チュートリアル:TPrototypeBindSource と[LiveBinding デザイナ]を使用する
データベースおよび LiveBinding のチュートリアル への移動
このチュートリアルでは、[LiveBinding デザイナ]と TPrototypeBindSource を使用して、ソース コードがほとんど何も必要のない、アプリケーションの高速開発のため、コントロール間の LiveBinding をビジュアルに作成する方法を説明します。
メモ: TPrototypeBindSource を使用すると、プロジェクトの LiveBinding 用のサンプル データを生成することができます。 アプリケーションのプロトタイプを作成した後、実際のデータ ソースを構成して、[LiveBinding デザイナ]に新しいデータ ソース フィールドを表示します。 [LiveBinding デザイナ]を使用して、すべてのコントロールやプロパティを新しいデータ ソースに接続します。 コントロールやプロパティを新しいデータ ソースに接続すると、プロトタイプ バインド ソースに対する接続は自動的に削除されます。
ステップ 1: プロジェクトを作成する
新規プロジェクトを作成します。 この例では、HD マルチデバイス アプリケーションを選択します。
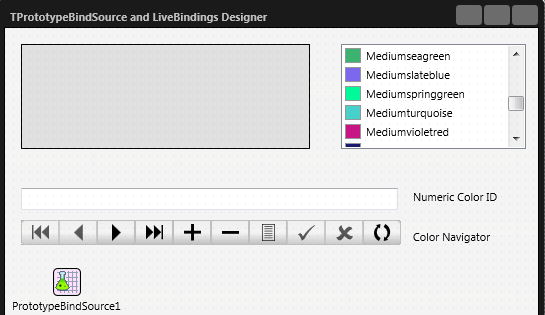
- TPrototypeBindSource コンポーネントを、フォーム デザイナにドラッグ&ドロップします。
- ツール パレットで、TBindNavigator コンポーネントを見つけ、フォームにそれをドロップします。
- TColorListBox、TRectangle、TEdit の各コントロールに同じことを行います。
このチュートリアルでは、矩形の塗りつぶし色を変更するために複数の方法(色のランダム データセットのナビゲーション、色の ID の直接入力、リストからの色の選択)を用いるアプリケーションを作成する方法を習得します。
これらのコンポーネントをフォームに配置すると、次の画像のようになります。
ステップ 2: フィールドを追加する
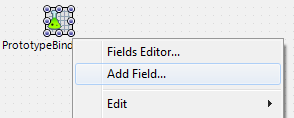
TPrototypeBindSource コンポーネントを右クリックし、[フィールドの追加...]コマンドを選択します。
[フィールドの追加]ダイアログ ボックスで、[AlphaColors]を選択して、色フィールドをオブジェクト バインド スコープに追加します。
ステップ 3: LiveBinding の作成
[LiveBinding デザイナ]がまだ開かれていなければ、起動します([表示|LiveBinding デザイナ]を選択)。
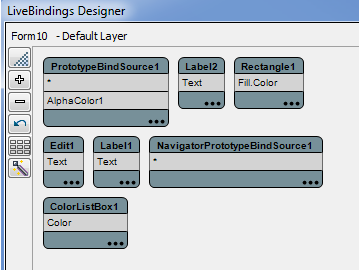
最初、バインディング図は次のようになっています。接続線がなく、したがってバインディングがありません。
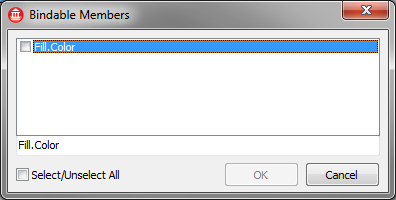
では次に、[LiveBinding デザイナ]で Rectangle1 ブロックの 3 つのドット([...])をクリックし、[バインド可能なメンバ]ダイアログ ボックスから[Fill.Color]プロパティを選択します。 [OK]をクリックします。
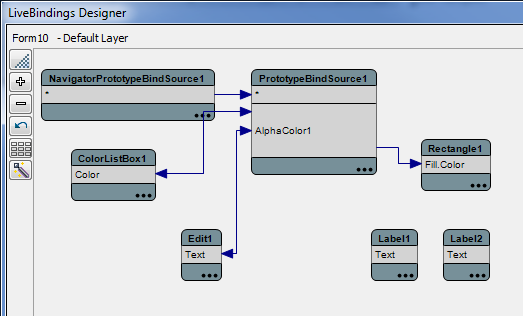
この段階で、以下のバインディングを作成します。
PrototypeBindSource1オブジェクトの AlphaColor1 メンバをColorListBox1オブジェクトの Color メンバにバインドします。PrototypeBindSource1オブジェクトの AlphaColor1 メンバをEdit1オブジェクトの Text メンバにバインドします。PrototypeBindSource1オブジェクトの AlphaColor1 メンバをRectangle1オブジェクトの Fill.Color メンバにバインドします。BindObjectScope1オブジェクトの * メンバをBindNavigator1オブジェクトの * メンバにバインドします。
この結果、バインディング図は次のようになります。
結果
以上で、テストできる状態の動作するアプリケーションが、コードをまったく書かずにできあがりました。 F9 キーを押すか[実行|実行]メニュー コマンドを使って、アプリケーションを実行します。
このアプリケーションの使用方法は以下のいずれかです。
- バインド ナビゲータから色を変更する。 データ ソース(TPrototypeBindSource)には、矩形の塗りつぶし、編集ボックスの更新、カラー リスト ボックスの更新(色の ID がリスト内の既存色と一致する場合)に使用される一連のランダム色が用意されています。
- カラー リスト ボックスから色を変更する。
- 編集ボックスに色の ID を入力する(たとえば、4292613180 を試してみてください。赤い色合いになります)。
- 編集ボックスに色の ID を入力するかカラー リスト ボックスから色を選択し、バインド ナビゲータの[登録]を押して、その色をデータ ソースに格納する。