Tutoriel mobile : Utilisation de LiveBindings pour remplir une zone de liste dans les applications mobiles (iOS et Android)
Remonter à Tutoriels mobiles
Remonter à Tutoriels Bases de données et LiveBindings
Ce tutoriel vous guide lors des étapes relatives à la connexion de données à un contrôle zone de liste FireMonkey sur vos périphériques mobiles, en utilisant LiveBindings.
Sommaire
Etape 1 : Création du projet
Dans ce projet, vous avez besoin d'une zone de liste, d'un rectangle et d'une source de liaison de prototypage. Pour ajouter ces composants, suivez les étapes ci-après :
- Sélectionnez :
- Pour Delphi : Fichier > Nouveau > Application multi-périphérique - Delphi
- Pour C++ : Fichier > Nouveau > Application multi-périphérique - C++Builder
- Sélectionnez le composant TListBox dans la palette d'outils, et déposez-le sur le Concepteur de fiches.
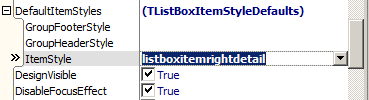
- Sélectionnez le composant zone de liste sur le Concepteur de fiches puis, dans l'inspecteur d'objets, localisez la propriété
DefaultItemStyles.ItemStyle. Définissez-la sur le style listboxitemrightdetail.
- Désélectionnez le composant zone de liste en cliquant dans une zone vide sur le Concepteur de fiches.
- Sélectionnez le composant TRectangle dans la palette d'outils et déposez-le sur le Concepteur de fiches.
- Sélectionnez le composant rectangle sur le Concepteur de fiches puis, dans l'inspecteur d'objets, définissez la propriété
AlignsurBottom. - Sélectionnez le composant zone de liste et définissez sa propriété
AlignsurClient. - Déposez maintenant un composant TPrototypeBindSource de la palette d'outils sur la fiche.
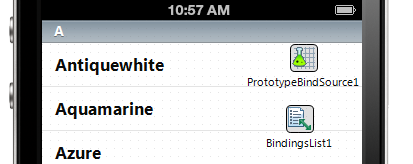
A ce stade, votre fiche doit être similaire à l'écran iOS suivant :
Vous devez ajouter des données d'exemple pour les couleurs et les noms des couleurs au composant TPrototypeBindSource afin de suivre ce tutoriel et établir la liaison à la zone de liste et au rectangle.
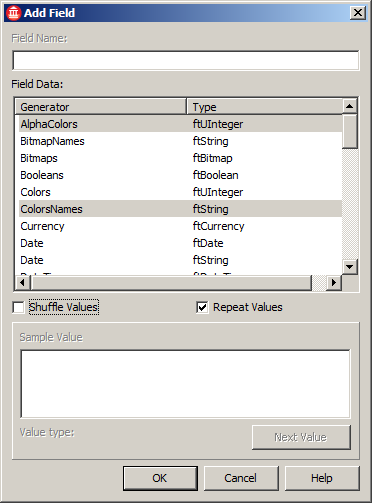
- Cliquez avec le bouton droit sur le composant TPrototypeBindSource, puis sélectionnez Ajouter un champ dans le menu contextuel.
- Sélectionnez AlphaColors et ColorsNames dans la liste Données de champ et décochez la case Valeurs aléatoires.
Cette opération ajoute des données d'exemple triées alphabétiquement (noms et valeurs de couleurs alpha).
- Validez votre sélection en cliquant sur le bouton OK. Les données d'exemple sont maintenant prêtes à l'emploi à travers LiveBindings.
