LiveBindings Designer
Go Up to Tool Windows Index
Go Up to LiveBindings in RAD Studio
Contents
View > Tool Windows > LiveBindings Designer
- Bind Visually... command:
- Right-click a component on your form and select Bind Visually...
- Select Bind Visually... from the panel below the Object Inspector
Using the LiveBindings Designer is the recommended and most common way of creating LiveBindings (data binding connections) in RAD Studio. You can use the LiveBindings Designer in either VCL or FireMonkey applications.
With the LiveBindings Designer you can:
- Create new LiveBindings between various visual components you have on your form.
- Edit the existing LiveBindings.
- Visualize all the LiveBindings that you have created.
- Export your binding diagram as an image file.
LiveBindings Designer Main Window
After you open the LiveBindings Designer, you can dock the LiveBindings Designer window and leave it open, if you like. You can also save a desktop layout that includes the LiveBindings Designer. You can associate elements in the LiveBindings Designer workspace with Designer Layers, and then you can view just the layers you want at a time—this way, when you have very complicated binding views, you can easily use layers to hide some of the complexity.
Bind Visually Command: If the LiveBindings Designer is not already open, the window opens when you select the Bind Visually command, available from the right-click context menu of each component on your form. In addition, the command selects the element in the LiveBindings Designer. Then, upon clicking any of the members, that member gets highlighted in blue, and any other bindable members get highlighted in green.
Here are some of the tasks you can perform in the LiveBindings Designer, as described in this topic:
- To bind, simply select a bindable member of a component (for instance:
Edit1.Text) and bind to another bindable component by dragging (a connection line appears). - You can add additional members or properties to your components in the LiveBindings Designer in the following ways:
- Click the ellipsis [...] in the component representation in the diagram.
- For example:

- The Bindable Members dialog box appears.
- For example:
- Right-click the name of the component in the LiveBindings Designer, and then choose Bindable Members from the context menu.
- Click the ellipsis [...] in the component representation in the diagram.
- To quickly bind to a new control, click a component in the LiveBindings Designer, select the
*member of a component, and drag it to empty space. This is the case for many components. - Use the Rearrange toolbar button for quickly rearranging the blocks and arrows in your LiveBindings layout.
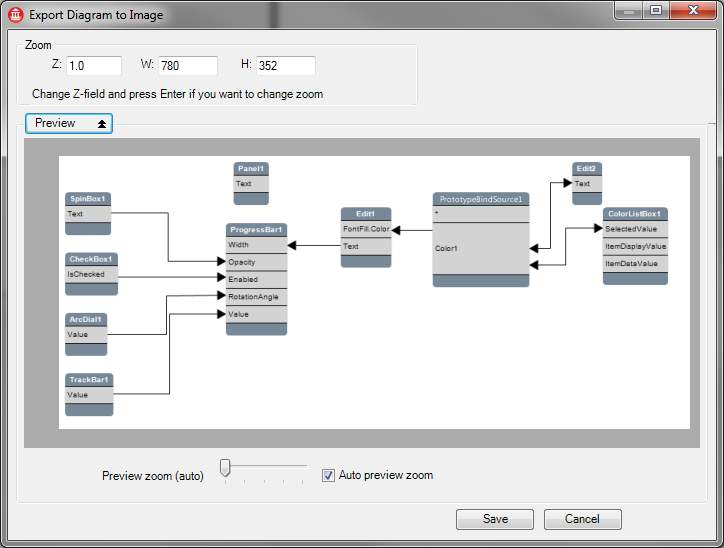
- Use the context menu command Save to Image to save your layout as a picture on your hard disk.
.vlb file in your project directory. Thus, when you reopen your project, the diagram is restored in the state it was when you saved the project.Window Illustration
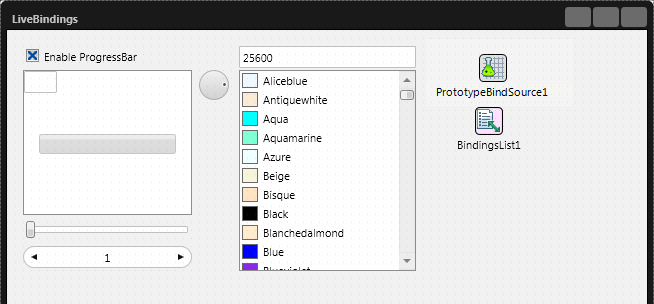
The LiveBindings Designer consists of a window that you can use to create, edit, or visualize the LiveBindings in your application. On the left-hand side is a toolbar of buttons that correspond to various functionality that is listed below. At the top-rightmost position is the Layers Menu that contains all the layers the designer holds. You can create new layers or delete existing ones using this menu. The LiveBindings Designer also has three context menus as well.

