Création de votre première application FireMonkey pour les plates-formes de bureau (C++)
Remonter à Guide de prise en main FireMonkey - Tutoriels - Ma première application FireMonkey
Sommaire
- 1 Etape 1 : Créer une nouvelle application vide
- 2 Etape 2 : Placer des composants sur la fiche HD FireMonkey
- 3 Etape 3 : Ecrire une réponse en code C++ au clic d'un bouton par l'utilisateur
- 4 Etape 4 : Exécuter l'application
- 5 Etape 5 : Prendre en charge macOS
- 6 Etape 6 : Exécuter l'application sur macOS
Dans ce tutoriel, vous allez créer une application FireMonkey qui fonctionne sur deux plates-formes différentes (Windows et macOS) et utilise les éléments d'interface utilisateur suivants :
- Un champ texte pour entrer un nom.
- Un bouton à cliquer pour dire "Hello".
- Un libellé pour afficher le message "Hello + <votre nom> !”.
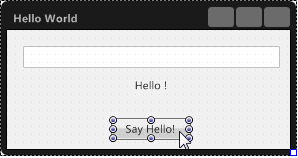
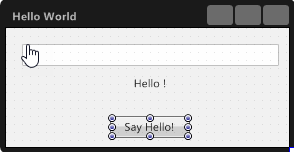
Votre première application FireMonkey apparaîtra comme dans les écrans ci-dessous, pour Windows et macOS :
Etape 1 : Créer une nouvelle application vide
Le menu Fichier de l'EDI de RAD Studio vous permet de créer une nouvelle application FireMonkey. Pour créer une nouvelle application vide, sélectionnez Fichier > Nouveau > Autre > Projets C++Builder > Application vide.

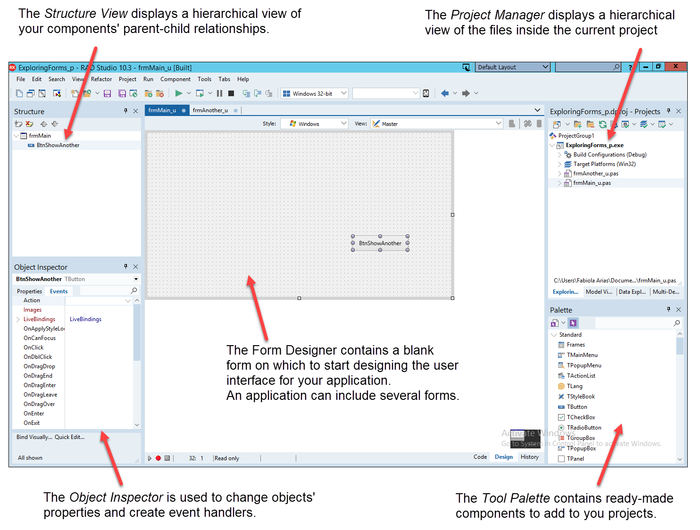
Voici ci-dessous un écran de l'EDI qui montre les cinq volets différents que vous pouvez ancrer, désancrer ou fermer à votre guise.
Les 5 volets sont les suivants :

Etape 2 : Placer des composants sur la fiche HD FireMonkey
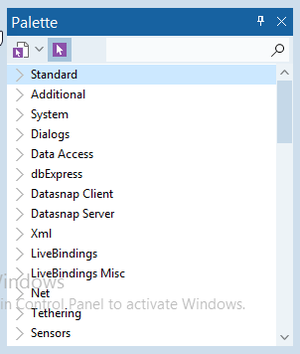
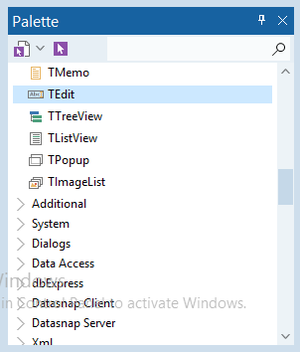
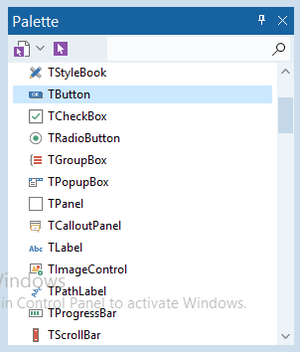
La première étape de la création d'une application FireMonkey est la conception de l'interface utilisateur. Des centaines de composants réutilisables sont disponibles dans l'EDI pour la création d'interfaces utilisateur. Déplacez votre curseur sur la palette d'outils et développez la catégorie Standard en cliquant sur l'icône plus (+). Sélectionnez ensuite le composant TEdit et déposez-le sur le Concepteur de fiches. Une instance du composant TEdit sera affichée sur la fiche.


