Tutoriel mobile : Utilisation du composant Navigateur Web (iOS et Android)
Remonter à Tutoriels mobiles : Développement d'applications mobiles (iOS et Android)
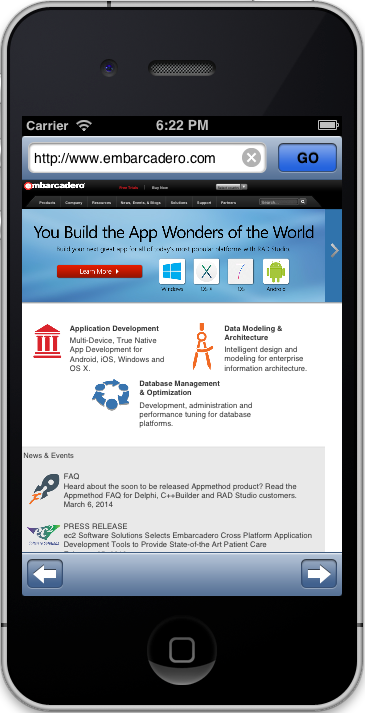
FireMonkey encapsule le composant Navigateur Web sous la forme du composant TWebBrowser. Vous pouvez utiliser TWebBrowser dans les apps de bureau et les apps mobiles. Cette rubrique décrit comment créer une application Navigateur Web FireMonkey simple pour les plates-formes iOS et Android.
Sommaire
- 1 Conception de l'interface utilisateur
- 2 Ecriture d'un gestionnaire d'événement provoquant l'ouverture d'une page Web lorsque l'utilisateur change d'URL dans le contrôle de saisie
- 3 Sélection du clavier virtuel approprié pour l'application Navigateur Web
- 4 Extrait de code mobile Navigateur Web
- 5 Voir aussi
Conception de l'interface utilisateur
- Sélectionnez l'une des options suivantes :
- Fichier > Nouveau > Application multi-périphérique - Delphi > Application vide
- Fichier > Nouveau > Application multi-périphérique - C++Builder > Application vide
- Sélectionnez le composant TToolBar dans la palette d'outils, et déposez-le sur le Concepteur de fiches.
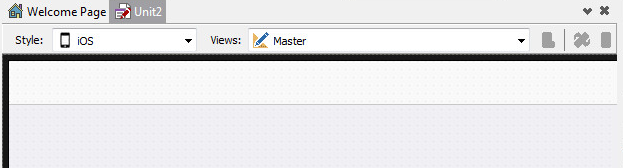
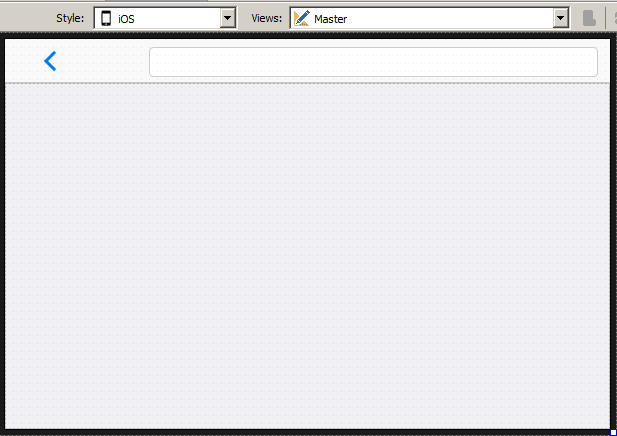
- Une fois déposé, vous pouvez voir le composant TToolBar en haut du Concepteur de fiches. Voici une capture d'écran après avoir défini le style iOS dans le Concepteur de fiches :
- Sélectionnez le composant TButton dans la palette d'outils et déposez-le sur le TToolBar.
- Sélectionnez le composant TButton sur le Concepteur de fiches, puis dans l'inspecteur d'objets, définissez la propriété StyleLookup sur priortoolbutton.
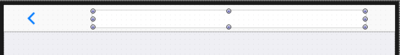
- La définition de la valeur priortoolbutton pour la propriété StyleLookup de TButton provoque l'ajout d'un libellé de bouton Back (Retour). Sur les périphériques iOS, il est semblable à l'image suivante :

