Developing Metropolis UI Applications
Go Up to Key Application Types
Metropolis UI is a set of features that produce applications compatible with the look and feel of the Microsoft® Windows 8 user interface. You can use RAD Studio to create Metropolis UI applications using either the VCL or FireMonkey. You can also install RAD Studio and run the IDE on Windows 8 or on earlier versions of Windows. Similarly, Metropolis UI applications have the look and feel of Windows 8 when you run the application on Windows 8 or on earlier versions of Windows.
Contents
- 1 Metropolis UI is Designed for Touch and Gestures
- 2 Metropolis UI Application Wizards
- 3 Metropolis UI Application Templates
- 4 Metropolis UI Application Styles
- 5 FireMonkey Metropolis UI Controls
- 6 Icons for your VCL Metropolis UI Buttons
- 7 Microsoft Guidelines for Windows 8 Applications
- 8 Topics
- 9 See Also
Metropolis UI is Designed for Touch and Gestures
Windows 8 applications can be designed to work with a touch screen. Like Windows 8, Metropolis UI also works with a traditional mouse for non-touch screens.
Metropolis UI does not support mobile platforms, it only supports desktop platforms. Also, RAD Studio does not support Windows RT as a target platform.
For example, Metropolis UI application templates support a pop-up AppBar that is enabled by touch.
RAD Studio Metropolis UI applications support the following gestures:
- Standard gestures that are supported by previous versions of RAD Studio
- Interactive gestures:
Custom gestures are not yet supported in RAD Studio Metropolis UI applications.
Design Your Metropolis UI Applications Using Windows 8 UI Guidelines
An important first step in developing a Metropolis UI application is to learn about the Windows 8 user interface and design your application so that it adheres to the visual standards of Windows 8, which are designed for but not limited to touch and gesture.
Compared to the size of the desktop screen, most handheld devices have a small touch panel screen, so an application destined for a mobile device needs to be designed for a small touch screen. In addition, in order to manipulate objects with your fingers, controls must be at least the size of a fingertip. With these considerations, when you convert an existing application to Metropolis UI, you probably need to redesign the configuration of your forms.
For example, Windows 8 controls are typically larger than desktop controls, and have more "white space" surrounding them than typical desktop applications have.
For more information about Windows 8 UI standards, see Microsoft Guidelines for Windows 8 Applications.
FireMonkey Framework Offers More Support for Metropolis UI
Both VCL and FireMonkey support the Metropolis UI wizards and templates. VCL controls are automatically rendered in the Windows 8 style, but are otherwise unchanged. FireMonkey, however, provides a richer development environment and additional new FireMonkey Metropolis UI controls that are not present in the VCL.
For example, if you add a TAniIndicator to your FireMonkey Metropolis UI application, and apply a Metropolis UI style to TAniIndicator, your application uses the signature animated progress bar known as the Windows 8 Indeterminate Progress Ring. For instructions, see Animated Indeterminate Progress Ring.
Metropolis UI Application Wizards
RAD Studio provides the following predefined templates for creating Metropolis UI applications and forms:
- VCL Metropolis UI Application—Delphi or C++Builder
- FireMonkey Metropolis UI Application—Delphi or C++Builder
Metropolis UI Application Templates
When you create a Metropolis UI application, you can choose from several templates or layouts that are available in the Metropolis UI wizards, such as:
- Blank Metropolis UI template--full-screen, with no predefined layout
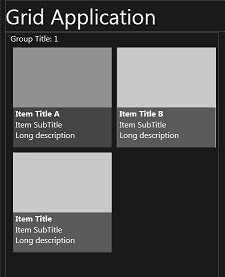
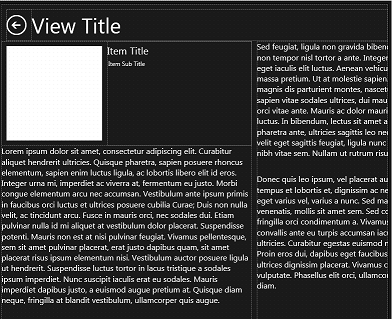
- Grid Metropolis UI template--a two-form application laid out in a grid pattern with horizontal scrolling.
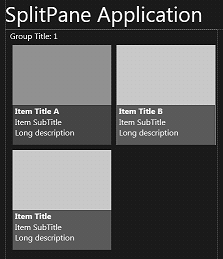
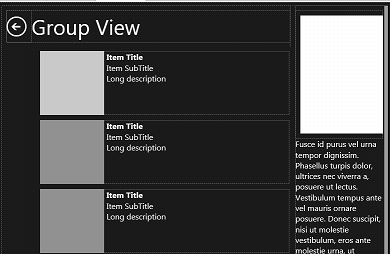
- Split Pane Metropolis UI template--a two-form application with a divided layout made up of groups and items, and secondary windows made up of list boxes with associated scrollable text areas
- For more information about the Metropolis UI application and form types (including images), see Metropolis UI Application Templates.
