FMX.Filter.Effects.TSwipeTransitionEffect
Delphi
TSwipeTransitionEffect = class(TImageFXEffect)
C++
class PASCALIMPLEMENTATION TSwipeTransitionEffect : public TImageFXEffect
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| class | public | FMX.Filter.Effects.pas FMX.Filter.Effects.hpp |
FMX.Filter.Effects | FMX.Filter.Effects |
説明
TSwipeTransitionEffect は、2 つのテクスチャをめくり取ることにより、表示オブジェクトのテクスチャともう1つのテクスチャ間で遷移する効果を生み出すクラスです。
詳細は、TImageFXEffect および「FireMonkey の画像効果」を参照してください。
この遷移は、効果が適用されるオブジェクトのテクスチャと、Target プロパティで指定されたビットマップの間で行われます。Target が指定されない場合、TSwipeTransitionEffect では、効果が適用されるオブジェクトのテクスチャを、遷移の 2 番目のテクスチャとしても使用します。
元の画像から Target へ遷移する途中に表示されるものは、Back プロパティで指定します。
TSwipeTransitionEffect は、オブジェクトのテクスチャを折り曲げるようにしてめくり取ります。折り曲げる程度は Deep プロパティで設定することができます。めくり取る中心は、テクスチャの角のいずれか 1 つになります。
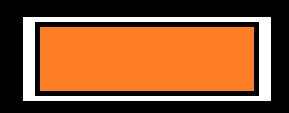
以下の表は、フォームに配置された .png 画像(TImage オブジェクトを使用)に対して、TSwipeTransitionEffect 効果を適用した結果を示しています。Deep、CornerPoint、MousePoint の各プロパティの値は、デフォルト値が使用されます(Deep = 50、CornerPoint = (0,0)、MousePoint = (210,60) )。
| 効果なし(元の画像) | Target | Back |
|---|---|---|
| Back および Target を指定 | Back 指定 - Target なし | |
| Back なし - Target 指定 | Back なし - Target なし | |
TSwipeTransitionEffect 遷移をアニメーションすると、本のページをめくるような効果が生まれます。
TSwipeTransitionEffect 遷移をアニメーションさせるには、TPathAnimation を使用し、パス上で MousePoint を動かします。TSwipeTransitionEffect をアニメーションさせる方法の例は、FMX.TSwipeTransitionEffect Animation 例で説明されています。