メイン フォームの基本的なカスタマイズ(IDE チュートリアル)
RAD Studio アプリケーションを初めて作成する(IDE チュートリアル):インデックス への移動
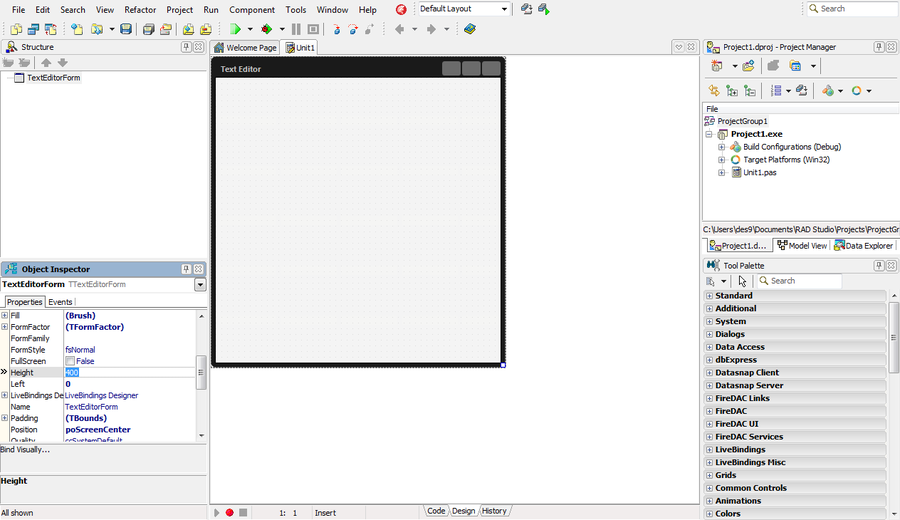
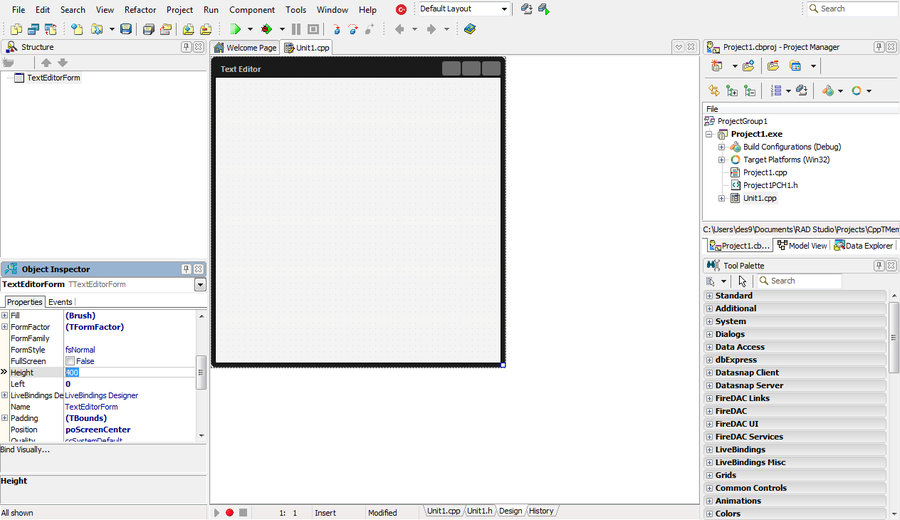
コンポーネントを追加する場合は、その前にまずフォームに基本的なカスタマイズを施さなければなりません。メイン フォームがアクティブになっていることを確認します(1 度クリックするとアクティブになります)。[オブジェクト インスペクタ]で[プロパティ]タブを選択したうえで、Caption プロパティを探しその値を Text Editor に変更します。同様に、Name プロパティの値を TextEditorForm に変更します。
プロジェクトのデザインを視覚的にバランスの取れたものにするため、メイン フォームが最初は画面の中央に配置されるように設定します。それには、Position プロパティの値フィールドをクリックしドロップダウン リストから値を選択することで、Position プロパティの値を ScreenCenter に変更します。同じ理由から、Width と Height の両プロパティの値を 400 などの好きな数(現在の画面サイズを超えない範囲の数)に変更することで、フォームを正方形にします。
これらの変更を行った後、メイン フォームは以下のようになります。
このチュートリアルを続行する前に、[ファイル|すべて保存]を選択し、プロジェクト フォルダ内の TextEditor という新しいフォルダの中に、ユニットを TextEditorUnit.pas というファイル名で、プロジェクトを TextEditor.dproj というファイル名でそれぞれ保存します。このチュートリアルに従って作業を続けながら、[ファイル|上書き保存]を選択すると、現在のユニットにおける作業の途中結果をいつでも保存できます。