FMX.ListView.TListViewBase.NativeOptions
Delphi
property NativeOptions: TListViewNativeOptions read FNativeOptions write SetNativeOptions default [];
C++
__property Fmx::Listview::Types::TListViewNativeOptions NativeOptions = {read=FNativeOptions, write=SetNativeOptions, default=0};
プロパティ
| 種類 | 可視性 | ソース | ユニット | 親 |
|---|---|---|---|---|
| property | public | FMX.ListView.pas FMX.ListView.hpp |
FMX.ListView | TListViewBase |
説明
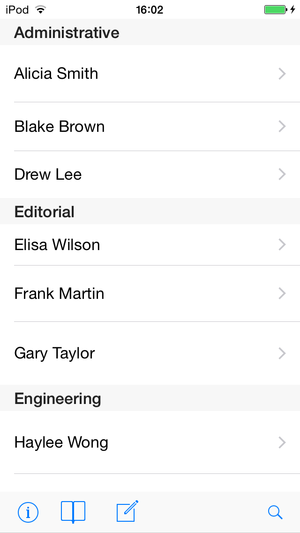
ControlType が Platform の場合にリスト ビューの外見と動作をカスタマイズするためのプロパティの集合です。
このプロパティ グループには、次の表で説明しているサブプロパティが用意されています。すべてのサブプロパティは、デフォルトでは無効になっています。
| サブプロパティ | 説明 | ||||||
|---|---|---|---|---|---|---|---|
|
|
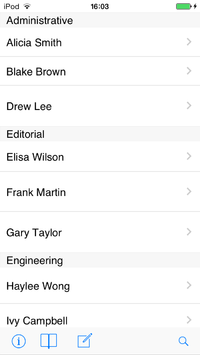
セルでグループ化スタイルが使用されるようにします。グループ化スタイルは、iOS 設定のリストで使用されるスタイルです。
| ||||||
|
|
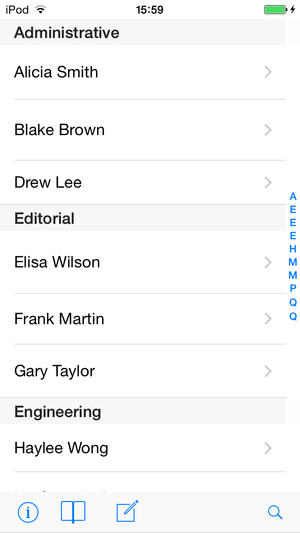
リストの右側に各見出しの先頭文字をインデックスとして表示します。この文字をタップして、その文字で表される見出しに移動できます。 各見出しの先頭文字以外のものをインデックスとして表示する場合は、各見出し項目の IndexTitle を使用して、その見出し用に表示するカスタム テキストを定義します。インデックス タイトルが長いと、それに隠されて重要な情報が見えなくなる可能性があるので、インデックスは数文字程度にします。
| ||||||
|
|
お使いのリスト ビュー コントロールに定義されているスタイル設定(以下の特性)がネイティブ表示で使用されるようにします。
リスト ビューのネイティブ表示の上記以外の特性はカスタマイズできません。リスト ビューをさらにカスタマイズする必要がある場合は、ControlType を
|