モバイル チュートリアル:リスト ボックス コンポーネントを使用してテーブル ビューを表示する(iOS および Android)
モバイル チュートリアル:モバイル アプリケーション開発(iOS および Android) への移動
目次
モバイル プラットフォームでリスト ボックス コンポーネントを使用してテーブル ビューを表示する
モバイル プラットフォームでは、FireMonkey は FMX.ListBox.TListBox コンポーネントを使用して、モバイル スタイルのテーブル ビューを表示します。たとえば次のようなリスト ボックスです。
単純なリスト
| iOS | Android(LG E-612) |
|---|---|
グループ化されたリスト
検索ボックス
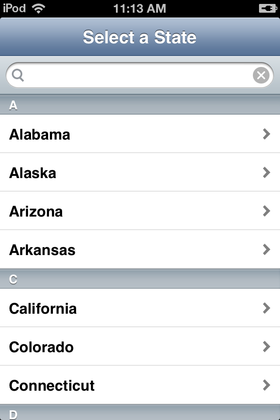
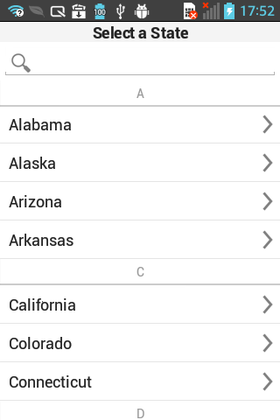
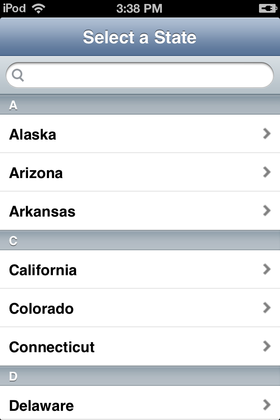
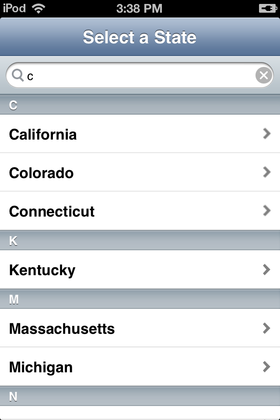
リスト ボックスに検索ボックスを追加することができます。検索ボックスがあると、ユーザーは次の図のように、長いリストから選択肢を簡単に絞り込むことができます。


このチュートリアルでは、モバイル プラットフォーム用のマルチデバイス アプリケーションでテーブル ビューの項目を作成する基本的な手順を説明します。
リスト ボックス コンポーネントに項目を作成する
- 次のいずれかを選択します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- C++Builder の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
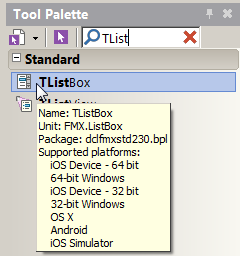
- [ツール パレット]で TListBox コンポーネントを選択し、フォーム デザイナ上にドロップします。TListBox を探すには、[ツール パレット]の検索ボックスに数文字("TList" など)を入力します。
- フォーム デザイナで TListBox コンポーネントを選択し、[オブジェクト インスペクタ]の Align プロパティに Client を選択します。
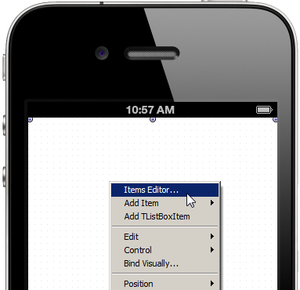
- フォーム デザイナで TListBox コンポーネントを右クリックし、[項目エディタ...]を選択します。
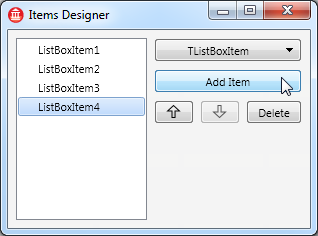
- [項目デザイナ]で[項目の追加]ボタンを何度かクリックし、リスト ボックスにいくつかの項目を追加します。
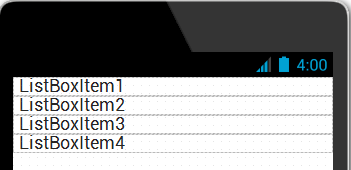
- [項目デザイナ]を閉じます。これで TListBox コンポーネント上にリスト ボックス項目が表示されています。たとえば次の図のようになっています。
ヘッダーを追加する
以下の手順で TListBox コンポーネントのヘッダーを定義することができます。
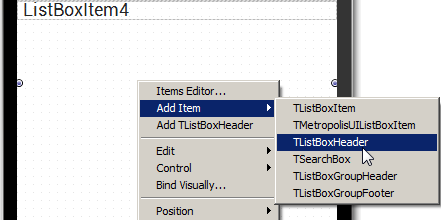
- フォーム デザイナで TListBox コンポーネントを右クリックし、[項目の追加|TListBoxHeader]を選択します。
- [ツール パレット]で TLabel コンポーネントを選択し、追加した TListBoxHeader コンポーネントの上にドロップします。
- [オブジェクト インスペクタ]で、TLabel コンポーネントのプロパティを次のように変更します。
プロパティ 値 Align Client StyleLookup toollabel TextSettings.HorzAlign Center Text (任意のテキスト値)
