FMXGradient (C++)
Contents
Description
This example demonstrates the usage of several properties of TGradient.
To replicate this example, create a new multi-device application and place the following components on your form:
- A TRectangle object
- A TEllipse object
- Five TLabel objects
- Four TEdit objects
- A TComboBox objects with two TListBoxItem
- Two TColorComboBox objects with any color set
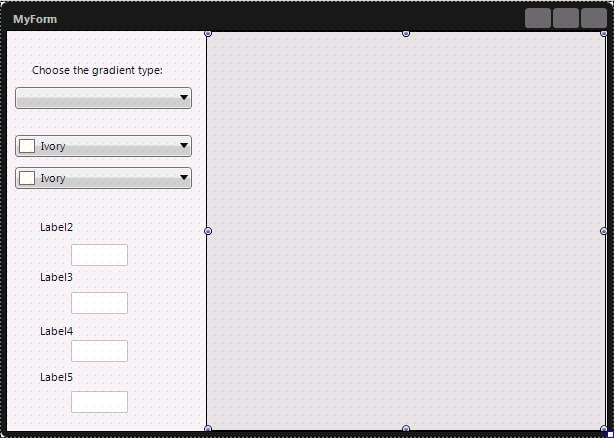
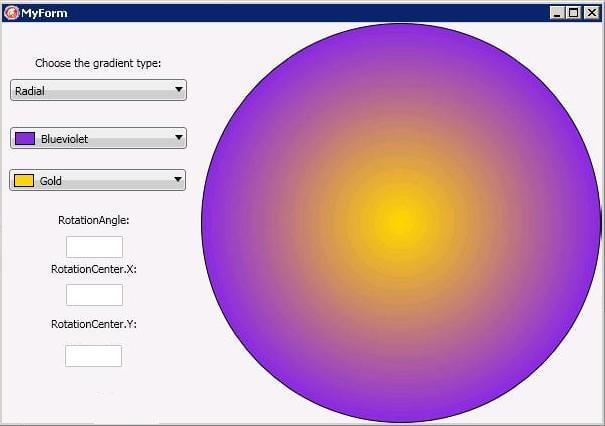
The form should look like in the following image.
Code
//C++
// ---------------------------------------------------------------------------
void __fastcall TForm1::ColorComboBox1Change(TObject *Sender) {
if (Ellipse1->Visible) {
Ellipse1->Fill->Gradient->Color = ColorComboBox1->Color;
}
else {
Rectangle1->Fill->Gradient->Color = ColorComboBox1->Color;
}
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::ColorComboBox2Change(TObject *Sender) {
if (Ellipse1->Visible) {
Ellipse1->Fill->Gradient->Color1 = ColorComboBox2->Color;
}
else {
Rectangle1->Fill->Gradient->Color1 = ColorComboBox2->Color;
}
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::Edit1Change(TObject *Sender) {
if (Ellipse1->Visible) {
Ellipse1->Fill->Gradient->RadialTransform->RotationAngle =
StrToFloat(Edit1->Text);
}
else {
Rectangle1->Fill->Gradient->StartPosition->X = StrToFloat(Edit1->Text);
}
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::Edit2Change(TObject *Sender) {
if (Ellipse1->Visible) {
Ellipse1->Fill->Gradient->RadialTransform->RotationCenter->X =
StrToFloat(Edit2->Text);
}
else
Rectangle1->Fill->Gradient->StartPosition->Y = StrToFloat(Edit2->Text);
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::Edit3Change(TObject *Sender) {
if (Ellipse1->Visible) {
Ellipse1->Fill->Gradient->RadialTransform->RotationCenter->Y =
StrToFloat(Edit3->Text);
}
else {
Rectangle1->Fill->Gradient->StopPosition->X = StrToFloat(Edit3->Text);
}
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::Edit4Change(TObject *Sender) {
Rectangle1->Fill->Gradient->StopPosition->Y = StrToFloat(Edit4->Text);
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::FormCreate(TObject *Sender) {
Ellipse1->Visible = False;
Rectangle1->Visible = False;
// Fill initialization so Gradient can be applied
Ellipse1->Fill->Kind = TBrushKind::Gradient;
Rectangle1->Fill->Kind = TBrushKind::Gradient;
Ellipse1->Fill->Gradient->Style = TGradientStyle::Radial;
Rectangle1->Fill->Gradient->Style = TGradientStyle::Linear;
