[アプリケーション|向き]
[アプリケーション]オプション への移動
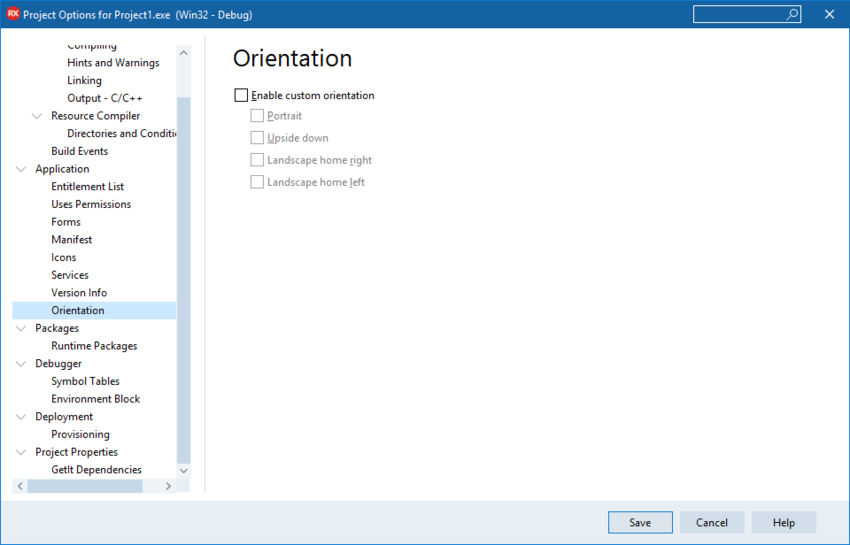
プロジェクト > オプション... > アプリケーション > 向き
モバイル プラットローム上のマルチデバイス アプリケーションの向きを設定します。

iOS デバイス上の[向き]
| フィールド | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| [カスタムの向きを有効にする] | このチェック ボックスをオンにすると、作成中の iOS アプリケーションでサポートする向きを制限または指定することができます。 たとえば、iOS アプリケーションを常に縦長に表示するには、[カスタムの向きを有効にする]と[縦]のチェック ボックスをオンにします。 iOS デバイスでは、次の方向のフォームの回転をサポートしています。
[カスタムの向きを有効にする]をオフにした場合、アプリケーションの向きはその iOS デバイスのデフォルトの向きに合わせて決まります。
|
Android デバイス上の[向き]
| フィールド | 説明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| [カスタムの向きを有効にする] |
このチェック ボックスをオンにすると、作成中の Android アプリケーションでサポートする向きを制限または指定できます。 Android デバイスでは、すべての方向のフォームの回転をサポートしています。
|
Android の向きに関する注意事項
- [カスタムの向きを有効にする]をオフにした場合、または[カスタムの向き]と 4 つのすべての向きがオンである場合、アプリケーションの向きはその Android デバイスのデフォルトの向きに合わせて決まります。
- [横 (ホームボタンが左)]および[横 (ホームボタンが右)]がオンである場合、Android アプリケーションでは、[横 (ホームボタンが右)]が使用されます。
- [縦]および[上下逆]がオンである場合、Android アプリケーションでは、[縦]が使用されます。