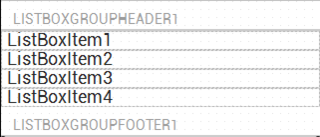
リストにグループ ヘッダー/フッターを追加する
以下の手順で TListBox の項目にグループ ヘッダーおよびグループ フッターを定義することができます。
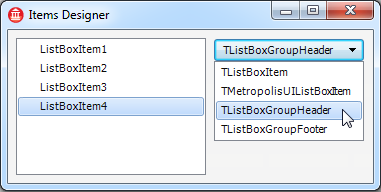
- フォーム デザイナで TListBox コンポーネントを右クリックし、[項目エディタ...]を選択します。
- [項目デザイナ]でドロップダウン リストから TListBoxGroupHeader を選択し、[項目の追加]をクリックします。
- ドロップダウン リストから TListBoxGroupFooter を選択し、[項目の追加]を選択します。
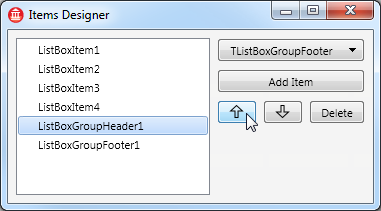
- 項目のリストで ListBoxGroupHeader1 を選択し、その項目がリストの先頭になるまで上向き矢印ボタンを何度かクリックします。
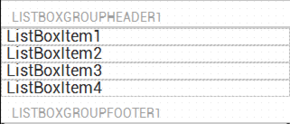
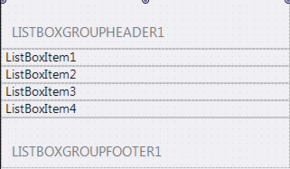
- ダイアログ ボックスを閉じます。これで、TListBox コンポーネントにグループ ヘッダーとグループ フッターが追加されています。
リスト項目を別のグループ化された項目として表示する
リスト ボックスの項目は、単純なリストとして表示することも、グループ化されたリストとして表示することもできます。どちらにするかは GroupingKind プロパティと StyleLookup プロパティによって決まり、次の図のように表示されます。
項目を単純なリストとして表示 項目をグループ化されたリストとして表示 

Plain = GroupingKind プロパティの値 Grouped = GroupingKind プロパティの値 listboxstyle = StyleLookup プロパティの値 transparentlistboxstyle = StyleLookup プロパティの値
フォーム デザイナでリスト ボックスを選択すると、[オブジェクト インスペクタ]で GroupingKind プロパティと StyleLookup プロパティを選択することができます。
リスト ボックス項目にチェック ボックスなどのアクセサリを追加する
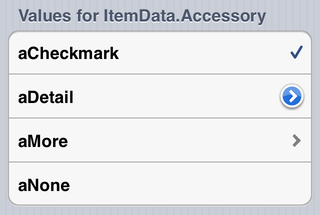
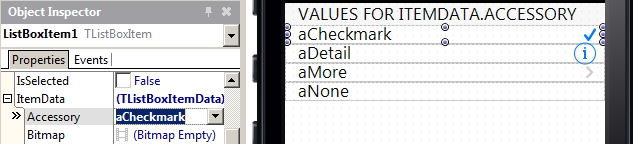
TListBox 内の各項目には、ItemData.Accessory プロパティを使ってチェック マークなどのアクセサリを設定することができます。次の図は、ItemData.Accessory に割り当てることができる値と、表示されるアクセサリを示したものです。
フォーム デザイナでリスト ボックス項目を選択すると、[オブジェクト インスペクタ]で Accessory プロパティを選択することができます。
リスト ボックス項目にアイコンを追加する
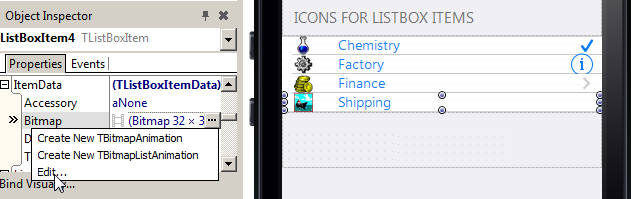
リスト ボックス コンポーネント内の各項目には、アイコンとしてビットマップ データを表示することができます。これは ItemData.Bitmap プロパティで指定します。
フォーム デザイナでリスト ボックス項目を選択すると、[オブジェクト インスペクタ]で Bitmap プロパティを選択することができます。
アイコン を表示させるには、Bitmap プロパティをサポートしている StyleLookup を選択しなければなりません。StyleLookup プロパティを listboxitemleftdetail に変更します。
項目に詳細情報を追加する