Etape 2 : Création de la liaison dynamique (LiveBindings)
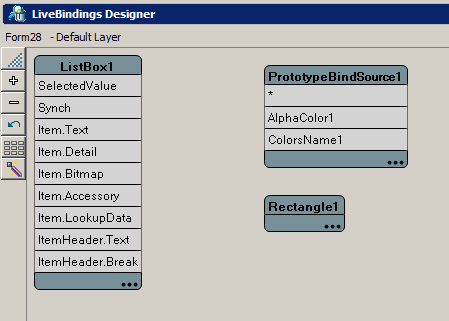
Ouvrez le Concepteur LiveBindings. Le diagramme sans connexion est similaire à l'image suivante :
- Liez ColorsName1 de PrototypeBindSource1 à Item.Text de ListBox1. (Cliquez sur ColorsName1 et faites glisser la souris jusqu'à Item.Text.) La zone de liste affiche maintenant tous les noms de couleurs dans la source de liaison de prototypage.
- Liez ColorsName1 de PrototypeBindSource1 à ItemHeader.Text de ListBox1. Désormais, la zone de liste affiche aussi les en-têtes avec tous les noms de couleurs dans la source de liaison de prototypage.
- Dans le Concepteur LiveBindings, cliquez sur la liaison qui connecte ColorsName1 à ItemHeader.Text.
- Dans l'inspecteur d'objets, localisez la propriété
FillHeaderCustomFormatet sélectionnez l'expression de liaison SubString(%s, 0, 1) à partir de la liste déroulante. - Liez AlphaColor1 de PrototypeBindSource1 à Item.LookupData de ListBox1. Cela garantit que la sélection du nom de couleur pointe aussi sur la valeur de couleur alpha correcte.
- Liez AlphaColor1 de PrototypeBindSource1 à Item.Detail de ListBox1. Cela garantit que la valeur de couleur alpha apparaît dans le côté droit de l'élément dans la zone de liste.
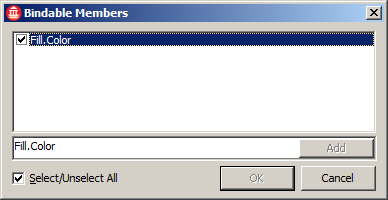
- Cliquez sur le bouton points de suspension [...] sur le bloc de diagramme Rectangle1 dans le Concepteur LiveBindings et tapez Fill.Color dans la boîte de dialogue qui apparaît. Sélectionnez la case à cocher Fill.color, puis cliquez sur OK :

- Liez Fill.Color de Rectangle1 à SelectedValue de ListBox1. Cela garantit que la couleur de remplissage du rectangle change conformément à votre sélection d'élément dans la zone de liste.
Remarque : Lors d'une tentative de liaison de Fill.Color à SelectedValue, une boîte de message de confirmation s'ouvre. Dans cette boîte de message, choisissez Oui.
Une fois les étapes ci-dessus accomplies, le diagramme LiveBindings doit être similaire à l'image suivante :
Votre application est maintenant prête pour l'exécution sur le périphérique mobile.
Les résultats
Pour exécuter l'application, appuyez sur F9 ou choisissez Exécuter > Exécuter.
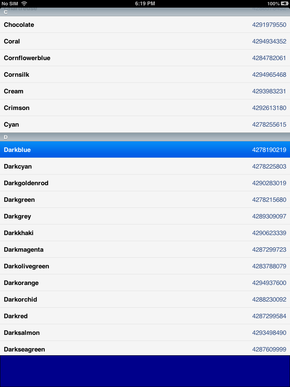
Lorsque vous sélectionnez un élément de la zone de liste, la couleur du rectangle change en conséquence :
| iOS (iPad) | Android (LG-E612) |
|---|---|
Voir aussi
- LiveBindings dans RAD Studio
- Concepteur LiveBindings
- Utilisation d'expressions d'analyse et de format personnalisés dans LiveBindings
- Tutoriel mobile : Utilisation de LiveBindings pour remplir une vue liste (iOS et Android)
- Tutoriel mobile : Utilisation des composants Zone de liste pour afficher une vue table (iOS et Android)
- Tutoriel mobile : Utilisation de InterBase ToGo avec dbExpress (iOS et Android)