作成したオブジェクトをバインドする
チュートリアル:VCL アプリケーションで LiveBinding を使用する への移動
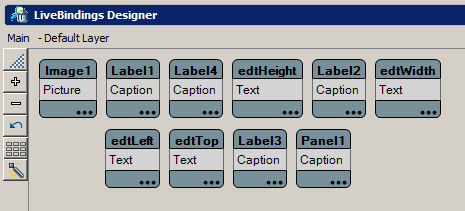
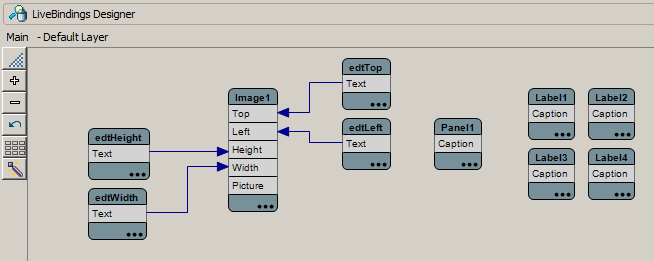
前のステップが完了したら、次のセクションに進めます。このセクションでは、編集コントロールのさまざまなプロパティを画像コントロールのプロパティにバインドする方法について説明します。ここでは[LiveBinding デザイナ]を使用します。
[LiveBinding デザイナ]が表示されていない場合には、[表示]メニューで[LiveBinding デザイナ]コマンドを選択してください。
バインド可能なメンバの有効化
最初に、画像コントロールの Top、Left、Width、Height というバインド可能なメンバをデザイナで有効化する必要があります。次の手順で行います。
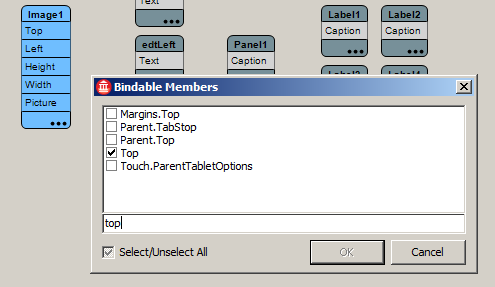
- デザイナ上で、画像コントロールを表すブロックの右下隅にある省略記号(...)のロゴをクリックします。
- [バインド可能なメンバ]ダイアログ ボックスで、
Top、Left、Width、Heightの各メンバのチェック ボックスをオンにし、[OK]をクリックします。
LiveBinding の作成
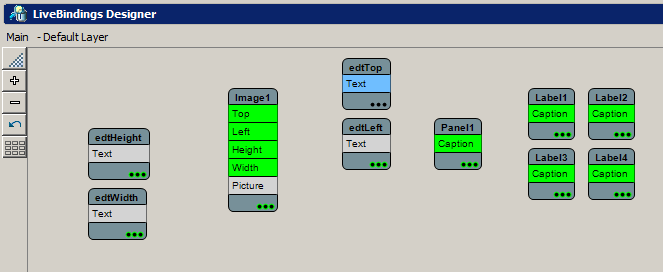
これで、編集ボックスと画像のサイズ関連プロパティの間にバインディングを作成できます。
- edtHeight ブロックの
Textプロパティから Image1 コントロールのHeightプロパティへ線を引きます。
- 他の編集ボックスの
Textプロパティから Image1 コントロールの対応するプロパティへ線を引きます。
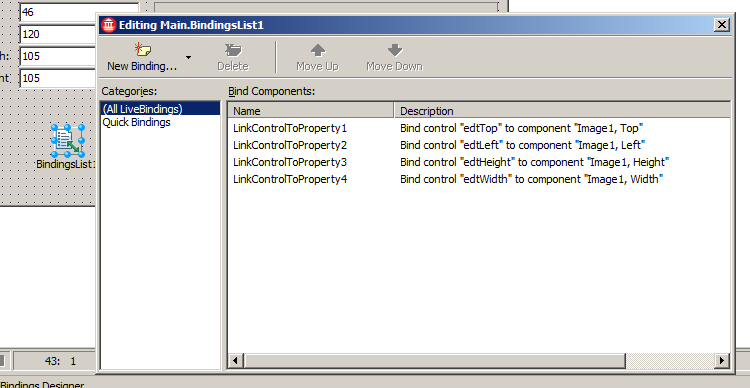
バインディング式の作成が完了したら、フォームに新しいコンポーネント BindingsList1 が追加されていることがわかります。このコンポーネントをダブルクリックすると、以下のダイアログ ボックスが表示されます。
このバインディング式エディタでは、アプリケーションで使用可能なすべての式をビジュアルに編集できます。バインディング リスト コンポーネントに一覧表示されている任意のバインディング式をダブルクリックすると、別のダイアログ ボックスが開き、それを使って選択したバインディング式のパラメータを編集することができます。このようにすると、バインディング式を簡単に編集し変更できます([オブジェクト インスペクタ]を使った場合と同様の操作)。
これでアプリケーションを実行する準備ができました。