FireMonkey のレイアウト戦略
FireMonkey コントロールの配置 への移動
目次
FireMonkey のレイアウトは、他のグラフィック オブジェクトのコンテナで、これらオブジェクトを使用すると、見た目の美しい複雑なインターフェイスを構築することができます。FireMonkey のレイアウトは、TControl の機能を拡張して、子コントロールの配置やサイズ、倍率を制御したり、コントロールのグループをひと固まりとして操作できるようにします。
Position、Align、Margins、Padding などのプロパティと Anchors やレイアウトを組み合わせることで、複雑な計算を明示的に指定しなくても、複雑なインターフェイスを作成できます。
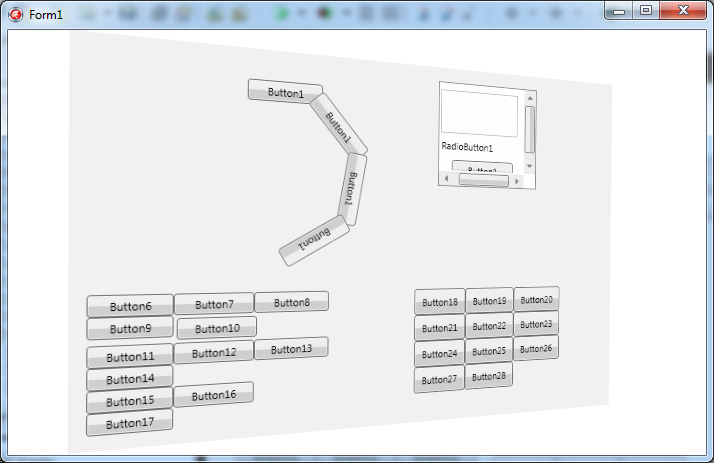
インターフェイスの例:
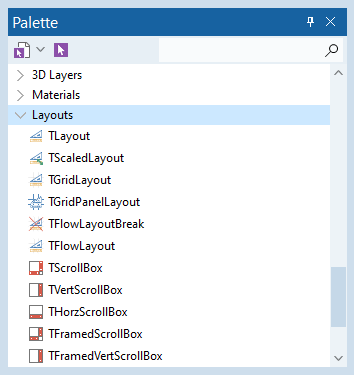
使用可能なレイアウトは、ツール パレットの[Layouts]カテゴリの下に表示されます。
レイアウトをツール パレットからフォームにドラッグ アンド ドロップするだけで、レイアウトを使用できます。

レイアウトの種類
FireMonkey のレイアウトはいくつかの種類に分けられます。
単純なコンテナ
単純なコンテナは、実行時には表示されませんが、他のコントロールをまとめて操作できるようグループ化するために使用することができます。 たとえば、レイアウトの Visible プロパティを設定するだけで、コントロールの集合の可視性を一度に設定できます。 TLayout によって、子のプロパティが自動的に設定されることはありません。
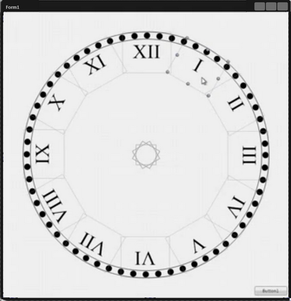
TLayout を使って複雑なインターフェイスを作成するには、複数のレイアウトを使用し、レイアウトの子コントロールおよびレイアウト自体の配置プロパティを設定します。 たとえば、コントロールを円周上に分散させて配置するには、コントロールを中に含む TLayout の初期位置を設定し、それからそのレイアウトをコピーして貼り付け、位置を変えないまま RotationAngle を変更する方法が簡単です。
拡大/縮小可能レイアウト
拡大/縮小可能レイアウトは、レイアウトの物理的なサイズに合わせてグラフィック オブジェクトの集合の縮尺を変更できるコンテナです。 子コントロールは、レイアウトのサイズが変更されると、レイアウトに合わせて伸び縮みします。 TScaledLayout は、元のサイズを OriginalWidth プロパティおよび OriginalHeight プロパティに保持します。
スクロール レイアウト
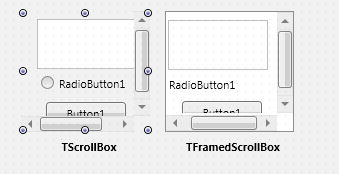
スクロール レイアウトでは、グラフィック オブジェクトのグループをスクロールすることができます。 スクロール ボックスを使用して、フォーム内にスクロール領域を作成できます。 このような領域はビューと呼ばれます。 ビューは、市販のワード プロセッサや、スプレッドシート、プロジェクト管理アプリケーションなどで一般的に使われています。
単純な TScrollBox には枠が付いておらず、実行時には子コントロールとスクロール バーは表示されますが、スクロール領域の上側と左側の境界は表示されません。 スクロール領域の境界を表示するには、TFramedScrollBox を使用します。
メモ: スクロール レイアウトの子は、左端または上端にのみ固定してください。 特に、スクロール レイアウトの子を右端や下端に固定しないでください。スクロール レイアウトの子の Anchors プロパティが akBottom、akRight、またはその両方に設定されると、子は、レイアウト コンテンツのサイズを計算している間、そのレイアウトの端からの距離を維持しようと、拡大し続けます。
スムーズな慣性スクロール
iOS、Mac OS、Android では、スクロール ビューがジェスチャの速度と方向に反応して、ユーザーから見て自然な感じにコンテンツが表示されます。 ユーザーがスクロール ビュー内のコンテンツをドラッグするとき、そのコンテンツはタッチに従います。ユーザーがコンテンツをフリックすると、コンテンツがすばやくスクロール ビューに現れ、ユーザーが画面をタッチするかコンテンツの終わりに達するとスクロールが止まります。