- Pour de plus amples détails sur la sélection d'un style dans les applications multi-périphériques, voir Tutoriel mobile : Utilisation d'un composant Bouton avec différents styles (iOS et Android).
- La définition de la valeur priortoolbutton pour la propriété StyleLookup de TButton provoque l'ajout d'un libellé de bouton Back (Retour). Sur les périphériques iOS, il est semblable à l'image suivante :
- Sélectionnez le composant TEdit sur la palette d'outils et déposez-le sur le TToolBar. Assurez-vous que la taille du contrôle de saisie est suffisamment large pour remplir la zone du TToolBar :
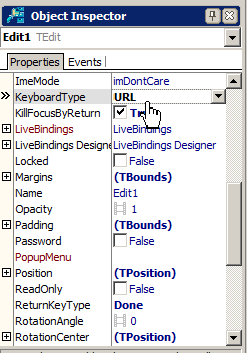
- Sélectionnez le contrôle de saisie sur le Concepteur de fiches, puis dans l'inspecteur d'objets, définissez la propriété ReturnKeyType sur
Done, la propriété KeyboardType surURL, et la propriété KillFocusByReturn surTrue.- Pour plus d'informations sur la sélection du type de clavier virtuel le plus approprié dans les plates-formes mobiles, voir Sélection du clavier virtuel approprié pour l'application Navigateur Web.
- Sélectionnez le composant TWebBrowser dans la palette d'outils et déposez-le sur la fiche.
- Sélectionnez le composant Navigateur Web sur le Concepteur de fiches, accédez à l'inspecteur d'objets et sélectionnez Client pour la propriété Align.
Ecriture d'un gestionnaire d'événement provoquant l'ouverture d'une page Web lorsque l'utilisateur change d'URL dans le contrôle de saisie
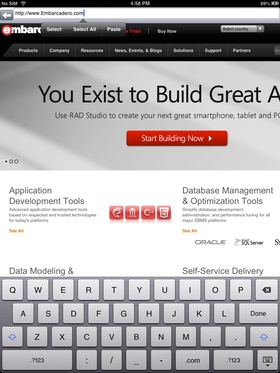
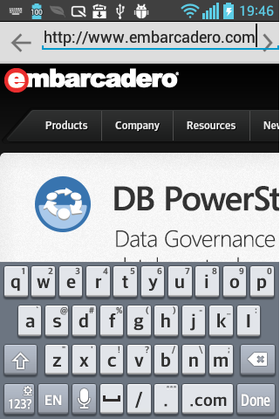
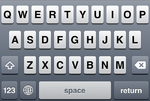
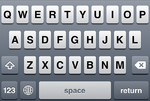
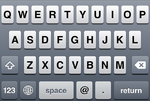
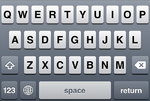
A la différence des plates-formes de bureau, les plates-formes mobiles utilisent le clavier virtuel pour entrer du texte comme illustré sur les images suivantes. L'utilisateur peut terminer l'action en cliquant sur "Done" ("Terminer").
| iOS | Android |
|---|---|
FireMonkey fournit de nombreux types de gestionnaires d'événement pour couvrir la plupart des actions entreprises par les utilisateurs.
Une fois le bouton "Terminer" sélectionné, le framework FireMonkey envoie un événement OnChange au contrôle TEdit. D'autre part, il n'y a pas d'événement spécifique pour le bouton "Back" ("Retour"). Dans cette section, nous allons implémenter des gestionnaires d'événement pour prendre en charge les deux scénarios.
Implémentation d'une méthode commune pour ouvrir une page Web
Avant d'implémenter des gestionnaires d'événement, commencez par implémenter une méthode commune pour ouvrir une page Web basée sur la propriété Text du contrôle de saisie.
-
Dans la section private de la classe TForm1, déclarez la méthode OpenURL :
Delphi :
private { Private declarations } procedure OpenURL;
C++Builder :
private: // User declarations void __fastcall openURL();
-
Implémentez la méthode openURL comme suit :
Delphi :
procedure TForm1.OpenURL; begin WebBrowser1.Navigate(Edit1.Text); end;
C++Builder :
void __fastcall TForm1::openURL() { WebBrowser1->Navigate(Edit1->Text); }
Implémentation d'un gestionnaire d'événement pour l'événement OnChange
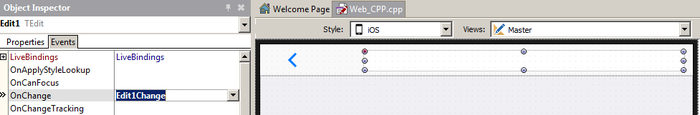
- Créez le gestionnaire d'événement en sélectionnant le composant Edit (sur le Concepteur de fiches), puis en double-cliquant sur l'espace vide suivant l'événement OnChange (dans l'onglet Evénements de l'inspecteur d'objets).
-
Terminez le gestionnaire d'événement en ajoutant le code suivant :
Delphi :
procedure TForm1.Edit1Change(Sender: TObject): begin OpenURL; end;
C++Builder :
void __fastcall TForm1::Edit1Change(TObject *Sender) { openURL(); }
Implémentation d'un gestionnaire d'événement pour le bouton Back
Pour implémenter le bouton Back de votre navigateur Web, il suffit d'appeler la méthode GoBack du composant Navigateur Web :
procedure TForm1.Button1Click(Sender: TObject);
begin
WebBrowser1.GoBack;
end;
void __fastcall TForm1::Button1Click(TObject *Sender)
{
WebBrowser1->GoBack();
}
Le comportement de base est maintenant implémenté pour cette application Navigateur Web. Essayez d'exécuter l'application sur le périphérique Android, le simulateur iOS ou le périphérique iOS.
Après avoir exécuté votre première application Navigateur Web, vous réaliserez sans doute que le clavier virtuel n'est pas optimisé.
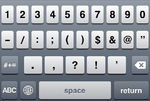
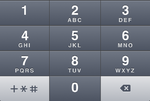
iOS fournit plusieurs claviers virtuels comme suit :
| Alphabet : | Default : | EmailAddress : | NamePhonePad : |