Associated Form
This is how the multi-device form looks in the Form Designer for the diagram above. Absolutely no code is written in the source files, everything being done through bindings:

Command Buttons
The buttons on the left-hand side of the LiveBindings Designer have the following functions:
| Command Button and Icon | Description |
|---|---|
| Fit in Window
|
Resizes all the blocks and diagram connections in the designer to fit the designer window. |
| Zoom In
|
Zooms in the contents of the LiveBindings Designer. |
| Zoom Out
|
Zooms out the contents of the LiveBindings Designer. |
| Restore Actual Size
|
Restores the default size of the contents in the LiveBindings Designer. |
| Rearrange
|
Rearranges and repositions all the blocks and diagram connections of the LiveBindings Designer. |
| LiveBindings Wizard...
|
Shows the LiveBindings Wizard. Note that this button is available regardless of whether the LiveBindings Wizard command is enabled selecting Tools > Options > LiveBindings > Display LiveBindings Wizard in right-click menu. |
Diagram Representations
LiveBindings are represented in the Designer as lines (connections) between objects that are represented as rectangles made up of exposed, bindable properties.
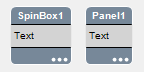
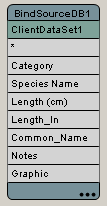
A component is displayed by the LiveBindings Designer as a rectangular block displaying the name and properties that can be bound:

In the illustration, most of the components have just one property visible in the LiveBindings Designer diagram representation. You can make additional properties available. In order to do this, click the ellipsis [...], and the Bindable Members dialog box appears and enables you to select the additional properties you want to be visible in the Designer.
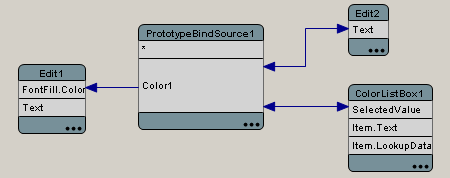
A connection line that represents a bindings expression between various components is rendered by the LiveBindings Designer as pictured below. Some expressions are unidirectional and are represented with only one arrow pointing in the direction of the expression, and other expressions are bidirectional, with double-ended arrows:

Routing Links
The LiveBindings Designer allows you to automatically reroute links. For instance, if you modify the position of the diagram blocks or the lines that represent the links, and their organization is not convenient, right-click the designer and choose the Route links command from the context-sensitive menu. The links are rerouted accordingly.
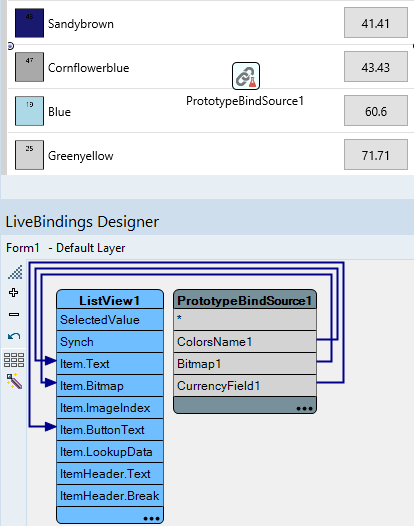
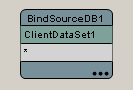
Embedded Nodes
LiveBindings Designer also introduces the concept of embedded nodes. For instance, consider that a TClientDataSet and TBindSourceDB are on the form. The TBindSourceDB has a property, DataSet, that points to the TClientDataSet. This embeds the TClientDataSet object by default. Embedded nodes cannot be linked to while embedded, but there is a menu option that allows you to un-embed them, which essentially un-hides the original node for linking purposes while keeping the embedded member.

External Nodes
The nodes are visible for external nodes (for instance data sources) that are contained in a module that is referenced by the current active form. The names of external nodes are fully qualified (for instance: DataModule2.ClientDataSet1) and have a different color, representing that they are external:

LiveBindings Designer Layers
The Layers menu (in the top right corner of the LiveBindings Designer) allows you to:
- Toggle visibility between layers
- Create new layers
- Delete existing layers
- Rename existing layers
Click the down-arrow next to the word Layers to open and close the layers menu:
As you will see, if you have multiple layers checked, the layer names next to the form name in the LiveBindings Designer window toolbar are updated accordingly. This allows you to see which layers are to be visible on each layer even if the layers menu is collapsed.
Clicking the plus-sign button ![]() adds a new layer. You can rename a layer by double-clicking it in the layers menu and pressing Enter.
adds a new layer. You can rename a layer by double-clicking it in the layers menu and pressing Enter.
To add specific components to a layer, first you need to select the layer in the layers menu. Then you can select one or multiple components in the Form Designer. (To select multiple components, use Shift+Click or draw a selection box over the components in the LiveBindings Designer.) After you have selected one or multiple components, in the designer diagram, right-click one of the selected (blue) component diagram representation and select Layers in order to display a sub-menu of layers. Select one of those layers in order to move all your selected components to that layer, or select Add to new layer command in order to add the selected components to a new layer.
As an advanced feature, if you want one component to be part of two different layers, you can do that in two ways:
- Visually, by selecting the layer in the layers menu, then selecting the component in the LiveBindings Designer and right-clicking it then adding it to your required layer or to a new layer from the selection of layers presented in the right-click context menu.
- By selecting the component (for instance:
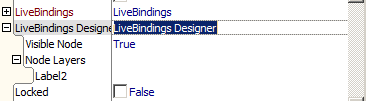
Button1), going to the Object Inspector, expanding the LiveBindings Designer property, and typing the additional names of the layers (which exist in the layers menu) that you want to add the component to (Node-Layers).
The command buttons available from within the layers menu are:
- The plus-sign button
 adds a new layer.
adds a new layer. - The trash can button
 removes its associated layer.
removes its associated layer. - The eye button
 shows or hides its associated layer.
shows or hides its associated layer.
Context Menus on the LiveBindings Designer
There are three context menus on the LiveBindings Designer:
Designer Context Menu
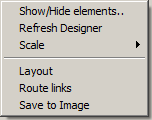
When you right-click the surface of the LiveBindings Designer, you are presented with the context menu pictured and described below:

