Go Up to Device Manager
Tools > Options > User Interface > Form Designer > Device Manager | Click Add or Edit.
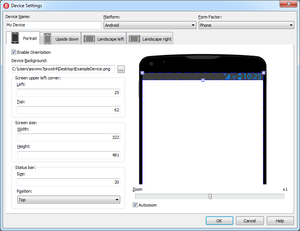
This dialog box lets you define or edit a device preset that you can use in the Multi-Device Preview window and if you install the appropriate package for such device you can also view it in the View Selector and use it as a FireMonkey View.
The Device Settings Window provides the following items.
| Item
|
Description
|
| Device Name
|
The display name of the device preset.
RAD Studio displays this name on the Device Manager, the Multi-Device Preview, and the View Selector (if the appropriate package is installed).
|
| Platform
|
The platform that the device preset is meant to run on. You may choose any of the following values:
- Windows
- macOS
- iOS
- Android
|
| Form Factor
|
The form factor of the device preset. You may choose any of the following values:
- Desktop. When selecting Desktop as form factor, the orientation information is disabled since there is no need to configure the orientation for this particular form factor.
- Phone
- Tablet
- Media Player
- Automotive
- Industrial
- Embedded
- Watch
- Glasses
|
Portrait
Upside down
Landscape left
Landscape right
|
You can use the tabs in the Device Settings Window page to define the orientations supported by the device preset, as well as the aspect of the device preset in each of those orientations.
| Item
|
Description
|
| Enable Orientation
|
Check this option to enable in the current device preset the orientation of the selected tab (Portrait, Upside down, Landscape left, Landscape right).
When you enable an orientation, RAD Studio adds that orientation to the list of supported orientations of the current device preset. When you select the current device in the View Selector (if the appropriate package is installed), you can click the  Rotate button to access the supported orientations. Rotate button to access the supported orientations.
|
| Device Background
|
The path to the image to use as background in the Form Designer and in the Multi-Device Preview when the current device preset is selected.
|
| Screen upper left corner
|
| Left
|
The number of pixels from the left of the background image before the actual screen starts.
To edit this value visually, drag either the upper-left or the lower-left grab handle on the background image preview.
|
| Top
|
The number of pixels from the top of the background image before the actual screen starts.
To edit this value visually, drag either the upper-left or the upper-right grab handle on the background image preview.
|
| Screen size
|
| Width
|
The width of the device preset screen, in pixels.
To edit this value visually, drag either the upper-right or the lower-right grab handle on the background image preview.
|
| Height
|
The height of the device preset screen, in pixels.
To edit this value visually, drag either the lower-left or the lower-right grab handle on the background image preview.
|
| Status bar
|
| Size
|
The size (width or height) of the status bar, located in the device preset screen.
If the Position is either Top or Bottom, Size is the height of the status bar.
If the Position is either Left or Right, Size is the width of the status bar.
|
| Position
|
The position on the screen where the status bar is located.
This value might be either of the following:
|
|
| Preview image
|
Use the device preset preview image to edit visually the Left and Top measures of the screen and the Size of the status bar.
|
| Zoom
|
Change the zoom of the preview image.
|
| Autozoom
|
When Autozoom is checked, the image automatically zooms-in when dragging the grab handles to set visually the measures of the screen and the status bar.
|
See Also