コンポーネントをカスタマイズする(IDE チュートリアル)
RAD Studio アプリケーションを初めて作成する(IDE チュートリアル):インデックス への移動
前のセクション「フォーム デザイナを使用してコンポーネントを追加する」では、必要なコンポーネントをすべてフォームに追加したあと、アクション マネージャを構成しました。イベント ハンドラ コードの作成に進む前に、新しく配置したコンポーネントのプロパティをカスタマイズする必要があります。
コンポーネントをカスタマイズするには、対象となるコンポーネントを(フォーム デザイナ、[構造]ビュー、[オブジェクト インスペクタ]上部のドロップダウン リストのどちらかで)選択したあと、選択したコンポーネントのプロパティを[オブジェクト インスペクタ]で編集します。
フォーム上の空いている領域全体をメモ コンポーネントが占めるようにしなければなりません。メモ コンポーネントを構成するには、以下を行います。
- (たとえば[構造]ビューで)メモ コンポーネントを選択します。
- [オブジェクト インスペクタ]で、Align プロパティの値を
Clientに設定します。- サムネイルの作成エラー: ファイルがありません
後で情報を入力できるラベルを追加して、ステータス バーもカスタマイズする必要があります。
- [ツール パレット]で[Standard]カテゴリから TLabel を見つけ、そのコンポーネント項目を 3 回ダブルクリックしてフォームにラベルを 3 つ追加します。
- [構造]ビューから、お使いのステータス バー コンポーネントに各ラベルをドラッグして、これらのラベルが StatusBar の子になるようにします。
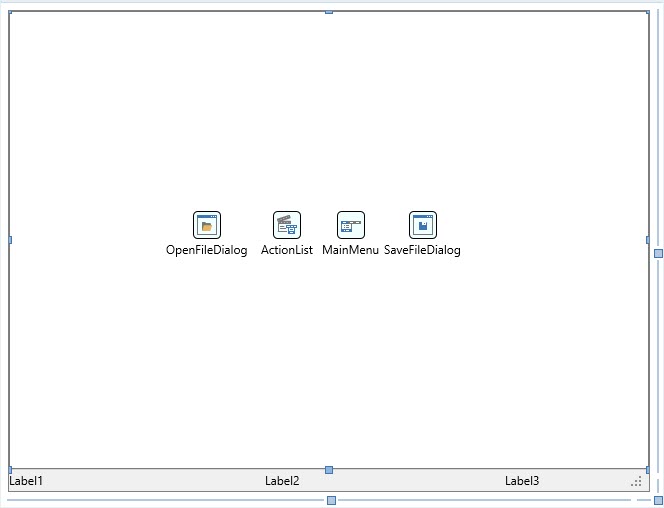
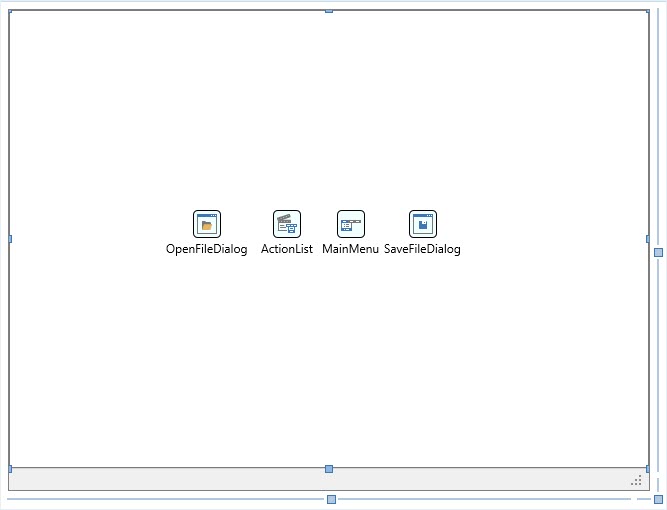
- フォーム デザイナで、ステータス バー内のラベルを整理して、それらが重ならずに順に表示されるようにします。
- 3 つのラベルを 1 つずつ選択し、[オブジェクト インスペクタ]を使用して、Label1、Label2、Label3 の Name プロパティをそれぞれ次の値に設定します。
LineNumberColumnNumberLineCount
- 3 つのラベルの Text プロパティの値をクリアします。
フォーム内の非ビジュアル コンポーネントも、互いに重ならないように配置し直す必要があります。非ビジュアル コンポーネントの配置位置はアプリケーションの外見や動作には影響しませんが、整理して配置すれば、後でフォーム デザイナでこれらのコンポーネントを選択しやすくなります。
これでコンポーネントのカスタマイズは完了です。このチュートリアルの次の部分に進むことができます。