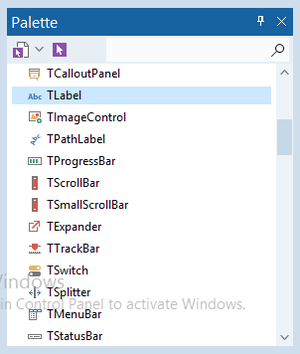
Répétez ces étapes pour l'ajout des composants TLabel et TButton sur la fiche.


Vous devriez maintenant voir trois composants sur le Concepteur de fiches. Utilisez votre souris pour redisposer à votre guise les composants.
Vous pouvez visualiser et changer les propriétés d'un composant en utilisant l'inspecteur d'objets après la sélection du composant sur la fiche.


Changez ensuite visuellement le libellé du bouton pour le composant TButton. Nous changerons les propriétés TEdit et TLabel par programmation en entrant du code, comme décrit à l'étape 3 ci-dessous.
Pour changer la propriété TButton comme illustré dans l'écran ci-dessus, sélectionnez le composant TButton sur la fiche et changez la propriété Text dans l'inspecteur d'objets en "Say Hello", puis appuyez sur Entrée pour appliquer le changement.
Etape 3 : Ecrire une réponse en code C++ au clic d'un bouton par l'utilisateur
Pour les applications GUI, la plupart des réponses aux actions de l'utilisateur, telles que des clics sur les boutons ou des entrées dans les champs texte, peuvent être implémentées en tant que réponses à un événement. Dans RAD Studio, de telles réponses sont appelées des gestionnaires d'événement.
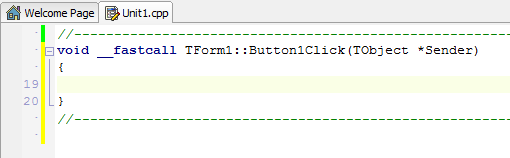
Pour le composant TButton, l'événement le plus typique est un clic sur le bouton. Quand vous double-cliquez sur le bouton sur le Concepteur de fiches, RAD Studio crée un code squelette afin d'implémenter un gestionnaire d'événement pour l'événement clic de bouton.
Vous pouvez maintenant implémenter des réponses entre les accolades de la méthode Button1Click. Implémentons une réponse pour afficher un petit dialogue qui dit "Hello + <nom entré dans la zone d'édition>".
Label1->Text = "Hello " + Edit1->Text + " !";
Dans C++, les marques de délimitation qui doivent encadrer les littéraux chaîne sont " ". Vous pouvez aussi utiliser le signe plus (+) pour concaténer des chaînes.
Quand vous tapez le code, certaines indications montrant le type de paramètre à spécifier apparaîtront. En outre, des conseils indiqueront les types des membres qui sont supportés dans une classe donnée.
Etape 4 : Exécuter l'application
L'implémentation de cette application est terminée, vous pouvez donc l'exécuter. Vous pouvez cliquer sur le bouton Exécuter de l'EDI, appuyer sur F9 ou sélectionner Exécuter > Exécuter dans le menu principal de RAD Studio.
Dès que vous exécutez l'application, une fiche contenant une zone d'édition et un bouton s'affiche. Entrez un texte dans la zone d'édition et cliquez sur le bouton Say Hello.
Etape 5 : Prendre en charge macOS
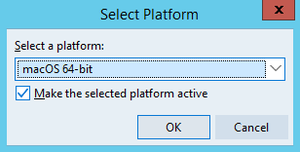
Par défaut, RAD Studio crée des applications qui ciblent les versions 32 bits du système d'exploitation Windows. Pour ajouter macOS en tant que plate-forme cible, cliquez avec le bouton droit sur le noeud Plates-formes cible dans le Gestionnaire de projets et sélectionnez Ajouter une plate-forme > macOS. Votre projet peut maintenant être construit pour les plates-formes Win32 et macOS.