|

|
 |

|
| NumberPad : | NumbersAndPunctuation : | PhonePad : | URL : |

|

|

|

|
Android fournit plusieurs claviers virtuels comme suit :
| Alphabet : | Default : | EmailAddress : | NamePhonePad : |

|

|
 |

|
| NumberPad : | NumbersAndPunctuation : | PhonePad : | URL : |

|

|

|

|
Le type de clavier virtuel le plus approprié pour les composants Navigateur Web est URL. Comme nous l'avons déjà expliqué dans Conception de l'interface utilisateur, les étapes suivantes attribuent le type URL comme type de clavier virtuel pour le composant Navigateur Web dans cet exemple. Sélectionnez la zone d'édition sur le Concepteur de fiches, puis dans l'inspecteur d'objets, définissez la propriété KeyboardType sur URL.
Le projet WebBrowser des extraits de code mobile illustre la fonctionnalité décrite dans ce tutoriel.
Le projet WebBrowser se trouve dans :
- Démarrer | Programmes | Embarcadero RAD Studio Alexandria | Exemples puis naviguez jusqu'à \Object Pascal\Mobile Snippets\WebBrowser
- Réferentiel Subversion :
- Les exemples de code Delphi se trouvent dans . Selon la version RAD Studio dont vous disposez, vous pouvez effectuer une recherche par nom dans les répertoires exemple.
Voir aussi
- Tutoriel mobile : Utilisation de composants Zone de liste déroulante pour sélectionner des éléments dans une liste (iOS et Android)
- Tutoriel mobile : Utilisation des composants Onglet pour afficher des pages (iOS et Android)
- Exemple FMX.KeyboardTypes
- TWebBrowser
- TToolBar
- TButton
- TEdit
- KeyboardType
- StyleLookup