リスト ボックス コンポーネント上の各項目に、補足的なテキスト情報を追加することができます。
補足テキストは ItemData.Detail プロパティに指定します。詳細テキストの表示場所は StyleLookup プロパティで選択します。次の表を参照してください。
StyleLookup プロパティ ルック アンド フィール listboxitemnodetail 
listboxitembottomdetail 
listboxitemrightdetail 
listboxitemleftdetail 
アプリケーションを実行する
[実行|実行]を選択するか F9 キーを押して、アプリケーションを実行します。
リスト ボックス アプリケーションを作成する
- 次のいずれかを選択します。
- Delphi の場合: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi|空のアプリケーション]
- C++Builder の場合: [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder|空のアプリケーション]
- [ツール パレット]で TListBox コンポーネントを選択し、フォーム デザイナ上にドロップします。
- フォーム デザイナで TListBox コンポーネントを選択し、[オブジェクト インスペクタ]の Align プロパティに Client を選択します。
コードからリスト ボックスに項目を追加する
通常の項目をリスト ボックスに追加するには、次のコードに示すように、Items.Add メソッドを呼び出すだけです。
- Delphi の場合:
ListBox1.Items.Add('Text to add');
- C++ の場合:
ListBox1->Items->Add("Text to add");
単純な項目以外のものを作成する場合や他のプロパティを指定したい場合には、まず項目のインスタンスを作成し、それからリスト ボックスに追加します。
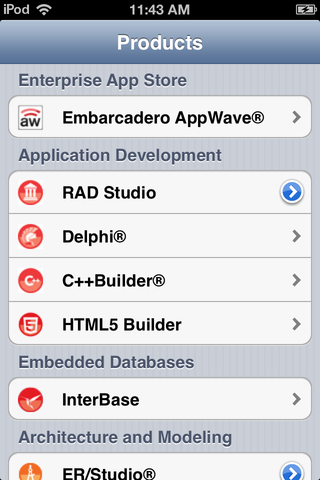
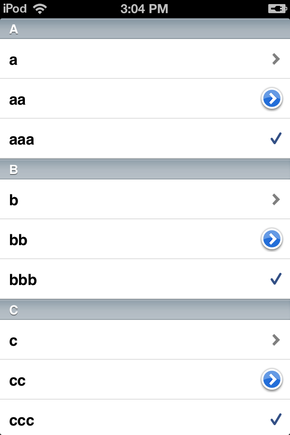
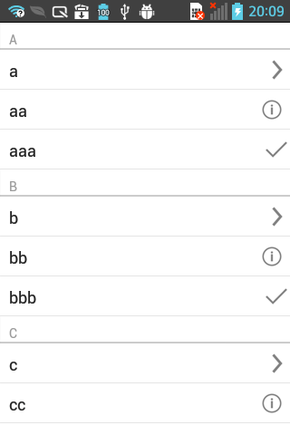
この後のコード例では、図に示すような項目をリスト ボックスに追加しています。
| iOS | Android(LG E-612) |
|---|---|
Delphi の場合:
procedure TForm1.FormCreate(Sender: TObject);
var
c: Char;
i: Integer;
Buffer: String;
ListBoxItem : TListBoxItem;
ListBoxGroupHeader : TListBoxGroupHeader;
begin
ListBox1.BeginUpdate;
Try
for c := 'a' to 'z' do
begin
// Add header ('A' to 'Z') to the List
ListBoxGroupHeader := TListBoxGroupHeader.Create(ListBox1);
ListBoxGroupHeader.Text := UpperCase(c);
ListBox1.AddObject(ListBoxGroupHeader);
// Add items ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ...) to the list
for i := 1 to 3 do
begin
// StringOfChar returns a string with a specified number of repeating characters.
