Erstellen von Bearbeitungsschaltflächen mit eingebetteten Glyphen für die Metropolis-UI
Nach oben zu Entwickeln von Metropolis-UI-Anwendungen
So fügen Sie Metropolis-UI-Schaltflächen mit eingebetteten Glyphen hinzu:
- Erstellen Sie eine FireMonkey-Anwendung im Metropolis-UI-Stil mit dem Experten FireMonkey-Anwendung für Metropolis-UI.
- Fügen Sie dem Formular ein TEdit-Steuerelement hinzu.
- Führen Sie einen der folgenden Schritte aus:
- Klicken Sie bei ausgewählter Schaltfläche im Objektinspektor auf die Eigenschaft StyleLookup.
- Klicken Sie mit der rechten Maustaste auf die Schaltfläche, und wählen Sie im Kontextmenü Eintrag hinzufügen aus.
- Wählen Sie aus der angezeigten Popup-Liste einen Windows 8-Schaltflächenstil aus:
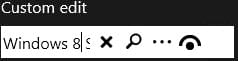
- TEditButton
- Wird zur Anpassung oder zum Erstellen eigener Glyphen-Schaltflächen verwendet.
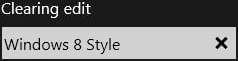
- TClearEditButton
- X-Glyphe
- Löscht das Eingabefeld, wenn der Benutzer auf die Glyphe klickt.
- TPasswordEditButton
- Auge/Augenbraue-Glyphe
- Verbirgt den eingegebenen Text.
- Durch Klicken auf die Glyphe wird der Text kurz sichtbar.
- Die Eigenschaft Password von TEdit muss im Objektinspektor auf True gesetzt sein, damit die Passworteingabe korrekt verborgen wird.
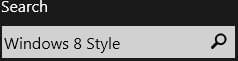
- TSearchEditButton
- Vergrößerungsglas-Glyphe
- Kann mit Suchprogrammen verknüpft werden.
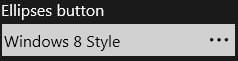
- TEllipsesEditButton
- Ellipsen-Glyphe […]
- Kann mit Dialogfeldern verknüpft werden.
- TEditButton