チュートリアル:[LiveBinding デザイナ]を使ってコントロールをリンクする
データベースおよび LiveBinding のチュートリアル への移動
このチュートリアルでは、ソース コードがほとんど何も必要ないアプリケーションを作成するために[LiveBinding デザイナ]を使用してコントロール間の LiveBinding をビジュアルに作成する方法を説明します。
このチュートリアルでは、円の線色と塗りつぶし色を変更するために LiveBinding を使用していくつかのオブジェクトをバインドする HD マルチデバイス アプリケーションを作成します。これらのバインディングはすべて、[LiveBinding デザイナ]を使ってビジュアルかつシームレスに作成されます。
ステップ 1:プロジェクトの作成
新しいプロジェクトを作成します。この例では、HD マルチデバイス アプリケーションを選択します。
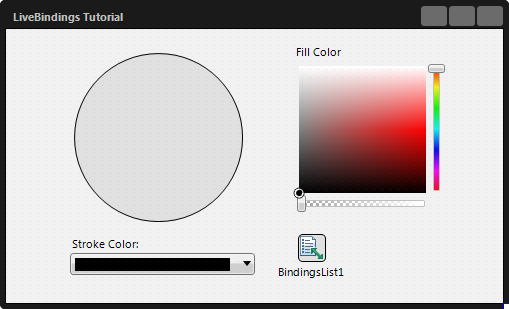
- TCircle コンポーネントをフォーム デザイナにドラッグ アンド ドロップします。
- [ツール パレット]で TColorPanel コンポーネントを見つけてフォームにドロップします。
- TComboColorBox コントロールについても同様にします。
カラー パネル コントロールでは円の塗りつぶし色を設定し、カラー コンボ ボックスでは円の線色を設定します。
これらのコンポーネントをフォームに配置すると、次の画像のようになります。
ステップ 2:LiveBinding の作成
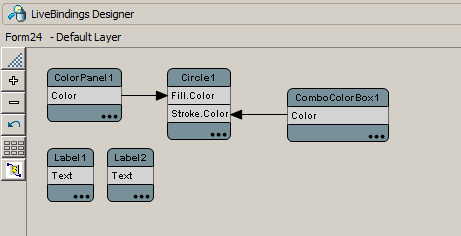
では次に、[LiveBinding デザイナ]ウィンドウに目を向けます。これが表示されていない場合は、[表示]メニューから[LiveBinding デザイナ]コマンドを選択します。
バインディング図には、フォーム上のオブジェクトを表す個々のブロックが含まれています。この段階では、これらは互いにリンクされていません。円を表すブロック([Circle1])を見つけ、その右下隅にある 3 つのドット([...])をクリックします。
- [バインド可能なメンバ]ダイアログ ボックスから
[Fill.Color]プロパティと[Stroke.Color]プロパティを選択します。
[OK]をクリックすると、[Circle1]コンポーネントにこれら 2 つのプロパティが表示されます。 - [ComboColorBox1]ブロックの
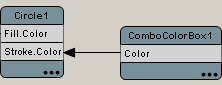
[Color]プロパティをクリックし、[Circle1]ブロックの[Stroke.Color]プロパティまで線をドラッグします。
- [ColorPanel1]ブロックの
[Color]プロパティをクリックし、[Circle1]ブロックの[Fill.Color]プロパティまで線をドラッグします。 - ダイアグラム内を自動的に整列させる場合は、[再配置]ボタン(
 )をクリックします。あるいは、自分でブロックを整列させることもできます。
)をクリックします。あるいは、自分でブロックを整列させることもできます。
この時点で、バインディング図は次のようになっています。
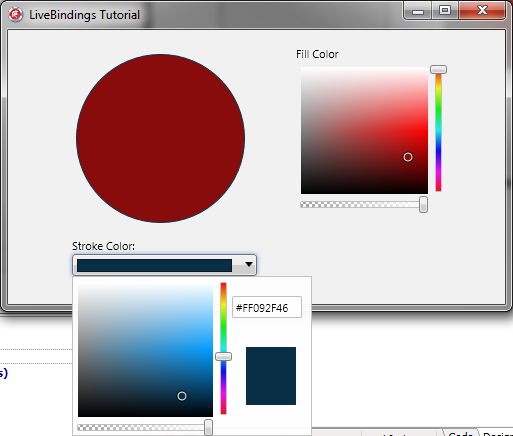
結果
F9 キーを押すか[実行|実行]メニュー コマンドを使って、アプリケーションを実行します。色を変更して、結果を観察します。