初期表示(IDE チュートリアル)
IDE の概要(IDE チュートリアル):インデックス への移動
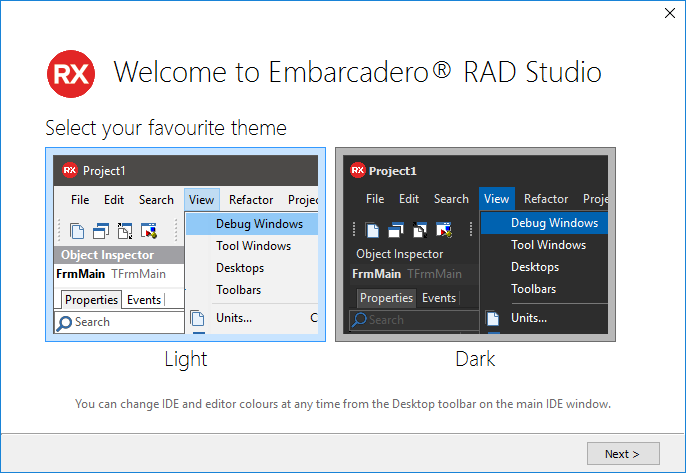
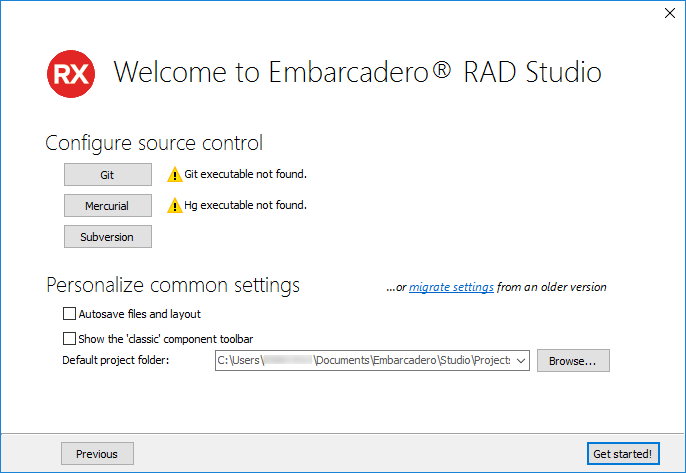
初めて RAD Studio Tokyo を起動した際、IDE のテーマ(淡色または濃色)やソース管理、共通設定を選択することができます。
この IDE を使用して、ユーザー インターフェイスをビジュアルに設計したり、オブジェクト プロパティを設定したり、コードを記述したり、アプリケーションをさまざまな方法で表示し管理することができます。
目次
IDE でのパーソナリティ
RAD Studio には Delphi および C++Builder という 2 つの製品が含まれていて、アプリケーションを次の 2 つのプログラミング言語で開発することができます。
- Delphi ではプログラミング言語に Object Pascal を使用します。
- C++Builder ではプログラミング言語に C++ を使用します。
IDE では、購入された製品に応じて、両方のプログラミング言語(Delphi と C++)でアプリケーションを開発することができます。これらのプログラミング言語は、RAD Studio およびドキュメントでパーソナリティと呼ばれることもあります。
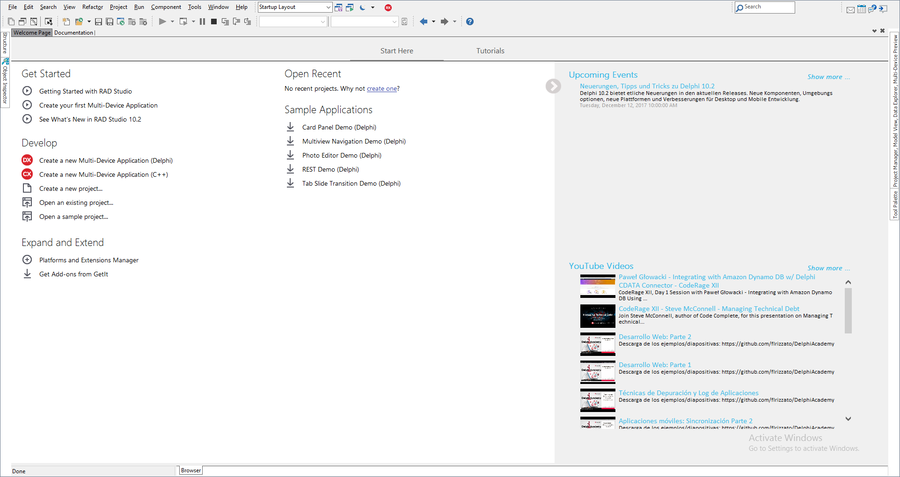
IDE スタートアップ レイアウト
IDE を開いた際、RAD Studio は、構造、オブジェクト インスペクタ、ツール パレット、プロジェクト マネージャの各ツール ウィンドウが重なった状態のスタートアップ レイアウトで表示されます。 また、スタートアップ レイアウトやその他事前定義済みレイアウトは、メイン メニューの隣のドロップダウンから選択することもできます。
- メモ: ファイルやプロジェクトを開くと、デフォルト レイアウトが有効になります。
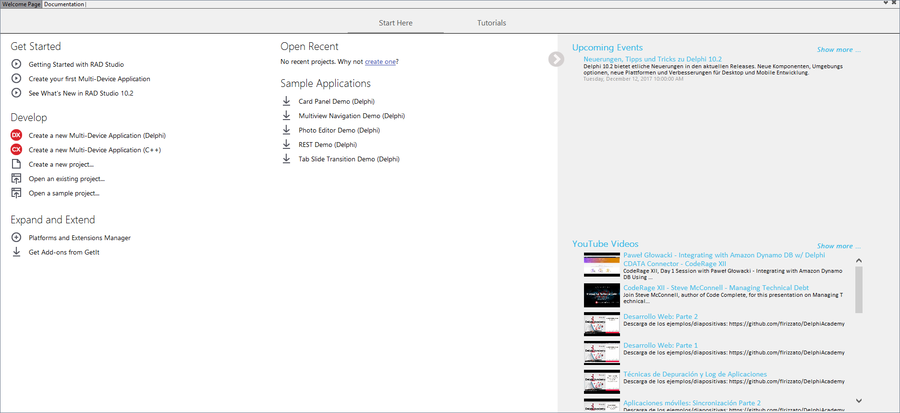
ウェルカム ページ
ウェルカム ページには、2 つの主なタブがあります:
ここからスタート
ここからスタート タブには、作業を開始するためのコンテンツ、新しいプロジェクトの作成、既存のプロジェクトを開く、サンプル プロジェクトを開く、などを行うためのリンクが表示されます。 また、プラットフォームや拡張機能を追加したり、GetIt パッケージ マネージャを開いてアドオンをダウンロードしたりすることができます。
プロジェクトをすでに開発している場合には、最近使用したファイル セクションにある、最近使用したプロジェクトのリストから、すばやくアクセスすることができます。 サンプル アプリケーション セクションでは、Embarcadero によって開発された、RAD Studio Tokyo の一部の機能を紹介するアプリケーションへ簡単にアクセスすることができます。
折りたたみ可能なサイドバーには、今後のイベントのリストや、Embarcadero の YouTube チャネルで参照可能な RAD Studio のビデオのリストが表示されます。
チュートリアル