FireMonkey には、Windows でのスクロール ビューのこのようなスムーズな慣性移動を実装した InertialMovement ユニットが用意されています。 TAniCalculations クラスの慣性スクロール プロパティを設定することで、(マウスまたは指での)タッチ入力に応じたスクロール ビューの慣性移動の動作をカスタマイズできます。 TAniCalculations クラスを使用すると、Windows プラットフォームでのスクロール ビューのスムーズな慣性移動をエミュレートできます。
TScrollBox クラスとその下位クラスでは、AniCalculations プロパティにより、より大きいコンテンツ内のビューポート ウィンドウのスムーズな慣性スクロールがサポートされます。AniCalculations は(published 可視性を持っていない)public プロパティであるため、オブジェクト インスペクタでスクロール プロパティを設定することはできません。代わりに、AniCalculations オブジェクトのスクロール プロパティをプログラムで設定しなければなりません。
スクロール プロパティをプログラムで設定する方法の例を示す FMXTAniCalculations サンプル コードが用意されています。
配置が既に定義されたレイアウト
FireMonkey は、TFlowLayout、TGridLayout、TGridPanelLayout、TBufferedLayout の各レイアウトを提供しており、グリッド形式パネル内の子コントロールの定義済みの配置を、自動的に実装します。
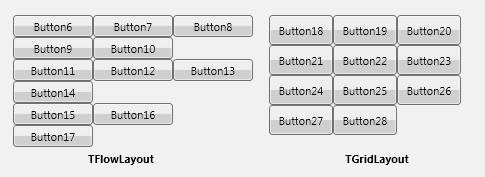
TFlowLayout
![]() TFlowLayout は、段落内の単語と同じように子コントロールを整列。
TFlowLayout は、段落内の単語と同じように子コントロールを整列。
- TFlowLayout を使用すると、子コントロールは、レイアウトに追加された順でレイアウト内に配置され、表示されます。 続きの子コントロールを新しい行に表示するときには、TFlowLayoutBreak を追加します。その結果の動作は、テキストの段落に改行を追加した場合と同様です。 TFlowLayout では、子を配置するための一連の規則が決まっています。この規則は、Justify、JustifyLastLine、VerticalGap、HorizontalGap の各プロパティを使ってカスタマイズすることができます。
- TFlowLayoutBreak の後で TFlowLayout に追加されたコントロールは、デフォルトで、TFlowLayout に指定された規則に従って配置されますこの動作は、TFlowLayoutBreak クラスの ChangesRules を True に設定すると変更できます。ChangesRules が True に設定されている場合、TFlowLayoutBreak 以降に追加される子コントロールは、TFlowLayoutBreak プロパティで指定されるルールに従って配置されます。これは、すべてのコントロールが表示される、または別の TFlowLayoutBreak が見つかるまで続きます。
TGridLayout
![]() TGridLayout は、子コントロールがサイズの等しいセルのグリッドに配置されます。
TGridLayout は、子コントロールがサイズの等しいセルのグリッドに配置されます。
- TGridLayout を使用する場合は、ItemHeight プロパティと ItemWidth プロパティで指定されたサイズに合わせて子コントロールのサイズが変更されます。子コントロールの Height プロパティと Width プロパティは自動的に設定されるため、それらの値を明示的に変更しても効果がありません。
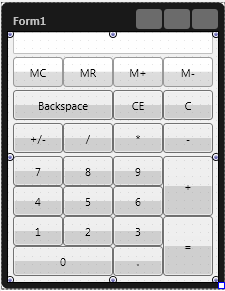
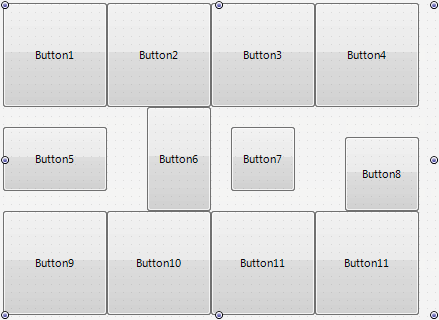
- ただし、子コントロールの Margins プロパティをすかって、ボタンのサイズをカスタマイズすることはできます。たとえば、次の図は、子コントロール Button5、Button6、Button7、Button8 のさまざまなマージンを使用した例を示しています:
