Mobile Tutorial: Connecting to an Enterprise Database from a Mobile Client (iOS and Android)
Go Up to Mobile Tutorials: Mobile Application Development (iOS and Android)
Before starting this tutorial:
- Read and perform the following tutorial session:
- Choose Start | Programs | Embarcadero InterBase 2020 | <xx>-bit instance = gd_db | InterBase Server Manager and verify that the InterBase server is running. The InterBase server must be running before you create or run the example.
Contents
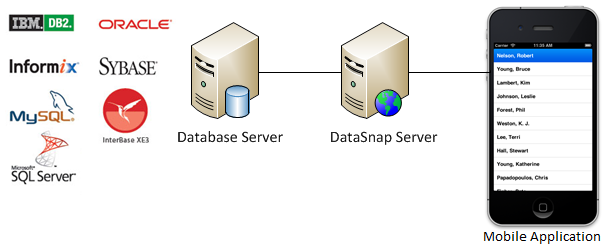
This tutorial describes how to connect to an Enterprise database from a mobile client application.
To connect to an Enterprise Database, you need to have a client library. In most cases, the client library is provided by the database vendor in DLL format. This strategy does not work well for mobile devices because no client library is available. To resolve this issue, you can develop a middle tier to connect to an Enterprise Database, and your application can communicate with the middle tier.
RAD Studio provides the DataSnap framework with which you can develop the middle tier (and access the middle tier) with almost no coding required. This tutorial describes the steps to develop the middle tier and then develop the mobile client.
Creating the Middle Tier, a DataSnap Server
First, create a DataSnap server that exposes a table from a database server. This tutorial uses a DataSnap Server Windows VCL Application as a DataSnap server.
Note: In this tutorial, the DataSnap server (a VCL application) functions as the middle tier in a multi-tiered database application. You can easily create and later delete an instance of a DataSnap server. After you understand the basic steps, you can convert the middle tier to a Windows service application.
Create a DataSnap Server VCL Application
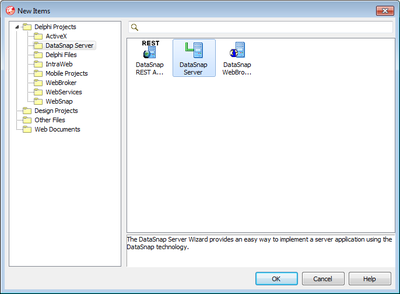
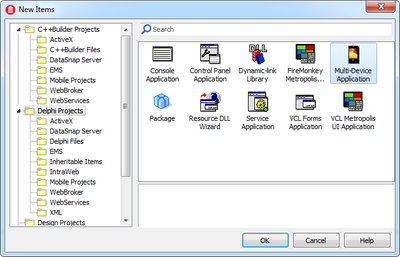
- In order to create a new Delphi or C++ project, choose File > New > Other and from the New Items dialog select:
- For Delphi: Delphi > DataSnap > DataSnap Server
- For C++: C++Builder > DataSnap > DataSnap Server
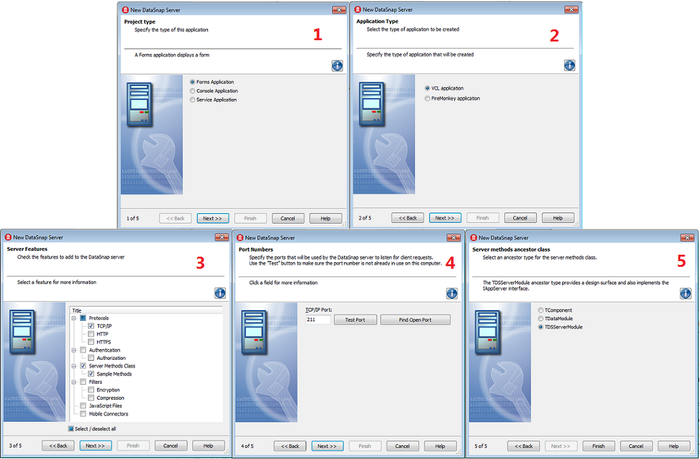
- The New DataSnap Server wizard appears:
- At first step, choose Forms Application as project type.
- At the second step, check VCL Application as application type.
- At the third step, choose the TCP/IP protocol, Server Methods Class and Sample Methods from the Server Features list.
- At the fourth step, leave the default TCP/IP communications port to 211. This will ensure that the communication between the client and the server will pass through the default DataSnap port.
- At the final step (number five) select TDSServerModule as the ancestor for the Server Methods.
