Création d'un éditeur de composants et d'un éditeur de propriétés pour les composants FireMonkey
Remonter à Guide des composants FireMonkey
Dans ce tutoriel, vous allez créer un éditeur de propriétés et un éditeur de composants pour un composant FireMonkey.
Le composant parent de ces éditeurs est TClockLabel, le composant que vous créez dans le tutoriel associé Création d'un composant FireMonkey stylé par extension d'un composant existant. Ce tutoriel suppose que vous avez déjà créé TClockLabel comme point de départ.
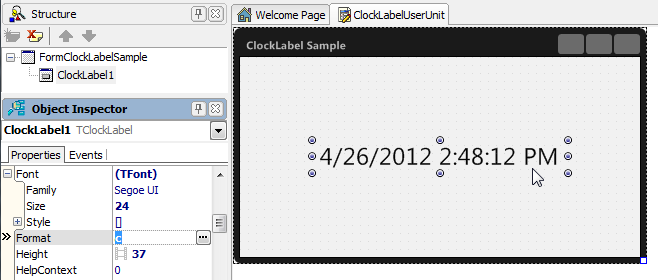
Composant TClockLabel :
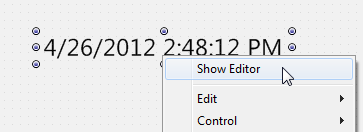
Un éditeur de composants est une fonctionnalité de l'EDI que vous pouvez invoquer en double-cliquant sur un composant, ou en cliquant avec le bouton droit sur un composant et en sélectionnant Afficher l'éditeur sur le menu contextuel.
Invocation d'un éditeur de composants depuis un composant personnalisé :
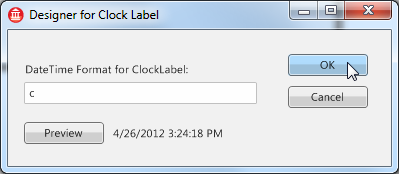
Editeur de composants exemple présenté sous la forme d'un dialogue :
Sommaire
- 1 Etape 1 : Créer un package de conception
- 2 Etape 2 : Ajouter une fiche HD FireMonkey pour éditer les propriétés
- 3 Etape 3 : Créer un éditeur de composants pour invoquer une boîte de dialogue depuis le menu contextuel
- 4 Etape 4 : Créer un éditeur de propriétés pour invoquer une boîte de dialogue depuis l'inspecteur d'objets
- 5 Voir aussi
Un éditeur de propriétés est une fonctionnalité de l'EDI que vous pouvez fournir comme moyen d'éditer une propriété (ou un ensemble de propriétés) dans un dialogue distinct invoqué depuis l'inspecteur d'objets.
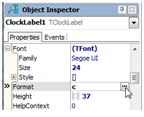
Pour invoquer un éditeur de propriétés depuis l'inspecteur d'objets, cliquez sur les points de suspension [...] dans la colonne Valeur d'une propriété donnée.
Invocation d'un éditeur de propriétés depuis l'inspecteur d'objets :
Dans ce tutoriel, l'éditeur de composants et l'éditeur de propriétés affichent la même boîte de dialogue pour éditer la propriété Format du composant TClockLabel.
Etape 1 : Créer un package de conception
Pour créer un éditeur de propriétés ou un éditeur de composants, vous devez disposer d'un package de conception pour contenir ces éditeurs.
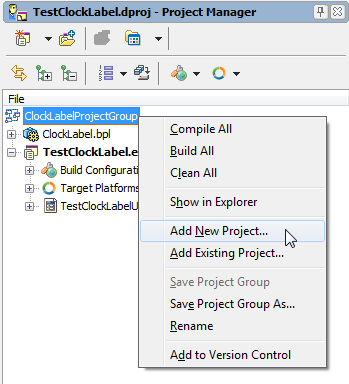
- Cliquez avec le bouton droit sur ClockLabelProjectGroup dans le Gestionnaire de projets, et sélectionnez Ajouter un nouveau projet dans le menu contextuel :
- Sélectionnez Fichier > Nouveau > Autre > Projets Delphi.
