アプリケーションと LiveBinding を作成する
チュートリアル:FireMonkey アプリケーションで LiveBinding を使用する への移動
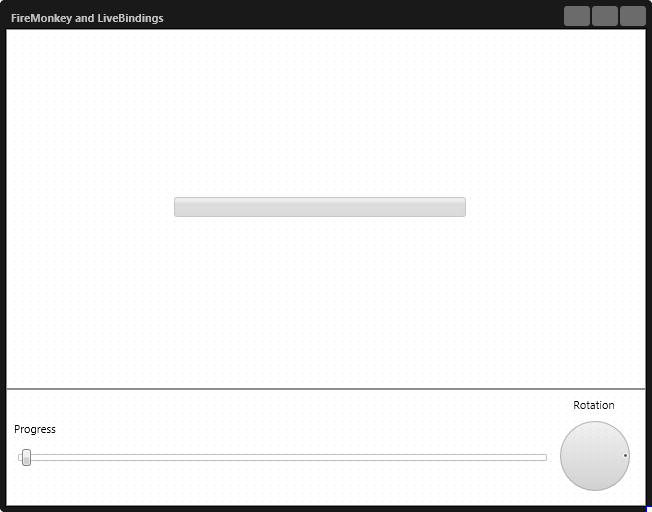
このチュートリアルを開始するには、まず、HD マルチデバイス アプリケーションを新規作成します。 これで、新たに作成された空のフォームに、必要なビジュアル コンポーネントを追加していくことができます。
- ツール パレットから、マルチデバイス フォームに以下のコントロールをドラッグ アンド ドロップします。
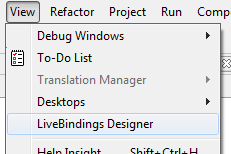
- [LiveBinding デザイナ]を、[表示]メニューから開きます。

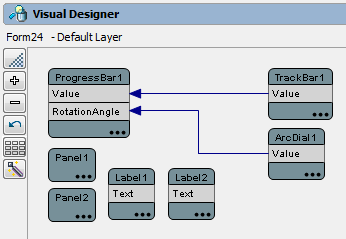
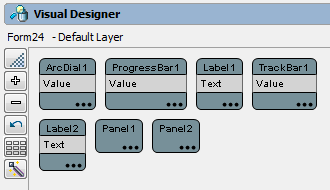
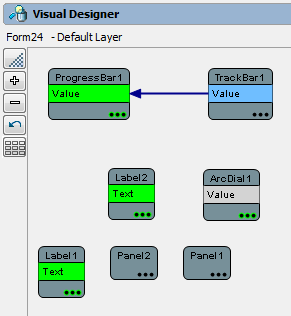
- [LiveBinding デザイナ]で、バインディング図にはオブジェクトだけが含まれており、それらをリンクする用意ができています。

- デザイナで、進行状況バーの Value プロパティとトラック バーの Value プロパティの間にバインディングを作成します。

- 進行状況バーの RotationAngle プロパティについても同様のことを行い、そのプロパティをダイヤルの Value プロパティにバインドします。
この段階で、進行状況バーは Value プロパティを通じてトラック バーにバインドされています。 つまり、スライダの位置を変更するたびに、それに応じて進行状況インジケータが増減するということです。 進行状況バーはまた、RotationAngle プロパティと Value プロパティを通じてダイヤル コンポーネントにもバインドされています。 つまり、ダイヤルの位置を変更するたびに、それに応じて進行状況バーの回転角が変化するということです。