- Save the form unit as DataSnapServerUnit.
- Switch to DataSnapServerUnit, and change the Name property of the Form to DSServerForm.
- Save the server methods unit (by default as created by the Wizard: ServerMethodsUnit1) as ServerModuleUnit.
- Save the server container unit (by default as created by the Wizard: ServerContainerUnit1) as ServerContainerUnit.
- Save the new project as DataSnapServerProject.
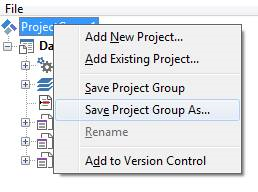
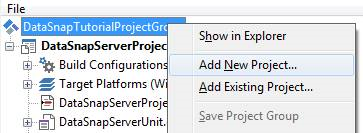
- Select ProjectGroup1 in the Projects Window, and save the project as DataSnapTutorialProjectGroup.groupproj.
Define a DataSet on the DataSnap Server
- Switch to the ServerContainerUnit.pas file and replace the uses clause in the implementation with:
uses Winapi.Windows, ServerModuleUnit, for Delphi, and replace #include "ServerMethodsUnit.h" with#include "ServerModuleUnit.h"in ServerContainerUnit.cpp, for C++; - Switch to the ServerModuleUnit.pas file.
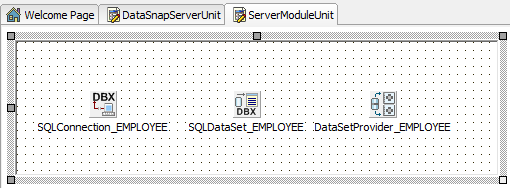
- In the Form Designer, change the Name property of the Server Module to DSServerModule_EMPLOYEE.
- Configure the following components on the Server Module:
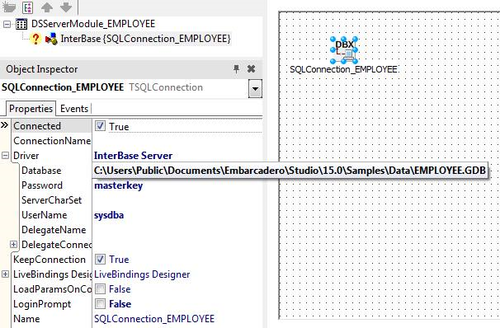
- Drop a TSQLConnection component on the Server Module, and set the following properties:
- TSQLConnection encapsulates a dbExpress connection to a database server.
- Set the Name property to SQLConnection_EMPLOYEE.
- Set the LoginPrompt property to False.
- Set Driver to InterBase Server.
- Note: Make sure that the InterBase Server is running.
- Expand the Driver node, and set the DataBase property to
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Samples\Data\EMPLOYEE.GDB. - Change the Connected property to True. If you get an error, double-check the Driver properties:
- Drop a TSQLDataSet component on the Server Module, and set the following properties:
- TSQLDataSet represents the data retrieved using dbExpress.
- Set the Name property to SQLDataSet_EMPLOYEE.
- Set the SQLConnection property to SQLConnection_EMPLOYEE.
- Set the CommandType property to ctTable.
- Set the CommandText property to EMPLOYEE.
- Change the Active property to True. If you get an error, double-check the properties you just configured.
- Drop a TDataSetProvider component on the Server Module, and set the following properties:
- TDataSetProvider packages data from a dataset and passes one or more transportable data packets to the DataSnap client.
- Drop a TSQLConnection component on the Server Module, and set the following properties:
Note: This tutorial uses InterBase as an example. However, you can connect to any database server using the same steps. Select the proper driver, and other properties to point to your database.
Expose the DataSet from the DataSnap Server
You have just created a new Server Module that contains a DataSet and a DataSetProvider that packages data to the next layer. The next step is to expose the Server Module to the DataSnap client.
- In the Form Designer, open ServerContainerUnit.
- Select DSServerClass1, and update the existing event handler for the OnGetClass event. Add the following code to the DSServerClass1 event handler:
Delphi:
procedure TServerContainer1.DSServerClass1GetClass(DSServerClass: TDSServerClass;
var PersistentClass: TPersistentClass);
begin
PersistentClass := TDSServerModule_EMPLOYEE;
end;
C++ (only for iOS):
void __fastcall TServerContainer1::DSServerClass1GetClass(TDSServerClass *DSServerClass,
TPersistentClass &PersistentClass)
{
PersistentClass = __classid(TDSServerModule_EMPLOYEE);
}
With this event handler, the DataSnap Server exposes providers as well as public methods in this class to a DataSnap client. Based on the steps in the previous section, now you are going to expose the DataSetProvider_EMPLOYEE DataSetProvider component to your DataSnap client.