Label1->Text = "Choose the gradient type";
ListBoxItem1->Text = "Linear";
ListBoxItem2->Text = "Radial";
Label2->Text = "";
Label3->Text = "";
Label4->Text = "";
Label5->Text = "";
Edit1->Visible = False;
Edit2->Visible = False;
Edit3->Visible = False;
Edit4->Visible = False;
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::ListBoxItem1Click(TObject *Sender) {
Label2->Text = "StartPosition->X: ";
Label3->Text = "StartPosition->Y: ";
Label4->Text = "StopPosition->X: ";
Label5->Text = "StopPosition->Y: ";
Edit1->Visible = True;
Edit2->Visible = True;
Edit3->Visible = True;
Edit4->Visible = True;
Ellipse1->Visible = False;
Rectangle1->Visible = True;
// Set the Gradient colors
Rectangle1->Fill->Gradient->Color1 = ColorComboBox2->Color;
Rectangle1->Fill->Gradient->Color = ColorComboBox1->Color;
// Populate the edit boxes
Edit1->Text = FloatToStr(Rectangle1->Fill->Gradient->StartPosition->X);
Edit2->Text = FloatToStr(Rectangle1->Fill->Gradient->StartPosition->Y);
Edit3->Text = FloatToStr(Rectangle1->Fill->Gradient->StopPosition->X);
Edit4->Text = FloatToStr(Rectangle1->Fill->Gradient->StopPosition->Y);
}
// ---------------------------------------------------------------------------
void __fastcall TForm1::ListBoxItem2Click(TObject *Sender) {
Label2->Text = "RotationAngle:";
Label3->Text = "RotationCenter->X:";
Label4->Text = "RotationCenter->Y:";
Label5->Text = "";
Edit1->Visible = True;
Edit2->Visible = True;
Edit3->Visible = True;
Edit4->Visible = False;
Ellipse1->Visible = True;
Rectangle1->Visible = False;
// Set the Gradient colors
Ellipse1->Fill->Gradient->Color1 = ColorComboBox2->Color;
Ellipse1->Fill->Gradient->Color = ColorComboBox1->Color;
// Populate the edit boxes
Edit1->Text =
FloatToStr(Ellipse1->Fill->Gradient->RadialTransform->RotationAngle);
Edit2->Text =
FloatToStr(Ellipse1->Fill->Gradient->RadialTransform->
RotationCenter->X);
Edit3->Text =
FloatToStr(Ellipse1->Fill->Gradient->RadialTransform->
RotationCenter->Y);
}
The result is an application that uses the properties of TGradient to paint a TRectangle or a TEllipse. The user can select the gradient type and show the appropriate object (Rectangle for the Linear style and Ellipse for the Radial style). The user can select the colors of the gradient, using the two TColorComboBox objects. According to the gradient type, the user can either select the starting and stopping position (for Linear), or the rotation angle and rotation center (for Radial).