Pour déployer votre application sur macOS et établir automatiquement des sessions de débogage distant, RAD Studio fournit un outil appelé Platform Assistant (PAServer).
- Tutoriel : Installation de PAServer décrit les étapes d'installation de PAServer sur votre macOS.
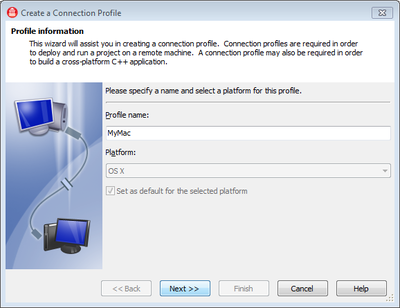
Définir un profil de connexion
Après l'installation de PAServer sur votre machine macOS, vous pouvez connecter votre EDI à votre Mac, comme suit :
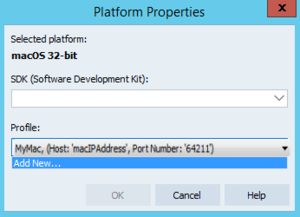
- Cliquez avec le bouton droit sur le noeud macOS sous Plates-formes cible dans le Gestionnaire de projets, et sélectionnez Propriétés.
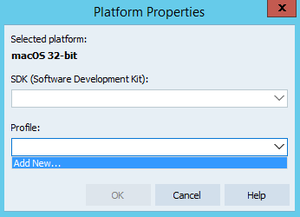
- Sélectionnez Ajouter nouveau… dans la zone de liste déroulante Profil sur la boîte de dialogue Propriétés de la plate-forme.
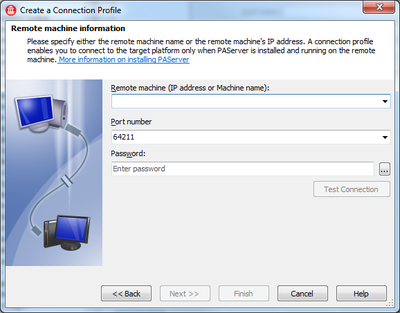
- Entrez un nom pour ce profil.
- Spécifiez le nom de votre Mac (ou l'adresse IP).
Définir un SDK
Dès que vous avez créé un profil de connexion, vous pouvez ajouter un SDK à votre système de développement et extraire les fichiers de votre machine macOS, comme suit :
- Cliquez avec le bouton droit sur le noeud macOS sous Plates-formes cible dans le Gestionnaire de projets, et sélectionnez Propriétés.
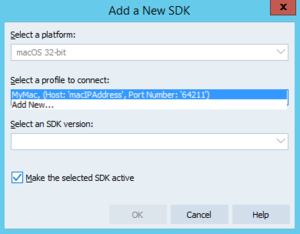
- Sélectionnez Ajouter nouveau… dans la zone de liste déroulante SDK sur la boîte de dialogue Propriétés de la plate-forme.
- Sélectionnez votre nouveau profil de connexion dans la zone de liste déroulante Profil.
- Choisissez la version SDK la plus élémentaire, Command Line Tools (Outils en ligne de commande), dans la zone de liste déroulante Version SDK.
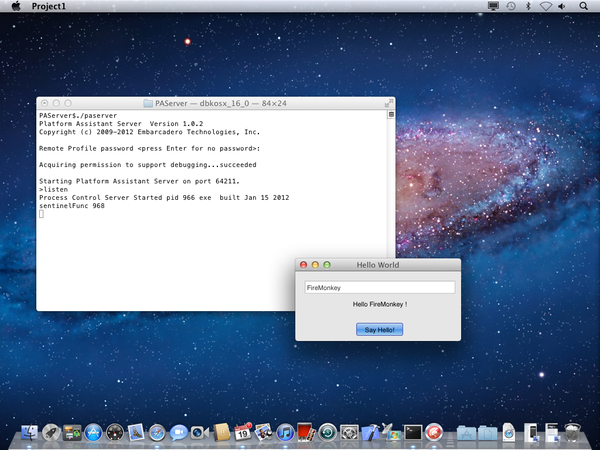
Etape 6 : Exécuter l'application sur macOS
Votre EDI est à présent connecté à votre Mac. Appuyez de nouveau sur F9 pour exécuter votre application sur votre Mac. Votre application devrait ressembler à celle représentée dans l'image suivante.