FireMonkey クイック スタート ガイド - ユーザー インターフェイスの設計
FireMonkey クイック スタート ガイド - はじめに への移動
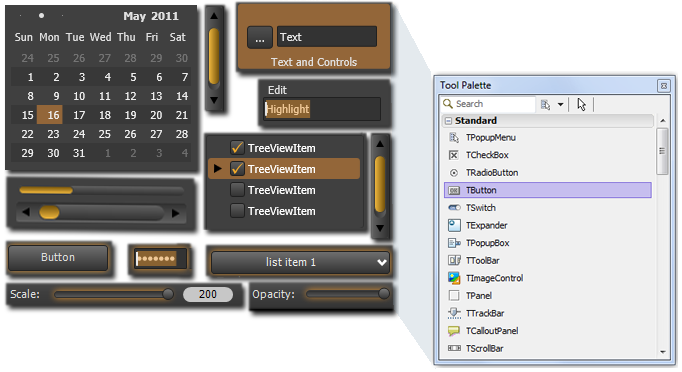
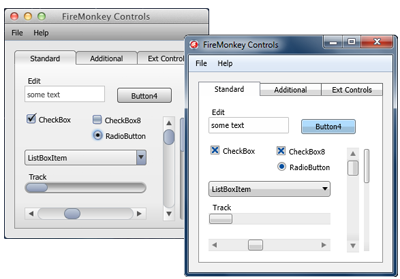
FireMonkey には、完全なドラッグ&ドロップ ユーザー インターフェイス コントロール群一式が含まれています。 ボタン、メニュー、HUD、テキスト、コンボ ボックス、テーブル、タブ、パネルなどを選択し、自分のユーザー インターフェイスを設計していきます。 各種コントロールはカスタマイズ可能で、FireMonkey HD スタイルを使用して、リンクにスタイル設定することができます。
FireMonkey HD スタイルを使用すると、難解なマークアップ言語でプログラミングしなくても、あるいはそのような言語を使いこなせなくても、HD ユーザー インターフェイスのルック アンド フィールを完全に制御できます。 スタイルは、開発者または設計者の手で作成または変更することができます。 既存のスタイルのライブラリから選択し、自分のアプリケーションに合ったカスタム ユーザー インターフェイスを作成できますし、より伝統的なネイティブ OS 風の外見を求めている場合、FireMonkey では、Windows 7、Windows 8、macOS、iOS、Android の UI スタイルに忠実に従うこともできます。
- チュートリアル: 「FireMonkey アプリケーションのデザインをカスタマイズする」 では、アプリケーションのスタイルを選択するための手順を説明しています。 また、このチュートリアルでは、スタイルをカスタマイズすることで特定のコンポーネントのルック アンド フィールをカスタマイズする方法についても説明しています。