LiveBindings in RAD Studio
Go Up to Getting Started with RAD Studio
LiveBindings is a data-binding feature supported by both the VCL and FireMonkey frameworks in RAD Studio.
LiveBindings is an expression-based framework, which means it uses bindings expressions to bind objects to other objects or to dataset fields.
Contents
- 1 LiveBindings Overview
- 2 Creating LiveBindings
- 3 Using LiveBindings
- 4 LiveBindings Visual Components
- 5 LiveBindings Samples
- 6 LiveBindings API Reference
- 7 Synchronizing Data through LiveBindings
- 8 Creating LiveBindings-Enabled Components
- 9 LiveBindings Editors
- 10 LiveBindings in Action Lists
- 11 See Also
LiveBindings Overview
LiveBindings is based on relational expressions, called binding expressions, that can be either unidirectional or bidirectional. LiveBindings is also about control objects and source objects. By means of binding expressions, any object can be bound to any other object, simply by defining a binding expression involving one or more properties of the objects you want to bind together. For example, you can bind a TEdit control to a TLabel so that, when the text changes in the edit box, the caption of the label is automatically adjusted to the value evaluated by your binding expression. Another example is binding a track bar control to a progress bar so that the progress rises or lowers as you move the track bar.
In the same manner, you can connect to dataset fields, alter one or more properties of different objects, and so on. Because LiveBindings propagate, you can even alter properties of objects that are connected to other objects that are bound to a control object.
Creating LiveBindings
The primary way to create bindings is using the LiveBindings Designer. The Designer can only create QuickBindings components. The graph shows the bindings of other components (such as TBindLink), but you cannot move the end points as you can with QuickBinding components.
There is a second way to create such bindings, using the LiveBindings Wizard. It also only creates QuickBinding components.
The LiveBindings Designer uses QuickBindings to create this type of bindings (which is also reflected in the wizard):
- Link a control such as TEdit to a field in a data source
- Link a control such as a TGrid to a data source
- Link a control such as TEdit to a component property (such a TLabel.Text)
- Link a component property to a field in a data source
A control can only link to one end point. So if a TEdit is linked to a field and you try to link the TEdit to a component property, the link to the field will be deleted. Also, a component property can link to one end point. Data sources and data source members can link to multiple end points. For example, a field can be linked to a TEdit and also to a TLabel. There would be two binding components involved.
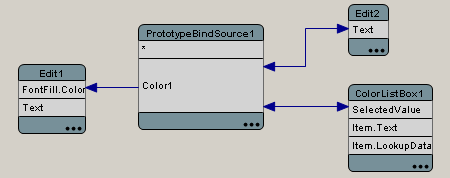
Even though the LiveBindings Designer does not allow a control to link to two other component properties, it is possible to get this effect by linking the control and the component properties to a single field. You can use the TPrototypeBindSource component to create a field for this purpose.
The term Link used in LiveBindings and API documentation indicates that the bindings acknowledge changes made by the user and automatically update controls and data sources to respond to user input.
Using LiveBindings
You can use LiveBindings in VCL Forms Applications and FireMonkey applications by using either the LiveBindings Designer or the LiveBindings Wizard. Note that you can invoke the wizard either through the Object Inspector or by right-clicking individual components placed on the form (but only if the wizard is previously enabled from the Tools > Options > LiveBindings dialog box).
Refer to the Creating LiveBindings, New LiveBinding, or LiveBindings Wizard topic for a quick overview of how to create LiveBindings in RAD Studio. And see Tutorial: Using LiveBinding Programatically for instructions on creating LiveBindings programmatically, if for some reason you need to do this.
- Tutorials on how to use LiveBindings in VCL or FireMonkey applications using the LiveBindings Designer:
- Quick way (QuickBindings) of seamlessly creating LiveBindings using the LiveBindings Wizard:
- Tutorials on how to use LiveBindings VCL or FireMonkey applications using the LiveBindings Wizard:
- Tutorial: Using LiveBindings in FireMonkey Applications (exemplifies Blank Application property binding)
- Tutorial: Using LiveBinding Programatically (only suitable for Console Applications or manual expression editing)
- Tutorial: Using LiveBindings to Create an Application Without Code (exemplifies a Blank Application built using LiveBindings)
- Tutorial: Using LiveBinding in VCL Applications (exemplifies VCL Application property binding)
- Topics on how to use specific features of LiveBindings:
Using Evaluation Shortcuts
Evaluation shortcuts are a technique that some binding components support improves performance when populating controls containing lists or tabulated data, such as list views, grids, or combo boxes.
- Note: Evaluation shortcuts cannot improve the performance of binding components that populate a FireMonkey grid.
Binding components that support evaluation shortcuts normally use them by default, because evaluation shortcuts can evaluate binding expressions that do not use custom format or parse expressions much faster.
Using evaluation shortcuts, however, requires binding components to check binding expressions first to determine whether or not they use custom format or parse expressions. If all or most of your binding expressions use custom format or parse expressions, the processing required to perform that check may be higher that the processing saved by using evaluation shortcuts, if any. Binding components that support evaluation usually provide a boolean property, UseEvalShortcuts, which you can set to False to disable evaluation shortcuts.
LiveBindings Visual Components
The LiveBindings engine is a run-time feature, but a number of visual components are present in the Tool Palette, to help you create live bindings between components at design time. Sometimes you may also create bindings in a visual manner, using the LiveBindings Wizard or the LiveBindings Designer.
If you browse the Tool Palette, in the LiveBindings or LiveBindings Misc tabs, you can drag and drop the following components to a form (either VCL or FireMonkey).