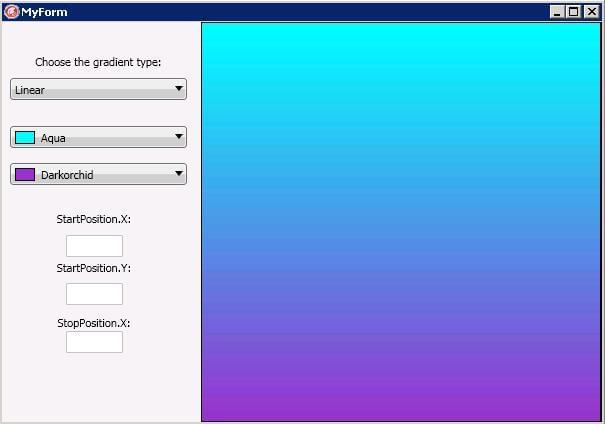
| The Rectangle is enabled: |  |
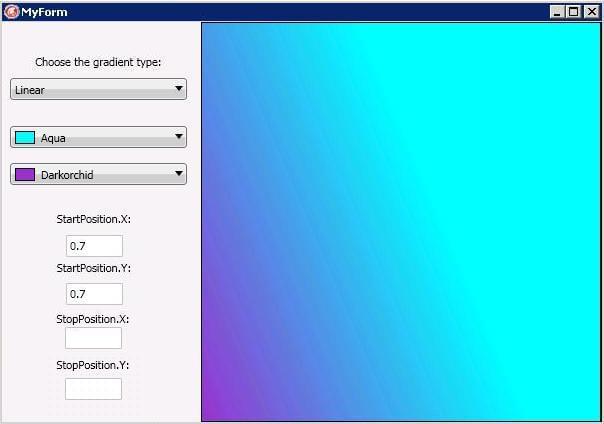
| The start position is changed: |  |
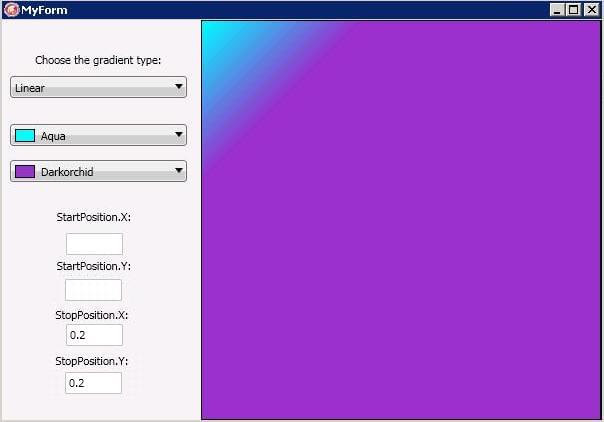
| The stop position is changed: |  |
| The Ellipse is enabled: |  |
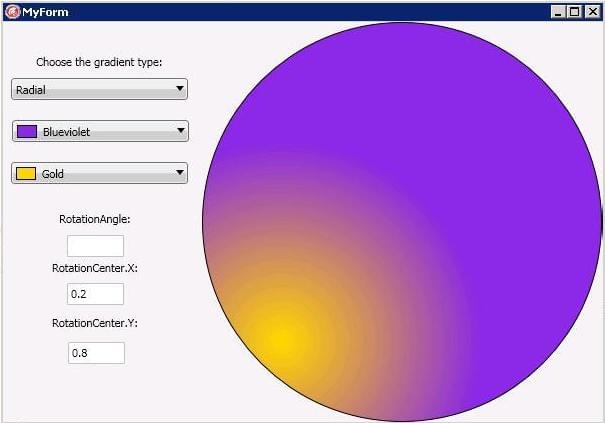
| The rotation center is changed: |  |
Uses
- FMX.Graphics.TGradient ( fr | de | ja )
- FMX.Graphics.TGradient.Style ( fr | de | ja )
- FMX.Graphics.TGradient.Color ( fr | de | ja )
- FMX.Graphics.TGradient.Color1 ( fr | de | ja )
- FMX.Graphics.TGradient.RadialTransform ( fr | de | ja )
- FMX.Graphics.TGradient.StartPosition ( fr | de | ja )
- FMX.Graphics.TGradient.StopPosition ( fr | de | ja )
- FMX.Types.TPosition.X ( fr | de | ja )
- FMX.Types.TPosition.Y ( fr | de | ja )
- FMX.Types.TTransform.RotationCenter ( fr | de | ja )
- FMX.Types.TTransform.RotationAngle ( fr | de | ja )
- FMX.Graphics.TBrush.Gradient ( fr | de | ja )
- FMX.Controls.TControl.Visible ( fr | de | ja )
- FMX.Controls.TTextControl.Text ( fr | de | ja )
- FMX.Colors.TColorComboBox ( fr | de | ja )
- FMX.Colors.TColorComboBox.Color ( fr | de | ja )