ネイティブおよびカスタム FireMonkey スタイルの取り扱い
スタイルを使った FireMonkey アプリケーションのカスタマイズ への移動
プラットフォームが異なると、サポートする解像度も変わってきます:
| プラットフォーム | サポートされる解像度 | ||||
|---|---|---|---|---|---|
| 1倍 | 1.25倍 | 1.5倍 | 2倍 | 3倍 | |
| Windows | |||||
| macOS | |||||
| iOS | |||||
| Android | |||||
- メモ: iOS では、iPhone 6 Plus と iPhone 6S Plus のみが 3 倍解像度をサポートしています。
FireMonkey アプリケーションでは、(ターゲット デバイスに応じて)適切なネイティブ スタイルが実行時に自動的に読み込まれて表示されるため、スタイル ブックやコードを追加する必要がありません。 また、FireMonkey アプリケーションは、標準解像度ディスプレイと同様、高解像度ディスプレイにも表示させられるカスタム スタイルを設定することができます。(Retina などの)高解像度スタイルは実行時にのみ表示されます。
目次
実行時でのスタイルの読み込み
特定のスタイルをフォームに適用するには、TStyleManager.SetStyleFromFile をプログラムで呼び出します。以下に例を示します。
Delphi の場合:
procedure TForm1.FormCreate(Sender: TObject);
begin
// ...
TStyleManager.SetStyleFromFile('Air.style');
C++ の場合:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
//...
TStyleManager::SetStyleFromFile(L"Air.style");
- メモ: FMX.Styles ユニットを追加する必要があります。
アプリケーションと一緒にスタイルを提供する場合は、ファイルを配置マネージャに追加するのが最もよい方法です。ファイルを追加したら、アプリケーションでサポートする予定の別のプラットフォーム用に、適切な[リモート パス]を指定する必要があります。異なるプラットフォーム用のファイル パス関数の詳細は、「サポートされているターゲット プラットフォームに適した標準の RTL パス関数」を参照してください。
FireMonkey 3D アプリケーションでは自動的に高解像度スタイルを使用
すべての FireMonkey 3D コンポーネントは、iOS Retina デバイスまたは高解像度 Android デバイスで動作するときは自動的に高解像度モードで表示されます。追加のプロパティは必要ありません。
FireMonkey 3D コンポーネントには、TForm3D、TViewport3D、TLayer3D などがあります。
モバイル バージョンの検出
ターゲットの OS デバイスで使われているモバイル バージョンを検出(および、実行時に使用可能な中から適切なスタイルを割り当て)するには、以下のように TOSVersion.Check メソッドを使用します。
例: 以下のコードでは、ターゲット デバイスが iOS 8 デバイスか Lollipop(5.0)が動作する Android デバイスかを確認しています。そして、OS バージョンごとに異なるスタイルを割り当てています。
Delphi の場合:
procedure TForm1.FormCreate(Sender: TObject);
var
MyStyle: TFmxObject;
begin
{$IFDEF IOS}
if TOSVersion.Check(8, 0) then
MyStyle := TStyleManager.LoadFromResource(HInstance, 'iOSBlack', RT_RCDATA)
else
MyStyle := TStyleManager.LoadFromResource(HInstance, 'iOSTransparent', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
{$IFDEF Android}
if TOSVersion.Check(5, 0) then
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_DARK', RT_RCDATA)
else
MyStyle := TStyleManager.LoadFromResource(HInstance, 'RT_LIGHT', RT_RCDATA);
TStyleManager.SetStyle(MyStyle);
{$ENDIF}
end;
C++ の場合:
void __fastcall TForm1::FormCreate(TObject *Sender)
{
TFmxObject *MyStyle;
#if (TARGET_OS_IPHONE)
if (TOSVersion::Check(8, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSBlack", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "iOSTransparent", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
#if defined(__Android__)
if (TOSVersion::Check(5, 0))
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_DARK", RT_RCDATA);
else
MyStyle = TStyleManager::LoadFromResource((unsigned int)HInstance, "RT_LIGHT", RT_RCDATA);
TStyleManager::SetStyle(MyStyle);
#endif
}
- メモ: リソースを使ってアプリケーションにスタイルを読み込む方法は、「スタイルリソースを RCDATA として追加する」を参照してください。
条件コンパイルに関するさらなる情報については:
独自のカスタム スタイルの読み込み
以下では、Jet スタイルなどのカスタム スタイルの取り扱いについて説明します(Jet スタイルは FireMonkey プレミアム スタイル パックで提供されています)。
モバイル アプリケーションにカスタム スタイルを追加する
RAD Studio には、次のカスタム モバイル スタイルが付属しています。
- Android:
- AndroidDark.fsf
- AndroidLDark.fsf
- AndroidLDarkBlue.fsf
- AndroidLight.fsf
- AndroidLLight.fsf
- GoogleGlass.fsf
- iOS:
- iOSBlack.fsf
- iOSTransparent.fsf
