サーバー モバイル アプリケーション "Hello World"
このチュートリアルでは、以下のユーザー インターフェイス コントロールを使用するサーバー モバイル アプリケーションを作成します。
- 名前を入力するためのテキスト フィールド。
- メッセージを表示するためのラベル。
- クリックされると "Hello, <名前>!" というメッセージをラベルに表示するボタン(<名前> はテキスト フィールドに入力された名前)。
アプリケーションの新規作成
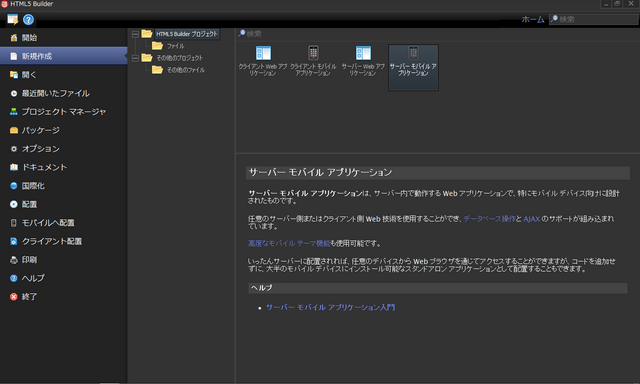
[ホーム]ビューの[新規作成]ページで、ファイルやプロジェクトを新規作成できます。左側のツリービューで[HTML5 Builder プロジェクト]を選択し、右上の領域で[サーバー モバイル アプリケーション]をダブルクリックします。
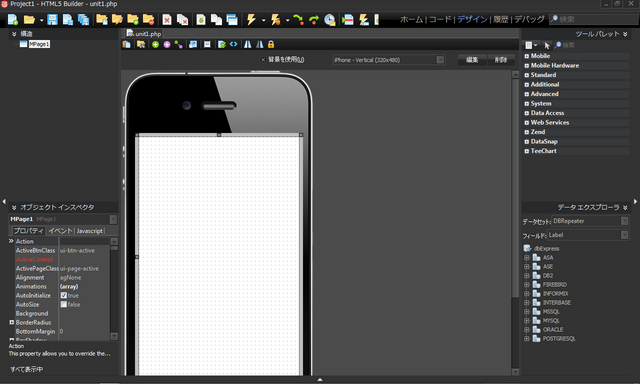
新しいアプリケーション用に、最初の(空の)サーバー モバイル ページが作成され、[デザイン]ビューに表示されます。
[デザイン]ビューの中央部分は、グラフィカルなモバイル ページ編集ツールのモバイル デザイナです。モバイル デザイナの左側、右側、下側にも、さまざまなウィジェットがあります。これらについてはドキュメントの別のページで詳細に説明されていて、このチュートリアルではその一部を実際に使用します。
コントロールの追加
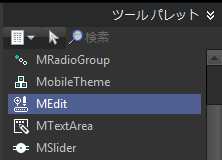
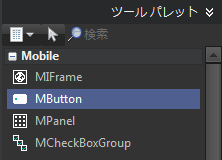
HTML5 Builder でサーバー モバイル アプリケーションを作成するには、まずユーザー インターフェイスを設計します。ユーザー インターフェイスの作成にデフォルトで使用できるコンポーネントが多数用意されています。カーソルを[ツール パレット](右上のウィジェット)に移動し、プラス記号([+])のアイコンをクリックして[Mobile]カテゴリを展開します。それから MEdit コンポーネントを選択してモバイル デザイナにドロップします。コンポーネントのインスタンスがモバイル デザイナ上に表示されます。
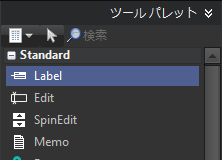
同じ手順で、MLabel コンポーネントと MButton コンポーネントをモバイル デザイナに追加します。MLabel は、[Mobile]カテゴリではなく[Standard]カテゴリに含まれているので注意してください。
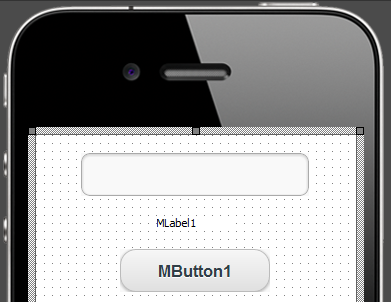
これで 3 つのコンポーネントがモバイル デザイナ上にあるはずです。マウス ポインタを使用して、好きな位置にコンポーネントを配置し直します。
モバイル デザイナ上でコンポーネントを選択し、[オブジェクト インスペクタ]を使ってコンポーネントのプロパティを確認したり変更することができます。
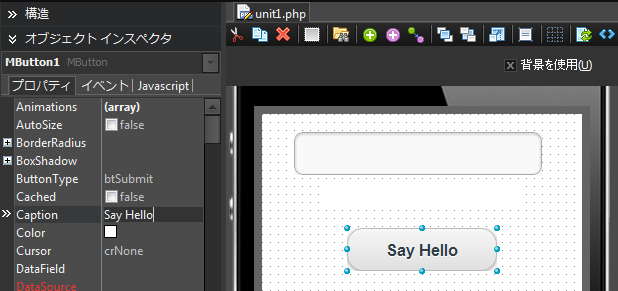
次に、MButton コンポーネントの Caption をビジュアルに変更します。MLabel の Caption プロパティと MEdit の Text プロパティは空のままでかまいません。前者はプログラムで定義するもので、後者はユーザーが入力するものだからです。
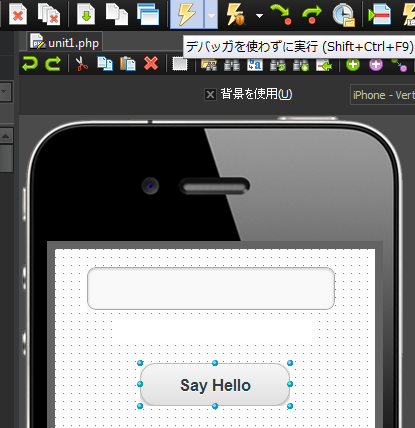