| Command | Description |
|---|---|
| Show/Hide elements... | Allows you to show or hide several elements in the LiveBindings Designer. |
| Refresh Designer | Reloads and refreshes the diagram from the hard disk.
In applications with multiple forms and/or datamodules, an embedded dataset in a TBindSourceDB might contain stale sub members in the LiveBindings Designer if the dataset is external to the form the Designer is actively viewing. Stale members could also be due to dataset changes. The Refresh Designer command resolves this update issue. |
| Scale | Presents you with a sub-menu with the following commands:
|
| Layout | Rearranges and repositions the blocks and the connection lines. This functionality is the same as the functionality of the Rearrange command button. |
| Route links | Reroutes the connection lines that represents the bindings between the controls. |
| Save to Image | This command allows you to save the contents of the LiveBindings Designer as an image.
|
Control Context Menu
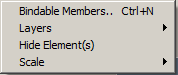
When you right-click a control in the Designer, the control context menu appears:

| Command | Description |
|---|---|
| Bindable Members... | Brings up the Bindable Members dialog box that allows you to select which properties of that object should be displayed in the diagram in order to provide binding abilities. |
| Layers | Allows you to see the available layers or to add new ones. |
| Hide Element(s) | Hides the element or the selected elements so they do not appear on the view of the designer. They can be shown later. |
| Scale | Presents you with a sub-menu with the following commands:
|
Property Binding Context Menu
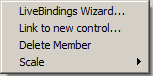
When you right-click a property in the Designer, the property binding context menu appears:

| Command | Description |
|---|---|
| LiveBindings Wizard... | Brings up the LiveBindings Wizard in context-sensitive mode for the selected diagram element. |
| Link to new control... | Brings up the Bind to New Control dialog box that allows you to select a control to bind to from an entire palette of visual controls. |
| Delete member | Deletes this Member. |
| Scale | Presents you with a sub-menu with the following commands:
|
Object Inspector Integration
The LiveBindings Designer is integrated with the Object Inspector through the LiveBindings Designer property, which is available for most of the TComponent descendants. This property also has the ability to modify the Layers the component might be part of, and the Visibility of the component in the LiveBindings Designer diagram representation.

Binding One Control to Multiple Controls
Binding one control to multiple controls is also possible with the LiveBindings Designer. For instance, when you need to bind an edit box to a label and the same edit box to a button, it is easy to just bind a control to multiple controls, as pictured below.
Form View
![]()
LiveBindings Designer
![]()
Running the Application
This image shows the edit box before changing the text:
![]()
This image shows the edit box after changing the text in the edit box:
![]()
For each binding in the Designer, the InitializeControlValue property in the Object Inspector allows you to define the default value that will be displayed when multiple components are bound to one control. For instance, if the edit is bound to a label and a button, the text that is displayed in the edit control by default is the text of the label or the caption of the button.
For instance, you can bind a TEdit control to the Text property of more than one TText control. But you cannot bind a TEdit control to two other TEdit controls (for instance, you cannot bind Edit1 to Edit2 and to Edit3). Even though both TEdit and TText are controls, they are different in the context of LiveBindings, because a TEdit control expects user input while a TText control does not expect user input:
- When a control that accepts user input is used, the property that can be modified by user input is predefined (for instance, TEdit.
Text). - When a control that does not accept user input is used, you must manually select the property.
The LiveBindings Designer shows, for convenience, a default property for components that do not accept user input, such as TText.Text. But as far as LiveBindings is concerned, TText.Text is the same as any other property of your TText component.
LiveBindings Designer Procedures
- Synchronizing Data through LiveBindings
- Showing and Hiding Elements in the LiveBindings Designer
- Zooming (scaling) the LiveBindings Designer
- Saving the LiveBindings Diagram as an Image
- Using the Layers in the LiveBindings Designer