- LiveBindings
| Component Logo | Component Name | Description |
| TBindSourceDB | Is used for creating bindings to databases. | |
| TPrototypeBindSource | Provides a data source for generating sample data that you can use to get started when you do not already have data to start with. Later you can replace this data source with some real data. | |
| TBindSourceDBX | Is used for creating binding to databases using the DBX framework. | |
| TParamsAdapter | Is used for binding visual controls to DBX command parameters. | |
| TBindNavigator (FMX or VCL) | Is used for cycling through records in a dataset when developing FMX or VCL applications. |
- LiveBindings Misc
| Component Logo | Component Name | Description |
| TBindingsList | Is used for holding binding lists. | |
| TDataGeneratorAdapter | Is an adapter for data generators. | |
| TAdapterBindSource | Is used for working with non-database data. The adapter property is used to connect the data source to non-database data, such as a generic collection of objects. |
- 'LiveBindings
| Component Logo | Component Name | Description |
| TBindSourceDB | Is used for creating bindings to databases. | |
| TPrototypeBindSource | Provides a data source for generating sample data that you can use to get started when you do not already have data to start with. Later you can replace this data source with some real data. | |
| TBindNavigator (FMX) | Is used for cycling through records in a dataset when developing FMX applications. |
- LiveBindings Misc
| Component Logo | Component Name | Description |
| TBindingsList | Is used for holding of binding lists. | |
| TDataGeneratorAdapter | Is an adapter for data generators. | |
| TAdapterBindSource | Is used for working with non-database data. The adapter property is used to connect the data source to non-database data, such as a generic collection of objects. |
- Tip: When you use the LiveBindings Designer to create live bindings between components, the appropriate LiveBindings component (TBindingsList) is automatically placed on the form. This component holds a list of all bindings available in your application. See the Bindings Lists topic for more information about binding lists.
LiveBindings Samples
There are a number of LiveBindings sample applications shipped along with RAD Studio that you can find by clicking Start | Programs | Embarcadero RAD Studio 12 Athens | Samples. The main folder of interest is Object Pascal\LiveBinding. There is another LiveBinding sample in the folder Object Pascal\FireMonkey Desktop\ListCollections, which is described in FMX.ListCollections Sample. These samples are listed in the following table, divided by their corresponding category (FMX or VCL). Some of the sample applications are available for both FMX and VCL while others are available for only one of these two categories.
There are a number of LiveBindings sample applications shipped along with RAD Studio that you can find by clicking Start | Programs | Embarcadero RAD Studio 12 Athens | Samples (the folder of interest being LiveBinding). The main project group for all the LiveBindings samples is called BindSamplesGroup.groupproj.
| FMX LiveBindings Samples | VCL LiveBindings Samples |
| BindGridLinkFMXProject | BindGridLinkVCLProject |
| BindLinkFMXProject | BindLinkVCLProject |
| N/A | OneOfEachBindCompVCL |
| ListCollectionsSampleProject | N/A |
| FireMonkey LiveBindings Samples |
| BindComponentsExprProject |
| BindDBExprSampleProject |
| BindExpressionSampleProject |
| BindGridLinkFMXProject |
| BindLinkFMXProject |
| BindLinkFMXProject |
| BindListFMXProject |
These samples show you in detail how to build enhanced applications using LiveBindings.
The source for the LiveBindings samples in your product installation are checked into a public Subversion repository that can be found on the .
LiveBindings API Reference
The following units are part of the LiveBindings engine. The documentation in their appropriate help topics contains information regarding LiveBindings API usage.
| Unit Name | Contains |
| System.Bindings.CustomScope | Custom scope-related classes |
| System.Bindings.CustomWrapper | Custom wrapper-related classes |
| System.Bindings.EvalProtocol | Interfaces used by the engine for the wrappers, scopes, and other internal structures |
| System.Bindings.Expression | Binding expression-related classes |
| System.Bindings.ExpressionDefaults | Default behavior for binding expressions |
| System.Bindings.Factories | Factories for expressions, managers, and scopes |
| System.Bindings.Helper | Tools for programmatic creation of binding expressions and for notifications |
| System.Bindings.Manager | Binding manager-related implementations |
| System.Bindings.ManagerDefaults | Default behavior for binding managers |
| System.Bindings.Methods | Control of methods that can be used in the script |
| System.Bindings.Outputs | Tools for control of expression outputs |
| Data.Bind | Contains units with implementations for the LiveBindings components |
#pragma explicit_rtti methods() directive at the beginning of your project, as shown in the Using LiveBinding Programatically tutorial. For more information regarding the #pragma explicit_rtti methods() directive, please refer to the Pragma explicit rtti help topic.Synchronizing Data through LiveBindings
Using LiveBindings in RAD Studio you can synchronize various data for instance a list box control with a string grid, provided that both contain the same data. Refer to the Synchronizing Data through LiveBindings topic in order to learn how to synchronize data through the Synch and * properties of certain components within the LiveBindings Designer.
Creating LiveBindings-Enabled Components
There are two requirements to enable a simple control like TTrackBar for LiveBindings usage. The first requirement is that the control must implement observer support. LiveBindings depends on observers to subscribe to control notifications. The second requirement is to register the control value name (for instance: Position for a TTrackBar component). The control value name is used by LiveBindings components to generate expressions which get and set the control value.
For more information on how to create LiveBindings-enabled components, read the Creating LiveBindings-Enabled Components tutorial.
LiveBindings Editors
The following are editors in RAD Studio that are related to LiveBindings:
See also LiveBindings Dialog Boxes.
LiveBindings in Action Lists
See LiveBindings and Action Lists.