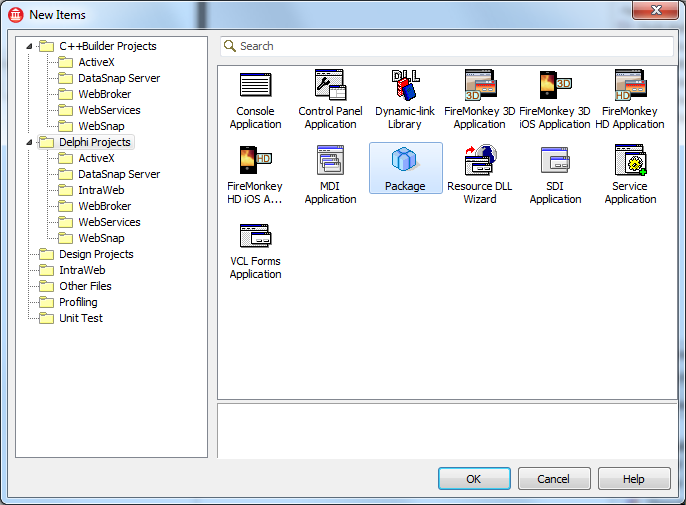
- Sélectionnez ensuite Package dans la boîte de dialogue Nouveaux éléments :

- Enregistrez ce package sous le nom dclClockLabel.
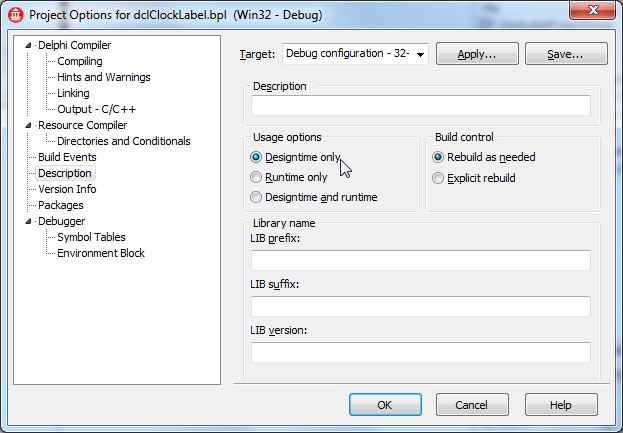
- Sélectionnez Projet > Options > Description pour dclClockLabel.
Etape 2 : Ajouter une fiche HD FireMonkey pour éditer les propriétés
Pour éditer une propriété du composant TClockLabel dans une boîte de dialogue, vous devez maintenant ajouter une fiche pouvant éditer la propriété.
- Assurez-vous que le projet dclClockLabel est actif. Si ce n'est pas le cas, double-cliquez sur le projet dclClockLabel pour le rendre actif.
- Sélectionnez Fichier > Nouveau > Autre > Projets Delphi > Fiche multi-périphérique.
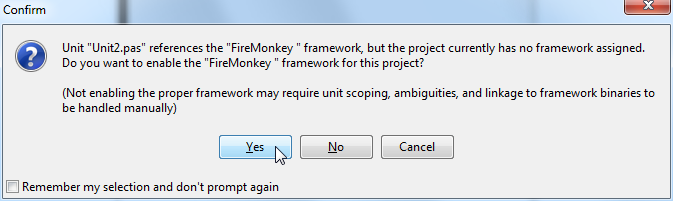
- Confirmez que cette fiche est pour FireMonkey en sélectionnant Oui :
- Enregistrez la nouvelle fiche sous ClockLabelDialog.
- Dans l'inspecteur d'objets, définissez la propriété Name de la fiche sur ClockLabelDlg.