チュートリアル タブには、ビデオおよびモバイル サンプル アプリケーションへのリンクが、Delphi と C++ の両方について用意されています。
- コード エディタや[デザイン]ウィンドウといった、他のメイン ウィンドウから[ウェルカム ページ]に戻るには、ウィンドウ上部の[ウェルカム ページ]タブをクリックします。
- [ウェルカム ページ]を閉じてしまった場合には、メニュー項目の[表示|ウェルカム ページ]で開き直すことができます。
ドキュメント タブ
ドキュメント タブをクリックすると、docwiki 形式の製品ドキュメントにアクセスすることができます。
- コード エディタやデザイン ウィンドウなど、別のメイン ウィンドウからドキュメント タブに戻るには、ウィンドウの上部のドキュメント タブをクリックします。
- ドキュメント タブを閉じた場合には、メニュー項目[表示|ドキュメント]で再度開くことができます。
IDE デフォルト レイアウト
IDE のデフォルトのデスクトップ レイアウトには、最もよく使用されるツールが表示されます。 [表示]メニューを使用すれば、特定のツールを表示または非表示に設定できます。 また、要素を移動または削除してデスクトップをカスタマイズすることも可能です。 その後、自分が一番使いやすいデスクトップ レイアウトを保存して使用できます。
この後のセクションでは、プロジェクトを開いている際に使用できるさまざまなオプションについて説明し、スクリーンショットを示します。
新しいプロジェクトを作成するには、次に移動します: [ファイル|新規作成|マルチデバイス アプリケーション - Delphi](Delphi の場合)、または、 [ファイル|新規作成|マルチデバイス アプリケーション - C++Builder](C++Builder の場合)。
プロジェクトを作成する方法の詳細については、「RAD Studio アプリケーションを初めて作成する」を参照してください。
次の図は、マルチデバイス フォームを使用するプロジェクトを新規作成した直後の IDE です。
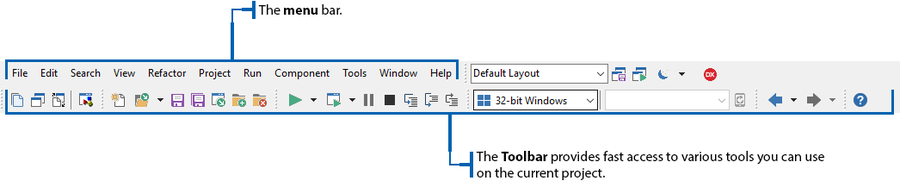
一番上のセクションには、メニュー バーとツールバーがあります。
[表示|ツールバー]に移動し、IDE に表示させたいツールバーを選択します。
濃色テーマ
RAD Studio Tokyo では、IDE に濃色テーマを選択することができます。 濃色テーマは、完全の異なる配色パターンを IDE に適用することで、長時間の使用や低電源環境により適したルック&フィールを実現します。
IDE テーマのオプションの部分で、次のことができます:
- 濃色テーマの有効化
- 淡色テーマの有効化
- 選択されている IDE テーマとは別に、Editor Color SpeedSetting と Object Inspector Color SpeedSetting を選択
- VCL スタイルベースのテーマの有効化
- IDE テーマの無効化(ネイティブ スタイルの有効化)
IDE テーマ オプションにアクセスするには、[ツール|オプション...|テーマ マネージャ] に移動するか、デスクトップ ツールバーで利用可能な、レイアウト コンボボックスの隣にある、ドロップダウン メニューから[オプション...] を選択します。