Buffer := StringOfChar(c, i);
// Simply add item
// ListBox1.Items.Add(Buffer);
// or, you can add items by creating an instance of TListBoxItem by yourself
ListBoxItem := TListBoxItem.Create(ListBox1);
ListBoxItem.Text := Buffer;
// (aNone=0, aMore=1, aDetail=2, aCheckmark=3)
ListBoxItem.ItemData.Accessory := TListBoxItemData.TAccessory(i);
ListBox1.AddObject(ListBoxItem);
end;
end;
Finally
ListBox1.EndUpdate;
End;
end;
C++ の場合:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
char c;
int i;
String Buffer ;
TListBoxItem *ListBoxItem ;
TListBoxGroupHeader *ListBoxGroupHeader ;
ListBox1->BeginUpdate();
for (c = 'a'; c <= 'z'; c++)
{
// Add header ('A' to 'Z') to the List
ListBoxGroupHeader = new TListBoxGroupHeader(ListBox1);
ListBoxGroupHeader->Text = UpperCase(c);
ListBox1->AddObject(ListBoxGroupHeader);
// Add items ('a', 'aa', 'aaa', 'b', 'bb', 'bbb', 'c', ->->->) to the list
for (i = 1; i < 4; i++)
{
// StringOfChar returns a string with a specified number of repeating characters->
Buffer = StringOfChar(c, i);
// Simply add item
// ListBox1->Items->Add(Buffer);
// or, you can add items by creating an instance of TListBoxItem by yourself
ListBoxItem = new TListBoxItem(ListBox1);
ListBoxItem->Text = Buffer;
// (aNone=0, aMore=1, aDetail=2, aCheckmark=3)
ListBoxItem->ItemData->Accessory = static_cast<TListBoxItemData::TAccessory>(i);
ListBox1->AddObject(ListBoxItem);
};
};
ListBox1->EndUpdate();
}
オーバーフロー メニューを作成する
オーバーフロー ポップアップ メニューは、アクション バーに表示されるもので、追加の項目やあまり使われない項目にアクセスするために使われます。
FireMonkey では、TListBox を使って簡単にオーバーフロー メニューを実装することができます。
- フォームに TToolBar コンポーネントを追加し、配置を Top に設定します。
- TToolBar コンポーネント上に TSpeedButton コンポーネントを 3 つ配置します。
- 1 番目の TSpeedButton を次のように設定します。
- Align プロパティを Left に設定します。
- Name プロパティを「OrganizeButton」に変更します。
- StyleLookup を organizetoolbutton に設定します。
- 2 番目の TSpeedButton を次のように設定します。
- Align プロパティを Right に設定します。
- Name プロパティを OverflowButton に変更します。
- StyleLookup プロパティに detailstoolbutton を選択します。
- 最後の TSpeedButton を次のように設定します。
- Align プロパティを Right に設定します。
- [オブジェクト インスペクタ]で Margins ノードを展開し、Right マージンを 5 に設定します。
- Name プロパティを「SearchButton」に変更します。
- StyleLookup を searchtoolbutton に設定します。
- 1 番目の TSpeedButton を次のように設定します。
- フォームに TListBox をドロップします。
- TListBox 内の最初の 4 つの TListBoxItem コンポーネントについて、[オブジェクト インスペクタ]で ItemData を展開します。
- Bitmap プロパティを定義します。
- Text プロパティを望ましいテキスト値に変更します。
- StyleLookup プロパティに listboxitemleftdetail を選択します。
- 最後の TListBoxItem について、[オブジェクト インスペクタ]で ItemData を展開します。
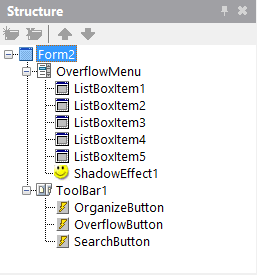
- TShadowEffect コンポーネントをオーバーフロー メニューに追加します。
