FMX.Styles.Objects.TTintedButtonStyleObject
Delphi
TTintedButtonStyleObject = class(TButtonStyleObject, ITintedObject)
C++
class PASCALIMPLEMENTATION TTintedButtonStyleObject : public TButtonStyleObject
Propriétés
| Type | Visibilité | Source | Unité | Parent |
|---|---|---|---|---|
| class | public | FMX.Styles.Objects.pas FMX.Styles.Objects.hpp |
FMX.Styles.Objects | FMX.Styles.Objects |
Description
Définit un composant image 2D qui manipule une section d'une image liée.
FMX.Styles.Objects.TTintedButtonStyleObject hérite de FMX.Styles.Objects.TCustomStyleObject. Tout le contenu en-dessous de cette ligne se réfère à FMX.Styles.Objects.TCustomStyleObject.
Définit un composant image 2D qui manipule une section d'une image liée.
Elle hérite deTControl et peut être utilisée pour définir les styles Raster afin de concevoir des contrôles.
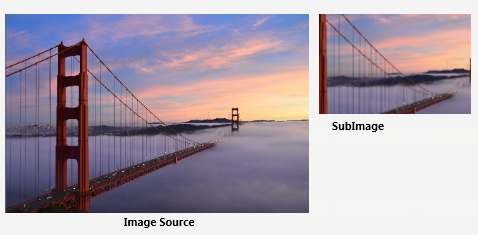
Pour définir l'image source (la grande image) à partir de laquelle vous allez isoler et utiliser une section, utilisez la propriété Source. Le lien entre le TCustomStyleObject en cours et une image source peut aussi être défini via SourceLookup. Lorsque vous utilisez SourceLookup, assurez-vous de définir la propriété StyleName du TImage qui sera utilisé comme source.
FireMonkey utilise les bitmaps multi-résolution pour gérer les images bitmap affichées sur des écrans ayant des échelles et des résolutions différentes. Les bitmaps multi-résolution TCustomBitmapItem sont une collection d'éléments bitmap ayant la même image mais à différentes échelles.
Les images FireMonkey prennent l'image bitmap la plus appropriée pour l'affichage à partir des éléments bitmap stockés dans le bitmap multi-résolution référencé par la propriété MultiResBitmap de l'image. L'élément bitmap a l'échelle de l'élément bitmap qui s'adapte le plus à l'échelle de l'écran du périphérique. (FireMonkey récupère cette échelle depuis l'échelle de la scène dans l'éventualité où une scène aurait été assignée ou depuis l'échelle du canevas.)
Les descendants de TCustomStyleObject utilisent le GetCurrentLink pour récupérer les liens relatifs aux éléments bitmap contenus dans un bitmap multi-résolution. Pour définir les dimensions de la sous-image, utilisez la propriété TBitmapLink.SourceRect du lien de bitmap ayant la propriété TBitmapLink.Scale qui s'adapte le mieux à l'échelle du périphérique.
Utilisez la propriété WrapMode afin de spécifier s'il faut redimensionner, reproduire et positionner la sous-image bitmap pour la restitution de la surface TCustomStyleObject.
Dans l'exemple suivant, TCustomStyleObject est la partie centrale de l'image source.
Voir aussi
- FMX.Objects.TImage
- FMX.Controls.TControl
- FMX.Objects.TImage.MultiResBitmap
- FMX.Styles.Objects.TCustomStyleObject.Source
- FMX.Styles.Objects.TCustomStyleObject.SourceLookup
- FMX.MultiResBitmap.TFixedMultiResBitmap
- FMX.Styles.Objects.TCustomStyleObject.GetCurrentLink
- FMX.Styles.Objects.TCustomStyleObject.Scale
- FMX.Styles.Objects.TCustomStyleObject.WrapMode
- FMX.Styles.Objects.TBitmapLink.SourceRect