コンポーネントのプロパティを変更するには、モバイル デザイナ(または[オブジェクト インスペクタ]上部のドロップダウン リスト)でコンポーネントを選択し、対象のプロパティの値を変更し、Enter キーを押して変更を適用します。上のスクリーンショットでは、MButton の Caption プロパティが "Say Hello" に変更されています。
ボタン クリックに対する応答の作成
モバイル アプリケーションでは、ボタンをクリックしたりテキスト フィールドに入力するといったユーザーのアクションに対する応答はどれも、イベントに対する応答として実装できます。HTML5 Builder では、そのような応答をイベント ハンドラと呼びます。
MButton コンポーネントの場合、最も典型的なイベントはボタンのクリックです。モバイル デザイナで MButton をダブルクリックすると、ボタン クリック イベントのイベント ハンドラを実装するためのスケルトン コードが HTML5 Builder によって生成されます。
この中かっこの間に応答を実装することができます。"Hello, <MEdit に入力された名前>!" というメッセージを MLabel に表示するよう、応答を実装します。
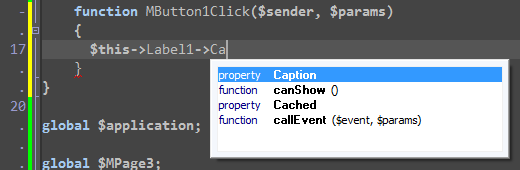
$this->MLabel1->Caption = "Hello, ".$this->MEdit1->Text."!";
PHP では、文字列リテラルを囲む引用符には " " を使用します。また、ドット(.)記号を使用して文字列を連結することもできます。
コードを入力していると、指定しなければならないパラメータの種類を示すヒントが表示されます。また、そのオブジェクトでサポートされているメンバ(つまり、コンポーネントのプロパティやメソッド)の種類もヒントに示されます。
Web ブラウザでのアプリケーションのテスト
アプリケーションの実装が終わったので、実行することができます。メイン ツールバーで[実行]ボタンをクリックするか、F9 キーを押します。アプリケーションを実際のデバイスで実行した場合に近い結果を得るには、Chrome ブラウザを使用するか、モバイル ブラウザからリモートでアプリケーションにアクセスしてください。詳細については、「モバイル実行」を参照してください。
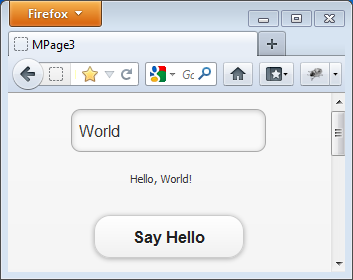
アプリケーションを実行すると、MEdit と MButton を持つモバイル ページがデフォルトの Web ブラウザに読み込まれます。MEdit にテキストを入力し、[Say Hello]ボタンをクリックします。
アプリケーションの配置
サーバー モバイル アプリケーションは、Web サーバーに配置する必要があります。また、通常は、サポートする予定のさまざまなモバイル デバイスにも配置されます。ただし、配置作業を開始する前に、ページの UseAjax プロパティを true に、UseAjaxUri プロパティをアプリケーションを置く予定の Web サーバーのアドレスに、それぞれ設定する必要があります。
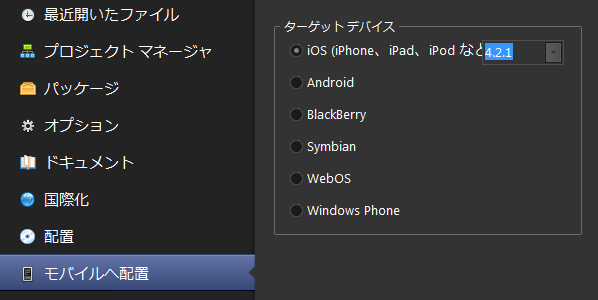
これで、アプリケーションを配置することができます。Web サーバーに配置するには[ホーム|配置]を、主要モバイル システムにネイティブ アプリケーションとして配置するには[ホーム|モバイルへ配置]を使用します。サポートされているプラットフォームには、iOS、Android、BlackBerry、Windows Phone、Symbian、および WebOS があります。