Tutoriel : Liaison de contrôles via le Concepteur LiveBindings
Remonter à Tutoriels Bases de données et LiveBindings
Ce tutoriel montre comment utiliser le Concepteur LiveBindings pour créer visuellement des LiveBindings entre les contrôles afin de créer des applications qui nécessitent peu de code, ou pas du tout.
Dans ce tutoriel, vous allez créer une application multi-périphérique HD qui utilise LiveBindings pour lier plusieurs objets afin de changer les couleurs de remplissage et de trait d'un cercle. Toutes les liaisons sont créées en toute transparence d'une façon visuelle par le biais du Concepteur LiveBindings.
Sommaire
Etape 1 : Création du projet
Créez un nouveau projet. Choisissez une application multi-périphérique HD pour cet exemple.
- Faites glisser et déposez un composant TCircle sur le Concepteur de fiches.
- Dans la palette d'outils, localisez un composant TColorPanel et déposez-le sur la fiche.
- Faites de même pour un contrôle TComboColorBox.
Le contrôle panneau de couleurs définira la couleur de remplissage du cercle, tandis que la zone de liste déroulante des couleurs définira la couleur du trait du cercle.
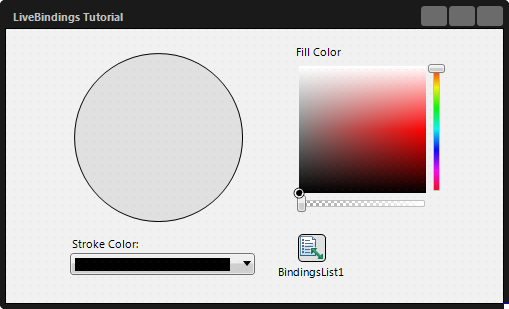
L'image suivante représente la fiche après y avoir placé les composants.
Etape 2 : Création de la liaison dynamique (LiveBindings)
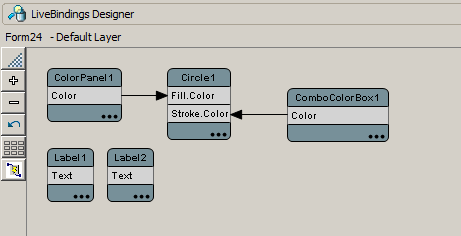
Jetez maintenant un coup d'oeil sur la fenêtre du Concepteur LiveBindings. Si elle n'est pas visible, accédez au menu Voir et sélectionnez la commande Concepteur LiveBindings.
Votre diagramme contient des blocs individuels qui représentent les objets de votre fiche. A ce stade, ils ne sont pas liés les uns aux autres. Localisez le bloc qui représente le cercle (Circle1) et cliquez sur les trois points dans le coin inférieur droit.
- Sélectionnez les propriétés
Fill.ColoretStroke.Colordans la boîte de dialogue Membres liables.
Après l'appui sur OK, le composant Circle1 est dessiné avec les deux propriétés exposées. - Cliquez sur la propriété
Colordu bloc ComboColorBox1 et faites glisser une ligne sur la propriétéStroke.Colordu bloc Circle1.
- Cliquez sur la propriété
Colordu bloc ColorPanel1 et faites glisser une ligne sur la propriétéFill.Colordu bloc Circle1. - Appuyez sur le bouton Réorganiser (
 ) afin d'organiser automatiquement le diagramme, ou bien organisez les blocs vous-même.
) afin d'organiser automatiquement le diagramme, ou bien organisez les blocs vous-même.
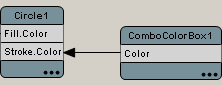
A ce stade, votre diagramme de liaisons doit ressembler à celui illustré ci-dessous.
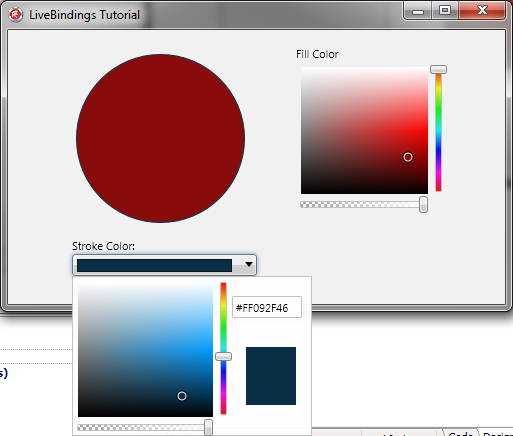
Les résultats
Exécutez l'application en appuyant sur F9 ou en utilisant la commande de menu Exécuter > Exécuter. Changez les couleurs et observez les résultats.