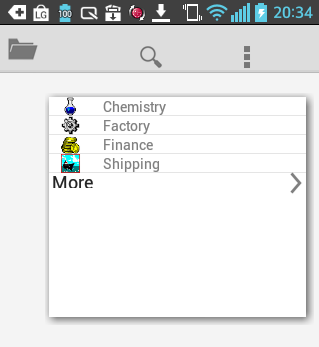
|
[構造]ビュー |
Android LG-E612 |
|---|---|
オーバーフロー ボタンのイベント ハンドラを作成する
フォーム デザイナで OverflowButton コンポーネントをダブルクリックします。このイベント ハンドラに次のコードを追加します。
- Delphi の場合:
procedure TForm1.OverflowButtonClick(Sender: TObject);
begin
OverflowMenu.Visible := not OverflowMenu.Visible; //change the visibility status
if OverflowMenu.Visible then // the Overflow Menu is displayed
begin
OverflowMenu.BringToFront;
OverflowMenu.ItemIndex := -1; // the ItemIndex property specifies the currently selected item(default value is -1 that means that no item is selected)
OverflowMenu.ApplyStyleLookup;
OverflowMenu.RealignContent; // realigns the children TListBoxItem controls of the OverflowMenu TListBox
end;
end;
- C++ の場合:
void __fastcall TForm1::OverflowButtonClick(TObject *Sender)
{
OverflowMenu->Visible = !(OverflowMenu->Visible); //change the visibility status
if (OverflowMenu->Visible) { // the Overflow Menu is displayed
OverflowMenu->BringToFront();
OverflowMenu->ItemIndex = -1; // the ItemIndex property specifies the currently selected item(default value is -1 that means that no item is selected)
OverflowMenu->ApplyStyleLookup();
OverflowMenu->RealignContent(); // realigns the children TListBoxItem controls of the OverflowMenu TListBox
}
}
検索ボックスを追加する
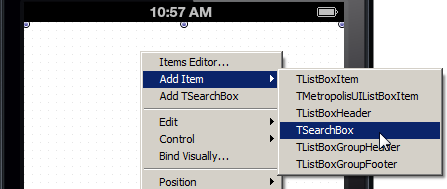
- リスト ボックス コンポーネントに検索ボックスを追加するには、TListBox コンポーネントを右クリックし、コンテキスト メニューから[項目の追加|TSearchBox]を選択すればよいだけです。
- アクション バーに追加するには:
- Visible プロパティを False に設定します。
- SearchButton のイベント ハンドラを作成するには、ボタンをダブルクリックして以下のコードを追加します。
Delphi の場合:
procedure TForm1.SearchButtonClick(Sender: TObject);
begin
SearchBox1.Visible := not SearchBox1.Visible; //change the visibility status
end;
C++ の場合:
void __fastcall TForm1::SearchButtonClick(TObject *Sender) {
SearchBox1->Visible = !(SearchBox1->Visible); //change the visibility status
}
アプリケーションを実行する
- 次のいずれかを選択します。
- [実行|実行]
- [実行|デバッガを使わずに実行]
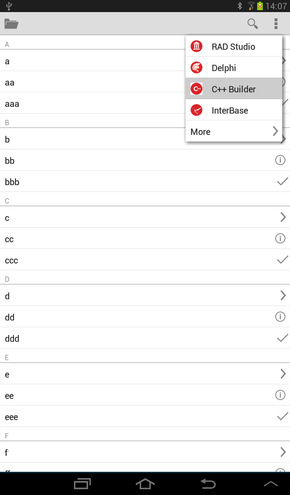
- オーバーフロー メニューを開くには、アクション バーの縦の省略記号をクリックします。
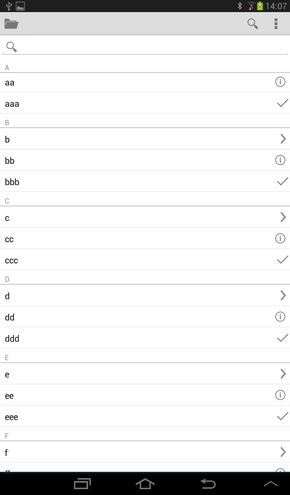
- 検索ボックスを表示するには、SearchButton をクリックします。
| Android(Samsung Tab 2.0) | Android(Samsung Tab 2.0) |
|---|---|
|
オーバーフロー メニューを表示 |
検索ボックスを表示 |
関連項目
- FMX.ListBox.TListBox
- モバイル チュートリアル:LiveBinding を使用してリスト ビューの内容を設定する(iOS および Android)
- モバイル チュートリアル:モバイル アプリケーションで LiveBinding を使用してリスト ボックスに値を設定する(iOS および Android)
- モバイル チュートリアル:さまざまなスタイルを持つボタン コンポーネントを使用する(iOS および Android)
- モバイル チュートリアル:Web ブラウザ コンポーネントを使用する(iOS および Android)
- モバイル チュートリアル:タブ コンポーネントを使用してページを表示する(iOS と Android)