FireMonkey の画像効果
目次
FireMonkey に組み込まれた ImageFX エンジンでは、GPU を使用する 50 以上の効果を提供しています。これらの効果は非ビジュアル コンポーネントとして[ツール パレット]の[Effects]カテゴリに含まれています。提供されている効果はどれも、フォーム デザイナまたはプログラムで Enabled フラグを設定することで、簡単に有効にしたり無効にすることができます。
ほとんどすべての効果に固有のプロパティがあり、アプリケーションに応じてカスタマイズすることができます。たとえば、どの推移効果にも Progress プロパティがありますが、これを使うと、1 番目のテクスチャから 2 番目のテクスチャへの推移における進行度(単位は %)を設定できます。指定されたプロパティは、[構造]ビューで効果を選択すると[オブジェクト インスペクタ]に表示されます。どの効果のどの数値プロパティも、アニメーションによって時間の経過とともに徐々に値を変化させることができます。画像効果はトリガによって実行することもできます。
FireMonkey の効果はシェーダ フィルタを使って構築されています。シェーダは、ピクセルを個別に、あるいは他のピクセルと連動して変更することで、各種ビジュアル効果を実現します。これらの効果はビットマップ画像データに限定されず、ユーザー インターフェイスにある任意の 2D コントロールのピクセルに適用できます。実行時または設計時に効果を使用して、アプリケーションのユーザー インターフェイスの外見を変更できます。FireMonkey の効果を適用したためにコントロールや機能が無効になることはありません。
FireMonkey 効果の適用方法の詳細は、「FireMonkey の画像効果の適用」を参照してください。
画像効果の種類
用意されている TEffect のサブクラスは、以下の表のように分類されます。このトピックの後半では、それぞれの種類についてさらに詳しく説明します。
| 個々のピクセルを 変更する効果 |
隣接するピクセルに 影響される効果 |
追加効果 | 画像全体を 変更する効果 |
推移効果 |
|---|---|---|---|---|
|
ぼかし 変形 |
個々のピクセルを変更する効果
この種類の効果では、主に色を変更します。各ピクセルの色は、個別に処理できます。以下の表では、この種類の効果の一部を示します:
| 効果 | 結果 | 説明 | 効果 | 結果 | 説明 |
|---|---|---|---|---|---|
|
なし |
効果は適用されません。 |
グレースケール変換。 | |||
|
各ピクセルの色を反転させます。 |
コントラストを調整します。 | ||||
|
色相を調整します。 |
塗りつぶし効果
TFillRGBEffect または |
隣接するピクセルに影響される効果
この種類の効果を適用するときには、隣接するピクセルを使ってピクセルの新しい値を定義するアルゴリズムが使われます。以下の表では、この種類の効果の一部を示します。
ぼかし効果
| 効果 | 結果 | 説明 | 効果 | 結果 | 説明 |
|---|---|---|---|---|---|
|
なし |
効果は適用されません。 |
ガウス型ぼかし | |||
|
ボックス型ぼかし |
指向型ぼかし | ||||
|
放射型ぼかし |
スタック型ぼかし |
さまざまな変形
| 効果 | 結果 | 説明 | 効果 | 結果 | 説明 |
|---|---|---|---|---|---|
|
なし |
効果は適用されません。 |
渦巻き効果
TSwirlEffect および |
入力画像を渦巻き状にします。 | ||
|
波のパターンを適用します。 |
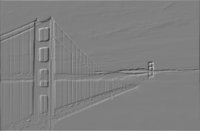
入力画像の輪郭を描きます。 | ||||
|
入力画像の詳細を単純化します。 |
拡大鏡の効果です。 |
画像全体を変更する効果
この種類の効果を適用すると、入力画像に対して幾何学的な変更が行われます。以下の表では、この種類の効果の一部を示します。
| 効果 | 結果 | 説明 | 効果 | 結果 | 説明 |
|---|---|---|---|---|---|
|
なし |
効果は適用されません。 |
入力画像を切り抜きます。 | |||
|
入力画像を回転および拡大/縮小します。 |
3D の遠近感 | ||||
|
2 つの画像を重ね合わせます。オーバーレイに透明な部分がある場合に有効です。 |
入力画像をタイル状に配置します。 |
追加効果
この種類の効果では、元の画像に新しい要素を追加することで画像を変化させます。要素を画像の縁に追加することも、画像全体に追加することもできます。以下の表では、この種類の効果の一部を示します。
| 効果 | 不透明な画像 | 透明な領域がある画像 | 説明 |
|---|---|---|---|
|
なし |
効果は適用されません。 | ||
|
帯状のグロー効果を追加します。 | |||
|
不透明な領域の内側に帯状のグロー効果を追加します。 | |||
|
不透明な領域に影を追加します。 | |||
|
画像全体に反射を追加します。 | |||
|
画像全体にべベル効果を追加します。 |
推移効果
FireMonkey には、単純なフェードから手が込んだ帯渦巻きまで、推移元のピクセルが推移先のビットマップ画像へ徐々に変換されるという画像推移効果が 20 以上も含まれています。変換の進行は確定的であり、任意のパーセント値に設定できます。このパーセント値をアニメーション化して、時間の経過とともに推移させることができます。推移の進行をアニメーション化する方法は、「画像効果のプロパティにアニメーション効果を適用する」を参照してください。
以下の表では、一部のアニメーション推移を示します。
| 推移 | 結果 | 推移 | 結果 |
|---|---|---|---|
FireMonkey の画像サンプル プログラム
ShaderFilters サンプル プログラムのデモでは、追加効果および基本のスタック型ぼかしを除く、数多くの FireMonkey 画像効果を示しています。
関連項目
サンプル
- FireMonkey イメージ フィルタ サンプル