これらのスタイルは、お使いのシステムの以下のプラットフォーム固有のディレクトリに、Styles ディレクトリと並んでインストールされています。
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\iOS C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\Android
iOS および Android 向けのカスタム モバイル スタイルでは、1 つのスタイル ファイルで標準解像度デバイスと高解像度デバイスをサポートしています。これには以下の組み込みサポートが含まれます。
- iOS 標準デバイス、iOS Retina デバイス(1 倍、2 倍)、iOS Retina HD デバイス(3 倍)の解像度
- Android デバイスの多重解像度(1 倍、1.5 倍、2 倍、3 倍)
さらに、FireMonkey プレミアム スタイル パック で利用可能な新しい FireMonkey スタイルを入手可能です。これは iOS 8 デバイスの 3x 解像度もサポートしています。
デスクトップ環境用に FireMonkey プレミアム スタイル パックで提供されている Jet や Diamond Mac のカスタム スタイルにも、これは当てはまります。これらのスタイルでは、Retina MacBook デバイスと非 Retina MacBook デバイスの両方を 1 つのスタイル ファイルでサポートしています。
FireMonkey マルチデバイス アプリケーションにカスタム スタイルを追加する
- マルチデバイス アプリケーションを作成します。
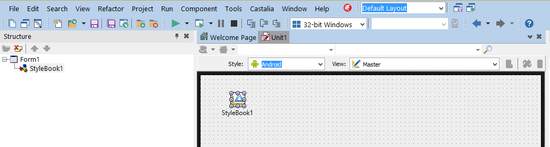
- [マスタ]ビューを選択して、TStyleBook コンポーネントをフォームに追加します。
- マスタ ビューで、フォーム デザイナ スタイル ドロップダウン メニューからスタイルを選択します(Windows、macOS、iOS、Android)。 この例では、マスタ ビューに Android スタイルを使用します:
- 該当するプラットフォーム用の FireMonkey スタイル ファイルを読み込みます。
- スタイルブックをダブルクリックします。 FireMonkey スタイル デザイナが開きます。
 ボタンを、FireMonkey スタイル デザイナのツールバー上でクリックします。
ボタンを、FireMonkey スタイル デザイナのツールバー上でクリックします。- 必要な FireMonkey スタイル ファイルのある場所に移動します。
- たとえば、現在のビューに設定されているフォーム デザイナのスタイルが[Android]であれば、AndroidLight.fsf などの Android スタイルを読み込んで割り当てます。
- メモ: フォーム デザイナのさまざまなスタイル向けの FireMonkey スタイルは、以下の並列のディレクトリに置かれています。
- Windows:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles - Android:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\Android - iOS:
C:\Users\Public\Documents\Embarcadero\Studio\23.0\Styles\iOS
- Windows:
- 作成済みのそれぞれのビューに切り替えて、そのビューの TStyleBook コンポーネントを選択し、そのプラットフォーム用のカスタム スタイルを読み込みます。カスタム FireMonkey スタイルを使用する場合、[マスタ]ビューを含む各ビューにフォーム デザイナでスタイルを割り当てる必要があります。
- つまり、Windows スタイルを "Windows デスクトップ" ビューに対して、Android スタイルを "Android..." ビューに、Mac スタイルを "macOS デスクトップ" ビューに、iOS スタイルを "iPad" や "iPhone" のビューに対して読み込みます。
- メモ: iPad と iPhone に異なるビューを作成している場合には、それぞれのビューに同じ iOS スタイルを読み込む必要があります。
- フォームのネイティブ スタイルではなくカスタム スタイルを使用する場合には、使用したいスタイルブックを設計時にフォームに割り当てる必要があります。
- フォームの StyleBook プロパティのドロップダウン メニューから、適用する StyleBook を選択します。
- メモ: 各フォームの StyleBook プロパティを編集するのではなく、特定のカスタム スタイルを複数のフォームに適用する方法は、「複数のフォームでカスタム スタイルを使用する」を参照してください。
複数のフォームでカスタム スタイルを使用する
同じカスタム スタイルをアプリケーションのすべてのフォームに適用するには、設計時に各フォームの StyleBook プロパティを設定するのではなく、実行時に UseStyleManager プロパティを使って行うことができます。
アプリケーションのすべてのフォームに同じカスタム スタイルを使用するには:
- メイン フォームに TStyleBook コンポーネントを配置します。
- [オブジェクト インスペクタ]で UseStyleManager プロパティを
Trueに設定します。 - StyleBook をダブルクリックして FireMonkey スタイル デザイナを開き、スタイルを読み込みます。
複数のフォームにあるコントロールにカスタム スタイルを使用する
あるアプリケーションに複数の TStyleBook オブジェクトがある場合、異なるフォーム群が、一度に一つずつ、それらのスタイルブックのいずれかを参照するために、StyleBook プロパティを使用することができます。留意したいのは、フォームにおけるコントロール群は、現在のプロジェクト グループで使用されている TStyleBook オブジェクトで定義されたカスタム スタイルを指定する際、常に StyleLookup プロパティを使用していることです。
関連項目
- FireMonkey プレミアム スタイル パック
- スタイルを使った FireMonkey アプリケーションのカスタマイズ
- IDE にインストールされた設計時パッケージ内のコンポーネントで定義されたスタイルの使用
- iOS 向けスタイルの使用:多重解像度スタイル、Black スタイル、Transparent スタイル
- FireMonkey スタイル デザイナ
- FireMonkey スタイルの適用
- アプリケーション アイコンの作成と配置
- ステップ 3 - スタイルリソースを RCDATA として追加する(Delphi)
- [バージョン情報]
- FMX.Controls.TStyleBook
- FMX.Forms.TForm.StyleBook
- FMX.Styles.TStyleManager.SetStyle
- FMX.Styles.TStyleManager.SetStyleFromFile