Personnalisation de base de la fiche principale (tutoriel de l'EDI)
Remonter à Démarrage de votre première application RAD Studio - Index (tutoriel de l'EDI)
Avant d'ajouter des composants, effectuez une personnalisation de base à la fiche. Vérifiez que la fiche principale est activée (cliquez dessus une fois pour l'activer). Dans l'inspecteur d'objets, sélectionnez l'onglet Propriétés, recherchez la propriété Caption et définissez sa valeur sur Text Editor ; définissez aussi la valeur de la propriété Name sur TextEditorForm.
Pour que la conception du projet soit visuellement mieux équilibrée, positionnez initialement la fiche principale au centre de l'écran. Pour ce faire, définissez la valeur de la propriété Position sur ScreenCenter en cliquant sur le champ de valeur pour Position et en sélectionnant la valeur dans la liste déroulante. Pour la même raison, transformez la fiche en carré en définissant les valeurs de Width et Height sur 400, ou sur un autre nombre de votre choix, tant que ce nombre ne dépasse pas la taille en cours de l'écran.
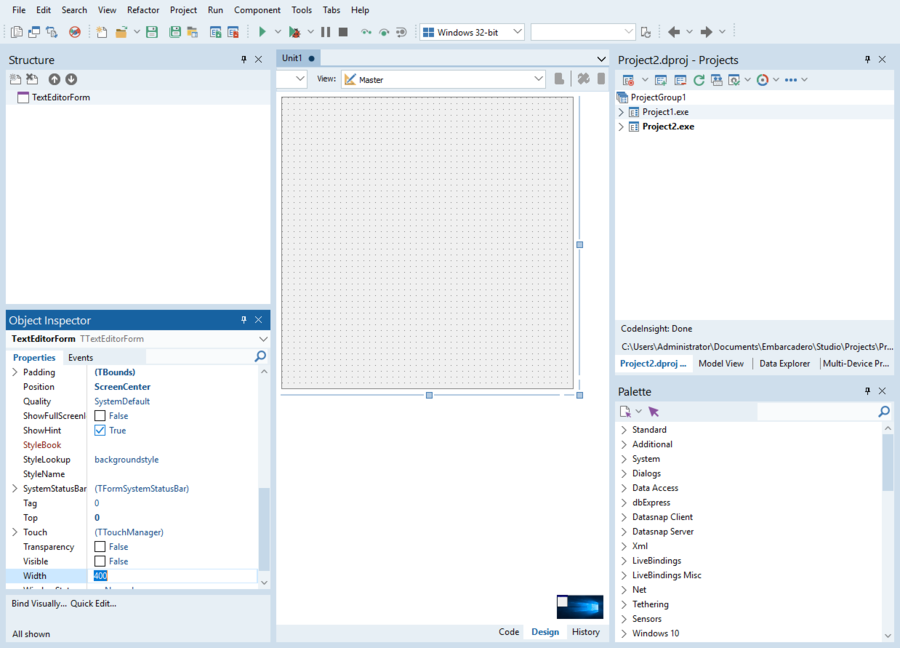
Après avoir effectué ces modifications, la fiche principale devrait ressembler à ce qui suit :
Avant de poursuivre ce tutoriel, cliquez sur Fichier > Tout enregistrer et enregistrez votre unité en tant que TextEditorUnit.pas et votre projet en tant que TextEditor.dproj à l'intérieur d'un nouveau dossier, également nommé TextEditor, dans votre dossier de projets. A mesure que vous poursuivez ce tutoriel, choisissez Fichier > Enregistrer pour enregistrer au fur et à mesure votre progression dans l'unité en cours.