FireMonkey-Bildeffekte
Nach oben zu FireMonkey-Anwendungshandbuch
Inhaltsverzeichnis
Die integrierte FireMonkey ImageFX-Engine bietet über 50 GPU-gestützte Effekte. Bei diesen Effekten handelt es sich um nicht visuelle Komponenten, die sich in der Kategorie Effekte der Tool-Palette befinden. Alle vorhandenen Effekte können einfach durch Setzen des Flags Enabled im Formular-Designer oder programmgesteuert aktiviert oder deaktiviert werden.
Fast alle Effekte verfügen über spezielle Eigenschaften, die Sie je nach Anwendung anpassen können. Beispielsweise verfügen alle Übergangseffekte über die Eigenschaft Progress, mit der der Verlauf (in Prozent, %) während des Übergangs von der ersten Textur zur zweiten Textur festgelegt werden kann. Die jeweilige Eigenschaft wird im Objektinspektor angezeigt, wenn der Effekt in der Strukturansicht ausgewählt ist. Alle numerischen Eigenschaften von Effekten können animiert werden, um eine allmählich fortschreitende Entwicklung darzustellen. Bildeffekte können auch ausgelöst werden.
FireMonkey-Effekte werden anhand von Schattiererfiltern erstellt. Die Schattierer verändern Pixel entweder einzeln oder unter Berücksichtigung anderen Pixel zur Erzielung verschiedener visueller Effekte. Diese Effekte sind nicht auf Bitmap-Bilddaten begrenzt; Effekte können für Pixel jedes beliebigen 2D-Steuerelements auf der Benutzeroberfläche angewendet werden. Mit Effekten kann zur Laufzeit oder beim Entwurf das Aussehen der Benutzeroberfläche einer Anwendung geändert werden. Durch Anwendung der FireMonkey-Effekte werden keine Steuerelemente oder Funktionen deaktiviert.
Weitere Informationen über die Anwendung von FireMonkey-Effekten finden Sie unter Anwenden von FireMonkey-Bildeffekten.
Arten von Bildeffekten
Die Unterklassen von TEffect können in die in der folgenden Tabelle aufgeführten Kategorien eingeteilt werden. Jede Kategorie ist weiter unten in diesem Thema ausführlich beschrieben und illustriert.
| Effekte zum Ändern einzelner Pixel |
Effekte mit Berücksichtigung benachbarter Pixel |
Zusatzeffekte | Effekte zum Ändern des gesamten Bildes |
Übergangseffekte |
|---|---|---|---|---|
|
Weichzeichnung Verzerrungen |
Effekte zum Ändern einzelner Pixel
Diese Effekte betreffen normalerweise Farbänderungen. Die Farbe jedes einzelnen Pixels kann berücksichtig werden. Die folgende Tabelle enthält einige dieser Effekte:
| Effekt | Ergebnis | Beschreibung | Effekt | Ergebnis | Beschreibung |
|---|---|---|---|---|---|
|
Kein Effekt |
Keine Effekte angewendet |
Umwandlung in Graustufen | |||
|
Inversion der Farbe jedes einzelnen Pixels |
Einstellen des Kontrasts | ||||
|
Anpassen der Farbtöne |
Fülleffekte
TFillRGBEffect oder |
Farbfüllung, entweder Beibehalten des Alphakanals oder vollständiges Überschreiben |
Effekte mit Berücksichtigung benachbarter Pixel
Dieser Typ von Effekten wird anhand von Algorithmen angewendet, die beim Festlegen des neuen Pixelwertes die benachbarten Pixel berücksichtigen. Die folgende Tabelle enthält einige dieser Effekte:
Weichzeichnungseffekte
| Effekt | Ergebnis | Beschreibung | Effekt | Ergebnis | Beschreibung |
|---|---|---|---|---|---|
|
Kein Effekt |
Keine Effekte angewendet |
Gaußsche Weichzeichnung | |||
|
Feldweichzeichnung |
Direktionale Weichzeichnung | ||||
|
Radiale Weichzeichnung |
Stapelweichzeichnung (Stack Blur) |
Verschiedene Verzerrungen
| Effekt | Ergebnis | Beschreibung | Effekt | Ergebnis | Beschreibung |
|---|---|---|---|---|---|
|
Kein Effekt |
Keine Effekte angewendet |
Wirbeleffekte
TSwirlEffect und |
Verwirbelt das Eingabebild. | ||
|
Wendet Wellenmuster an. |
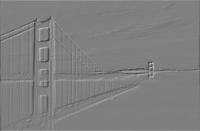
Hebt die Konturen des Eingabebildes reliefartig hervor. | ||||
|
Reduziert die Eingabedetails. |
Vergrößerungsglas |
Effekte zum Ändern des gesamten Bildes
Bei dieser Art von Effekten werden für das Eingabebild geometrische Änderungen vorgenommen. Die folgende Tabelle enthält einige dieser Effekte:
| Effekt | Ergebnis | Beschreibung | Effekt | Ergebnis | Beschreibung |
|---|---|---|---|---|---|
|
Kein Effekt |
Keine Effekte angewendet |
Schneidet das Eingabebild aus. | |||
|
Dreht und skaliert das Eingabebild. |
3D-Perspektive | ||||
|
Überlagert zwei Bilder. Die Überlagerung muss dazu über transparente Bereiche verfügen. |
Kachelt das Eingabebild |
Zusatzeffekte
Bei dieser Art von Effekten werden dem Originalbild neue Elemente hinzugefügt. Die Elemente können den Bildrändern oder dem gesamten Bild hinzugefügt werden. Die folgende Tabelle enthält einige dieser Effekte:
| Effekt | Undurchsichtiges Bild | Bild mit transparenten Bereichen | Beschreibung |
|---|---|---|---|
|
Kein Effekt |
Keine Effekte angewendet | ||
|
Fügt einen leuchtenden Streifen hinzu. | |||
|
Fügt einen leuchtenden Streifen innen im nicht transparenten Bereich hinzu. | |||
|
Fügt zu nicht transparenten Bereichen Schatten hinzu. | |||
|
Spiegelt das gesamte Bild. | |||
|
Schrägt das gesamte Bild ab. |
Übergangseffekte
FireMonkey enthält über zwanzig Übergangseffekte, bei denen Quell-Pixel schrittweise in ein Bitmap-Zielbild umgewandelt werden, vom einfachen Ausblenden bis zu aufwändigen Streifenwirbeln. Der Verlauf der Umwandlung ist festgelegt und kann auf einen beliebigen Prozentsatz gesetzt werden. Dieser Prozentsatz kann animiert werden, um den Übergang im zeitlichen Verlauf durchzuführen. Informationen zur Animation des Verlaufs des Übergangs finden Sie unter Anwenden eines Animationseffekts für eine Eigenschaft eines Bildeffekts.
Die folgende Tabelle enthält einige animierte Übergänge:
| Übergang | Ergebnis | Übergang | Ergebnis |
|---|---|---|---|
Beispielprogramm für FireMonkey-Bilder
Das Beispielprogramm ShaderFilters zeigt die FireMonkey-Bildeffekte mit Ausnahme der Zusatzeffekte und der grundlegenden Stapelweichzeichnung (Stack Blur).
Siehe auch
Beispiele
- FireMonkey Image Filters (Beispiel)