在アクティブになっているフォームのプレビューが表示されます。フォーム デザイナでフォームのデザインを変更すると、[マルチデバイス プレビュー]ウィンドウも更新されます。
これは FireMonkey HD フォームの機能です。詳細は、「[マルチデバイス プレビュー]の互換性」を参照してください。
フォーム デザイナで既にビューが作成されている場合には、そのデバイスのプレビューの左上に ![]() のアイコンが表示されます。
のアイコンが表示されます。
| 場所 | 表示 | 説明 |
|---|---|---|
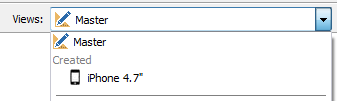
| フォーム デザイナのビュー セレクタ | 
|
作成されたビューがフォーム デザイナのビュー セレクタにどう表示されるか。 |
| [マルチデバイス プレビュー] |  および および 
|
作成されたビューが[マルチデバイス プレビュー]にどう表示されるか。 |
プレビューのズームの使用
[マルチデバイス プレビュー]ウィンドウの下部にプラスとマイナスのボタンが付いたトラック バーがあり、ズームを変更できます。このズームを使用して、デバイスのプレビューを表示するサイズをパーセントで設定することができます。
このオプションを使用できるのは、表示モードが[モザイク]および[フロー]の場合だけです。
プレビューの回転
マルチデバイス プロジェクトにビューが既に含まれている場合にのみ、プレビューを回転させることができます。マルチデバイス プロジェクトへのビューの追加は、フォーム デザイナおよび[マルチデバイス プレビュー]ウィンドウから行うことができます。
デバイスのプレビューを回転させるには、![]() をクリックして、フォーム デザイナ内でビューを回転させます。
をクリックして、フォーム デザイナ内でビューを回転させます。
[マルチデバイス プレビュー]ウィンドウのメニュー ボタン
[マルチデバイス プレビュー]ウィンドウには、次の 2 つのメニュー ボタンがあります。
- [プレビューするビューを選択] (
 )
) - [表示モードを選択] (
 、
、 、
、 、または
、または  )
)
プレビューからマルチデバイス プロジェクトへのビューの追加
マルチデバイス プロジェクトにビューを追加するには、[マルチデバイス プレビュー]ウィンドウでプレビュー アイコンをダブルクリックし、ビューを作成するかどうかの確認画面で[はい]をクリックします。
デフォルトでシステムにビューが登録されているのは汎用デバイスだけで、Samsung デバイスはプレビューしかできません。ビューがシステムに登録されていなければ、プレビュー アイコンからビューを作成することはできません。ビューが登録されていないデバイスのプレビュー アイコンをダブルクリックすると、"このデバイスのビューは作成できません" というメッセージが表示されます。
カスタマイズしたプレビューを[マルチデバイス プレビュー]ウィンドウに追加するには、適切な設定済みデバイス情報を追加する必要があります。
- メモ: "カスタマイズしたプレビュー" の[マルチデバイス プレビュー]ウィンドウへの追加と、"カスタマイズしたビュー" のビュー セレクタへの追加とを、間違えないでください。カスタマイズしたビューをビュー セレクタに追加するには、適切な設定済みデバイス情報を追加し、さらにビューのパッケージを作成してインストールする必要があります。詳細は、次の表を参照してください。
| 場所 | 表示されるもの | 説明 | カスタマイズしたビューまたはプレビューの作成 |
|---|---|---|---|
| フォーム デザイナのビュー セレクタ | ビュー | 新しいビューを作成すると、マルチデバイス プロジェクトに新しいフォームが追加されます。 | カスタマイズしたビューを作成するには: |
| [マルチデバイス プレビュー] | プレビュー | 新しいプレビューを作成すると、アプリケーションがどう表示されるかを設計時に確認できます。 | カスタマイズしたプレビューを作成するには:
|
ビューが既に存在する場合、プレビュー アイコンをダブルクリックすると、フォーム デザイナでそのビューが開きます。
プレビュー対象デバイスの選択
[マルチデバイス プレビュー]ウィンドウに表示するデバイスを選択することができます。
[マルチデバイス プレビュー]を初めて開いたときには、[Android 4 インチ スマートフォン]および[iPhone 4 インチ]と、マルチデバイス プロジェクトで既に作成したビューのデバイスが、ウィンドウに表示されています。
[プレビューするビューを選択](![]() )ボタンをクリックすると、現在のビューや使用可能なプレビューを表示することができます。
)ボタンをクリックすると、現在のビューや使用可能なプレビューを表示することができます。
- [現在のビュー]: フォーム デザイナで既に作成されているビュー。
- [使用可能なプレビュー]: その他のプレビュー可能なすべてのデバイス。
対応するチェック ボックスをオンまたはオフにするか、名前をダブルクリックすると、[マルチデバイス プレビュー]ウィンドウのプレビューの追加や削除を行うことができます。[マルチデバイス プレビュー]ウィンドウのすべてのプレビューの追加や削除を行うには、[すべてチェック]チェック ボックスを使用します。プレビュー対象デバイスの選択が終わったら、[完了]をクリックします。
表示モードの選択
[表示モードを選択]ボタンをクリックすると、さまざまなモードで表示することができます。この表示モードにより、[マルチデバイス プレビュー]ウィンドウにデバイスをどのように表示するかを選択できます。
表示モードの他に、以下のオプションのオン/オフを設定できます。
- [ラベルの表示]: このオプションをオンにすると、プレビュー デバイスそれぞれに名前のラベルが表示されます。
- [デバイス フレームの表示]: このオプションをオンにすると、デバイスに枠が表示されます。
[マルチデバイス プレビュー]の互換性
[マルチデバイス プレビュー]ウィンドウは FireMonkey HD フォーム専用です(3D フォームはサポートされていません)。それ以外が選択されているかアクティブになっている場合には、このウィンドウに "プレビューはありません" というメッセージが表示されます。
FireMonkey HD フォームでも以下の場合は例外です。
- TFrames を含むフォームは、マルチデバイス プロジェクトにビューが追加されていない場合にはサポートされません。その場合、プレビューには次のような禁止マークが表示されます。
- メモ: TFrames を含むフォームのプレビューを表示するには、プロジェクトにビューを追加する必要があります。