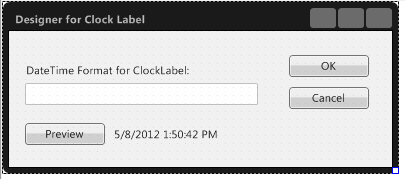
- Ajoutez et configurez plusieurs contrôles FireMonkey, et mettez à jour l'apparence de ce dialogue afin d'obtenir l'image suivante :
object ClockLabelDlg: TClockLabelDlg
Left = 0
Top = 0
Caption = 'Designer for Clock Label'
ClientHeight = 136
ClientWidth = 383
Visible = False
StyleLookup = 'backgroundstyle'
object ClockLabel1: TClockLabel
Position.Point = '(104,96)'
Width = 257.000000000000000000
Height = 15.000000000000000000
TabOrder = 0
Text = '5/8/2012 1:50:42 PM'
Format = 'c'
end
object EditFormat: TEdit
Position.Point = '(16,52)'
Width = 233.000000000000000000
Height = 22.000000000000000000
TabOrder = 1
KeyboardType = Default
Password = False
end
object Label1: TLabel
Position.Point = '(16,32)'
Width = 177.000000000000000000
Height = 15.000000000000000000
TabOrder = 2
Text = 'DateTime Format for ClockLabel:'
end
object btnOK: TButton
Position.Point = '(280,24)'
Width = 80.000000000000000000
Height = 22.000000000000000000
TabOrder = 3
ModalResult = 1
Text = 'OK'
Default = True
end
object btnCancel: TButton
Position.Point = '(280,56)'
Width = 80.000000000000000000
Height = 22.000000000000000000
TabOrder = 4
ModalResult = 2
Text = 'Cancel'
Cancel = True
end
object btnPreview: TButton
Position.Point = '(16,92)'
Width = 80.000000000000000000
Height = 22.000000000000000000
TabOrder = 5
Text = 'Preview'
end
end
- 7. Sélectionnez la zone d'édition (EditFormat) et créez un gestionnaire d'événement OnChange pour cette zone (EditFormatChange) :
procedure TClockLabelDlg.EditFormatChange(Sender: TObject);
begin
ClockLabel1.Format := EditFormat.Text;
end;
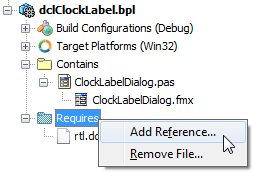
- 8. Pour compiler ce package, vous devez ajouter les packages suivants à la section Requiert :
-
- fmx
- ClockLabel
- designide
Un éditeur de composants est une classe héritée de TComponentEditor.
Créez une nouvelle unité et une classe dedans comme suit :
- Créez une nouvelle unité et enregistrez-la sous ClockLabelEditors.pas.
- Ajoutez une référence aux deux unités suivantes dans la clause uses :
uses
DesignEditors, DesignIntf;
- 3. Créez une nouvelle classe en tant que sous-classe du TComponentEditor.
type
TClockLabelComponentEditor = class(TComponentEditor)
end;
Comme traité plus tôt, un éditeur de composants peut afficher un menu contextuel pour le composant cible. Lorsque l'utilisateur clique avec le bouton droit sur le composant, les méthodes GetVerbCount et GetVerb de l’éditeur de composants sont appelées pour construire le menu contextuel.
Vous pouvez redéfinir ces méthodes pour ajouter des commandes (verbes) au menu contextuel comme suit :
type
TClockLabelComponentEditor = class(TComponentEditor)
public
function GetVerbCount: Integer; override;
function GetVerb(Index: Integer): string; override;
end;
function TClockLabelComponentEditor.GetVerbCount: Integer;
begin
Result := 1;
end;
function TClockLabelComponentEditor.GetVerb(Index: Integer): string;
begin
case Index of
0: Result := '&Show Editor';
else
raise ENotImplemented.Create('TClockLabelEditor has only one verb (index = 0) supported.');
end;
end;
Implémenter une commande
Lorsque la commande fournie par GetVerb est sélectionnée dans le Concepteur, la méthode ExecuteVerb est appelée. Pour chaque commande que vous fournissez dans la méthode GetVerb, vous devez implémenter une action dans la méthode ExecuteVerb. Vous pouvez accéder au composant en cours d'édition à l'aide de la propriété Component de l'éditeur. Pour ouvrir un dialogue défini auparavant, vous devez maintenant ajouter une référence à l'unité ClockLabelDIalog.
