[構造]ビュー(IDE チュートリアル)
[構造]ビューの内容は、IDE の現在のモードを反映したものになります。 [構造]ビューには、コード エディタで現在開いているソース コードの階層か、デザイナに現在表示されているコンポーネントのどちらかが表示されます。 このツリー図は[オブジェクト インスペクタ]およびフォーム デザイナと同期しているため、[構造]ビューでモードを変更すると、[オブジェクト インスペクタ]とフォーム デザイナのモードも変更されます。
[構造]ビューを表示するには、[表示|構造]を選択します。
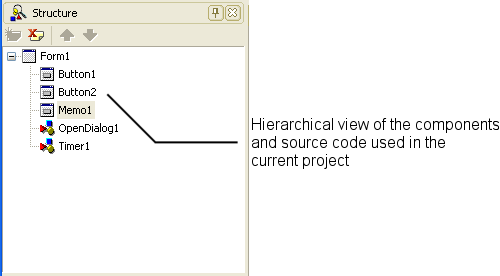
[構造]ビューにデザイナ コンポーネントの構造が表示されている場合、ツリー図でコンポーネントをシングルクリックしてフォーム上でそれを選択することができます。 また、[構造]ビューで任意のコンポーネントをダブルクリックして、そのコンポーネントのイベント ハンドラを記述できる箇所をコード エディタで開くこともできます。
図 2-16。 フォーム デザイナ モードの[構造]ビュー
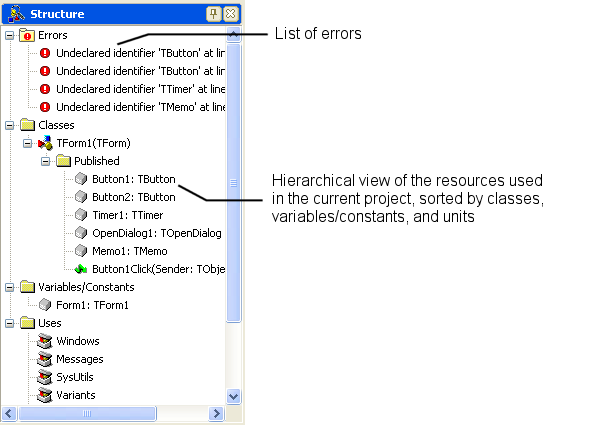
ソース コードや HTML の構造が表示されている場合は、リスト内の項目をダブルクリックして、その項目の宣言または記述箇所をコード エディタで開くことができます。
図 2-17。 コード エディタ モードの[構造]ビュー
コードの構文エラーはすべて[構造]ビューに表示されます。 エラーの発生箇所をコード エディタで開くには、そのエラーを[構造]ビューでダブルクリックします。
また、[構造]ビューを使用して、コンポーネント同士の関係を変更することもできます。 たとえば、パネル コンポーネントとチェック ボックス コンポーネントをフォームに追加する場合、これら 2 つのコンポーネントは兄弟になります。 [構造]ビューでチェック ボックスをパネル アイコンの上にドラッグすると、チェック ボックスはパネルの子になります。
[構造]ビューはまた、データベース オブジェクト間の関係を表示する場合にも役に立ちます。
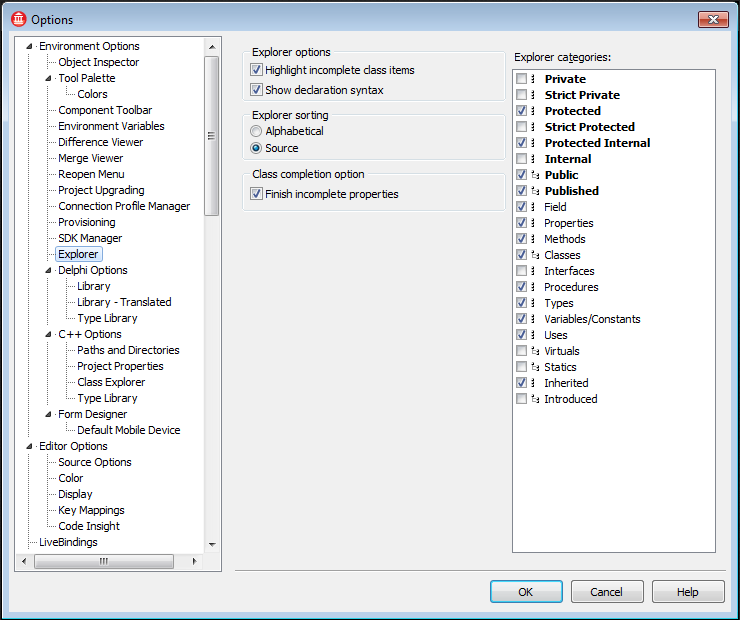
[構造]ビューの内容と外観を調整するには、 [ツール|オプション...|環境オプション|エクスプローラ]を選択し、設定を変更します。
図 2-18。 [構造]ビューの[エクスプローラ]オプション
詳細情報については...
「[構造]ビュー」を参照してください。