Metropolis UI Application Styles
You can apply a predesigned Metropolis UI style to your Metropolis UI application. Four Metropolis UI styles are delivered in RAD Studio, typically located here:
- FireMonkey Metropolis UI Styles:
C:\Program Files (x86)\Embarcadero\Studio\23.0\Redist\styles\Fmx - VCL Metropolis UI Styles:
C:\Program Files (x86)\Embarcadero\Studio\23.0\Redist\styles\vcl
The four Metropolis UI styles available in RAD Studio are:
- MetropolisUIBlack
- MetropolisUIBlue
- MetropolisUIDark
- MetropolisUIGreen
- For more information, see:
FireMonkey Metropolis UI Controls
FireMonkey has been extended to implement several custom Metropolis UI controls.
In addition, you can implement your own Windows 8 controls.
Embedded Glyph Buttons
Several FireMonkey Metropolis UI buttons have embedded glyphs designed for specific purposes:
For illustrated instructions, see Creating Metropolis UI Edit Buttons with Embedded Glyphs.
Animated Indeterminate Progress Ring
You can enable the Windows 8 signature progress indicator (the indeterminate progress ring) in your FireMonkey Metropolis UI applications. The indeterminate progress ring is a set of animated dots that whirl around a center point, accelerate and decelerate, and disappear and reappear.
- For instructions using RAD Studio, see Creating an Animated Indeterminate Progress Ring.
- For more information from Microsoft, see Quickstart: adding progress controls (Windows 8 style apps using JavaScript and HTML).
TMetropolisUIListBoxItem
FireMonkey has been extended to support this stylable control. When you create a Metropolis UI application using one of the Metropolis UI wizards, you first create a TListBox and then add MetropolisUIListBoxItems. Resizing is typically needed in order for TListBox to accommodate the required size of TMetropolisUIListBoxItem as a Windows 8 control.
- For instructions, see Creating a Metropolis UI TMetropolisUIListBoxItem.
AppBar
Metropolis UI applications adhere to the Windows 8 standard and do not use a persistent menu bar at the top of the application window. Instead, Metropolis UI applications use a touch control called an AppBar.
- For instructions, see Creating a Metropolis UI Application Bar.
ToolTip
A Metropolis UI style tooltip is a pop-up window that displays help-like information when the mouse or touch device hovers over or touches a control.
- For instructions, see Creating a Metropolis UI ToolTip.
ComboBox
TComboBox works as a Metropolis UI control when you associate the combo box with any of the Metropolis UI styles.
- For instructions, see Creating a Metropolis UI ComboBox.
Flyout
A Metropolis UI style flyout is a lightweight pop-up window temporarily displayed. A flyout is dismissed by clicking outside its area.
- For instructions, see Creating a Metropolis UI Flyout.
Icons for your VCL Metropolis UI Buttons
RAD Studio contains a library of icons and images that you can use in your VCL Metropolis UI applications. The library is typically located at:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\VCLMetropolisIconLibrary
Microsoft Guidelines for Windows 8 Applications
The Windows 8 user interface is based on a complex, coordinated set of interface guidelines, and the RAD Studio predefined templates follow the Windows 8 guidelines.
When you begin Metropolis UI application development, you should start by organizing your content to enhance intuitive navigation, as described in the MSDN pages about Windows 8 design. You can arrange your content in a hierarchical layout or in a flat layout using our preset Grid View and Split Pane layouts.
For more information about developing Windows 8 applications, see the Windows 8 guidelines pages listed below:
- Windows 8 application development: http://msdn.microsoft.com/en-US/windows/apps
- Windows 8 UI design guidelines: http://msdn.microsoft.com/library/windows/apps/hh779072
- Windows 8 Touch interaction design: https://msdn.microsoft.com/en-us/windows/uwp/input-and-devices/touch-interactions
- Microsoft roadmap for Windows 8 application development: http://msdn.microsoft.com/library/windows/apps/br211386
- Selling applications in the Windows Store: http://msdn.microsoft.com/library/windows/apps/br230836
Topics
- Metropolis UI wizards:
- Metropolis UI Fonts (illustrated)
- Gesture Support in Metropolis UI Applications
- Touch Target Support in FireMonkey
- StyleLookup Support for Metropolis UI Controls (FireMonkey)
- FireMonkey Metropolis UI Controls:
- Applying FireMonkey Styles to a Metropolis UI Application