type
TClockLabelComponentEditor = class(TComponentEditor)
private
procedure ShowDesigner;
public
procedure ExecuteVerb(Index: Integer); override;
end;
procedure TClockLabelComponentEditor.ShowDesigner;
var
DesignerForm: TClockLabelDlg;
begin
DesignerForm := TClockLabelDlg.Create(nil);
try
// Set curent value to designer form
DesignerForm.ClockLabel1.Format := (Component as TClockLabel).Format;
DesignerForm.EditFormat.Text := (Component as TClockLabel).Format;
// Show ModalForm, and then take result
if DesignerForm.ShowModal = mrOK then
(Component as TClockLabel).Format := DesignerForm.ClockLabel1.Format;
Designer.Modified;
finally
DesignerForm.Free;
end;
end;
procedure TClockLabelComponentEditor.ExecuteVerb(Index: Integer);
begin
case Index of
0: ShowDesigner;
else
raise ENotImplemented.Create('TClockLabelEditor has only one verb (index = 0) supported.');
end;
end;
Recenser l'éditeur de composants dans l'EDI
Pour recenser un éditeur de composants dans l'EDI, appelez la routine RegisterComponentEditor depuis une procédure Register, comme suit :
procedure Register;
begin
RegisterComponentEditor(TClockLabel, TClockLabelComponentEditor);
end;
Après la construction et l'installation du package, votre nouvel éditeur de composants est prêt à l'emploi.
Revenez à TestClockLabelUnit et invoquez le menu contextuel sur TClockLabel. Vous devriez maintenant voir la commande Afficher l'éditeur.
Etape 4 : Créer un éditeur de propriétés pour invoquer une boîte de dialogue depuis l'inspecteur d'objets
Les étapes de création d'un éditeur de propriétés sont presque identiques aux étapes de création d'un éditeur de composants.
Un éditeur de propriétés est une sous-classe de TPropertyEditor. En plus de la classe TPropertyEditor standard, l'unité designide définit plusieurs autres classes utiles. Puisque la propriété Format est une valeur chaîne, cet exemple utilise comme point de départ TStringProperty, qui est une sous-classe de TPropertyEditor.
Définir les attributs de l'éditeur de propriétés
L'éditeur de propriétés doit fournir les informations que l'inspecteur d'objets utilise pour déterminer les outils à afficher. Par exemple, l'inspecteur d'objets a besoin de savoir si la propriété a des sous-propriétés, ou s'il doit afficher la liste des valeurs possibles de la propriété.
Pour spécifier les attributs de l'éditeur, vous devez redéfinir sa méthode GetAttributes. GetAttributes est une méthode qui renvoie un ensemble de valeurs de type TPropertyAttributes. Dans ce tutoriel, GetAttributes renvoie [paDialog] afin que l'EDI sache qu'une boîte de dialogue est disponible (voir la liste des valeurs disponibles dans Spécification des attributs de l'éditeur).
Pour afficher une boîte de dialogue, l'EDI appelle la méthode Edit de l'éditeur de propriétés. Le code doit donc ressembler à ceci :
TClockLabelPropertyEditor = class(TStringProperty)
private
procedure ShowDesigner;
public
function GetAttributes: TPropertyAttributes; override;
procedure Edit; override;
end;
{ TClockLabelPropertyEditor }
function TClockLabelPropertyEditor.GetAttributes: TPropertyAttributes;
begin
Result := [paDialog];
end;
procedure TClockLabelPropertyEditor.Edit;
begin
ShowDesigner;
end;
procedure TClockLabelPropertyEditor.ShowDesigner;
var
DesignerForm: TClockLabelDlg;
begin
DesignerForm :=TClockLabelDlg.Create(nil);
try
// Set curent value to designer form
DesignerForm.ClockLabel1.Format := GetStrValue;
DesignerForm.EditFormat.Text := GetStrValue;
// Show MordalForm, and then take result
if DesignerForm.ShowModal = mrOK then
SetStrValue(DesignerForm.ClockLabel1.Format);
finally
DesignerForm.Free;
end;
end;
Enfin, comme vous avez recensé un nouvel éditeur de composants, vous devez recenser un nouvel éditeur de propriétés, en ajoutant un appel à RegisterPropertyEditor dans la procédure Register :
RegisterPropertyEditor(TypeInfo(string), TClockLabel, 'Format', TClockLabelPropertyEditor);