L'EDI
Guide de prise en main
L'interface de HTML5 Builder est divisée en plusieurs vues, conçues pour correspondre à votre flux de travail et vous permettre de vous concentrer sur la tâche à portée de main.
La barre d'outils principale est située sur le côté supérieur de l'interface, et est disponible sur toutes les vues :
A partir de la barre d'outils, vous pouvez accéder aux vues disponibles. La barre d'outils est contextuelle, et elle ne vous montrera que les vues utilisables pour le fichier de travail. Par exemple, la vue Données est seulement disponible quand vous travaillez sur un script SQL.
Vous pouvez travailler avec les vues suivantes :
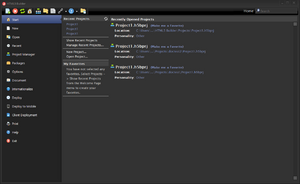
 Accueil — Gérer vos fichiers et projets, configurer HTML5 Builder, déployer vos applications, et davantage.
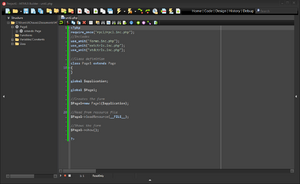
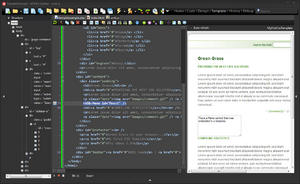
Accueil — Gérer vos fichiers et projets, configurer HTML5 Builder, déployer vos applications, et davantage. Code — Outils d'édition du code.
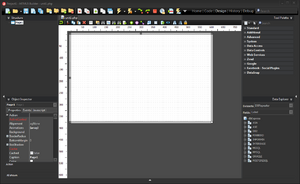
Code — Outils d'édition du code. Conception — Outils d'édition visuelle.
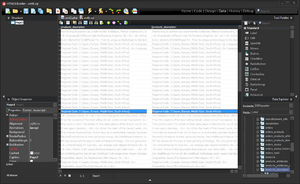
Conception — Outils d'édition visuelle. Données — Accéder aux données renvoyées par vos requêtes.
Données — Accéder aux données renvoyées par vos requêtes. Template — Utiliser un template pour concevoir vos interfaces.
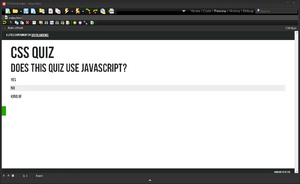
Template — Utiliser un template pour concevoir vos interfaces. Aperçu — Obtenir un aperçu du rendu de votre code.
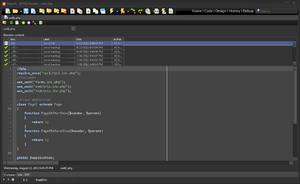
Aperçu — Obtenir un aperçu du rendu de votre code. Historique — Accéder aux versions précédentes de vos fichiers.
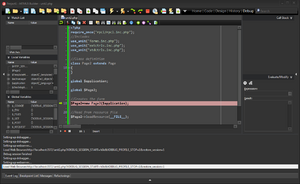
Historique — Accéder aux versions précédentes de vos fichiers. Débogage — Localiser les erreurs logiques dans vos applications.
Débogage — Localiser les erreurs logiques dans vos applications.