- ここでは以下のマージンを設定しています。
- それぞれのグリッド セル内で子コントロールがどのようにサイズ変更され配置されるかを確認してください。
- TGridLayout レイアウトを使用する場合、子コントロールの Position、Align、Anchors の各プロパティは自動的に設定されます。これらのプロパティを明示的に変更しても無視されます。
TGridPanelLayout
![]() TGridPanelLayout では、子コントロールがグリッド パネルに配置されます。
TGridPanelLayout では、子コントロールがグリッド パネルに配置されます。
- それぞれの子コントロールはグリッド パネルのセル内に配置されます。 TGridPanelLayout では、TGridLayout とは異なり、セル内に表示される子コントロールのサイズ変更と配置を手動で行うことができます。
- つまり、TGridPanelLayout レイアウトを使用すると、子コントロールの Height プロパティと Width プロパティを明示的に設定できます。子コントロールの Align プロパティと Anchors プロパティも明示的に設定できます。
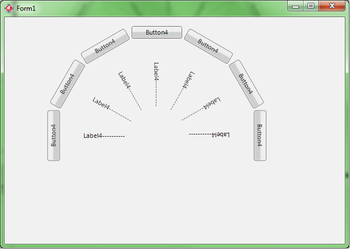
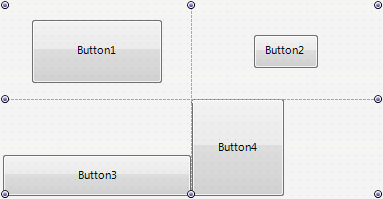
- TGridPanelLayout レイアウトを使用すると、1 つの子コントロールが複数のセルにまたがるよう指定することができます。たとえば、次の図を見てください。たとえば、次の図を見てください:
- この図の B4 ボタンは一番右の列の 2 つのセルにまたがっています。B5 ボタンは 2 つの行と 2 つの列にまたがる 4 つのセルを、B8 ボタンは一番下の行の 3 つのセルにわたって広がっています。
- 1 つの子コントロールが複数のセルにまたがるように指定するには、以下の方法を用いることができます。
- [構造]ビューで、目的とする
TGridPanelLayoutレイアウト ノードを見つけます。 - このノードの下にある
ControlCollectionノードを見つけます。 - この
ControlCollection内のコントロール項目のうち、目的とする子コントロールに関連付けられているコントロール項目を選択します。 このコントロール項目のプロパティが[オブジェクト インスペクタ]に表示されます。 - ColumnSpan プロパティに、該当する列(Column プロパティに指定されたもの)でコントロール項目が占めることのできるセル数を入力します。
- RowSpan プロパティに、該当する行(Row プロパティに指定されたもの)でコントロール項目が占めることのできるセル数を入力します。
- [構造]ビューで、目的とする
TBufferedLayout
![]() TBufferedLayout コントロールは、グラフィック コンテンツ(内部コントロールのグラフィカル コンテンツを含む)をメモリ バッファに格納し、それにより、変更がない場合、各内部コントロールを再描画するのではなく、このバッファを表示することで再描画することができます。
TBufferedLayout コントロールは、グラフィック コンテンツ(内部コントロールのグラフィカル コンテンツを含む)をメモリ バッファに格納し、それにより、変更がない場合、各内部コントロールを再描画するのではなく、このバッファを表示することで再描画することができます。
多くの場合、その主な効果は、コントロールの UI の更新が速くなることです。 ただし、大きな面積で TBufferedLayout を使用すると、メモリ使用量に悪影響を及ぼす可能性があるため、この動作はコア ライブラリの一部には入れられていません。
3D アプリケーションのレイアウト
3D アプリケーション内で 2D オブジェクトをグループ化して配置するには、TLayer3D または TTextLayer3D の中で FireMonkey レイアウトを使用します。
レイヤを 3D フォームに追加してから、レイアウトを使って、2D アプリケーションの場合と同様に 2D コントロールを配置します。