Run the DataSnap Server
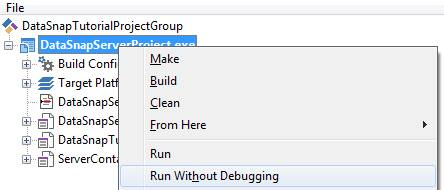
Implementation of the DataSnap Server is complete. Right-click DataSnapServerProject.exe and select Run Without Debugging.
Now you can see the DataSnap server running on your Windows machine. Because this DataSnap server has no UI element, it looks like a blank form, and this is as expected at this point.
Creating a Mobile Application that Connects to the DataSnap Server
The next step is creating the mobile client application.
- In the Projects Window, right-click DataSnapTutorialProjectGroup, and select Add New Project.
- Select Multi-Device Application on the Delphi Projects page:
- Save the new Unit as DataSnapClientUnit.
- Save the new Project as DataSnapClientProject.
- Open DataSnapClientUnit, and change the Name property of the Form to DSClientForm.
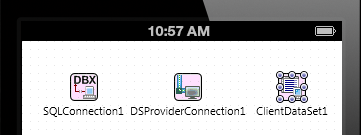
- Drop the following components on the Form Designer:
- TSQLConnection component (SQLConnection1)
- TSQLConnection encapsulates a dbExpress connection to a database server. Also, it supports the DataSnap server.
- Set the Driver property to DataSnap.
- Expand the Driver property, and set the HostName property to the host name or IP address of the DataSnap server.
- Set the LoginPrompt property to False.
- Set the Connected property to True.
- If you see an error, please double-check the properties you have just set.
- TDSProviderConnection component (DSProviderConnection1)
- The TDSProviderConnection component provides connectivity to the DataSnap server using dbExpress.
- Set the SQLConnection property to SQLConnection1.
- Set ServerClassName to TDSServerModule_EMPLOYEE. This name needs to match the name of the class of the Server Module of the DataSnap server.
- Set the Connected property to True.
- TClientDataSet component (ClientDataSet1)
- TClientDataSet implements a database-independent dataset, and this can be used as a local in-memory buffer of the records from another dataset.
- Set the RemoteServer property to DSProviderConnection1.
- Set the ProviderName property to DataSetProvider_EMPLOYEE. This name needs to match the name of the provider for the DataSnap server.
- Set the Active property to True.
- TListBox component
- Set the Align property to Client:
- TSQLConnection component (SQLConnection1)
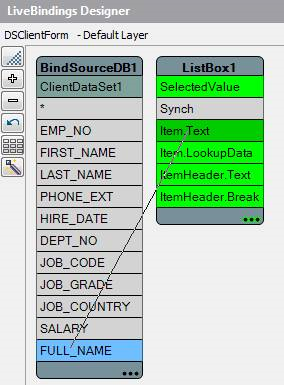
- Open the LiveBindings Designer and connect the data and user interface as follows:
|
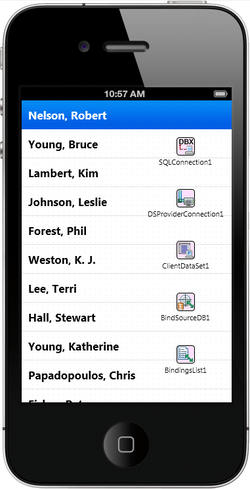
iOS |
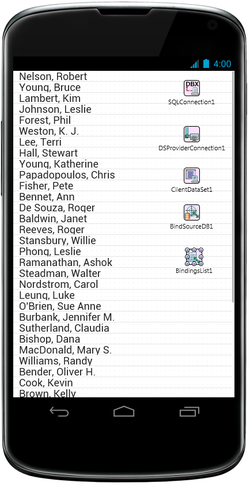
Android |
|---|---|

|

|
Run Your Application on the mobile platform
Now your application is ready to run.
In the Projects Window, select the mobile target platform, and run your application. You should be able to browse data just as you do within the IDE.
See Also
- Mobile Tutorial: Using InterBase ToGo with dbExpress (iOS and Android)
- Mobile Tutorial: Using dbExpress and SQLite (iOS and Android)
- Mobile Tutorial: Using FireDAC in Mobile Applications (iOS and Android)
- Developing DataSnap Applications
- Understanding Multi-tiered Database Applications
- Datasnap.DSServer.TDSServer
- Start the InterBase Server